こんばんは。
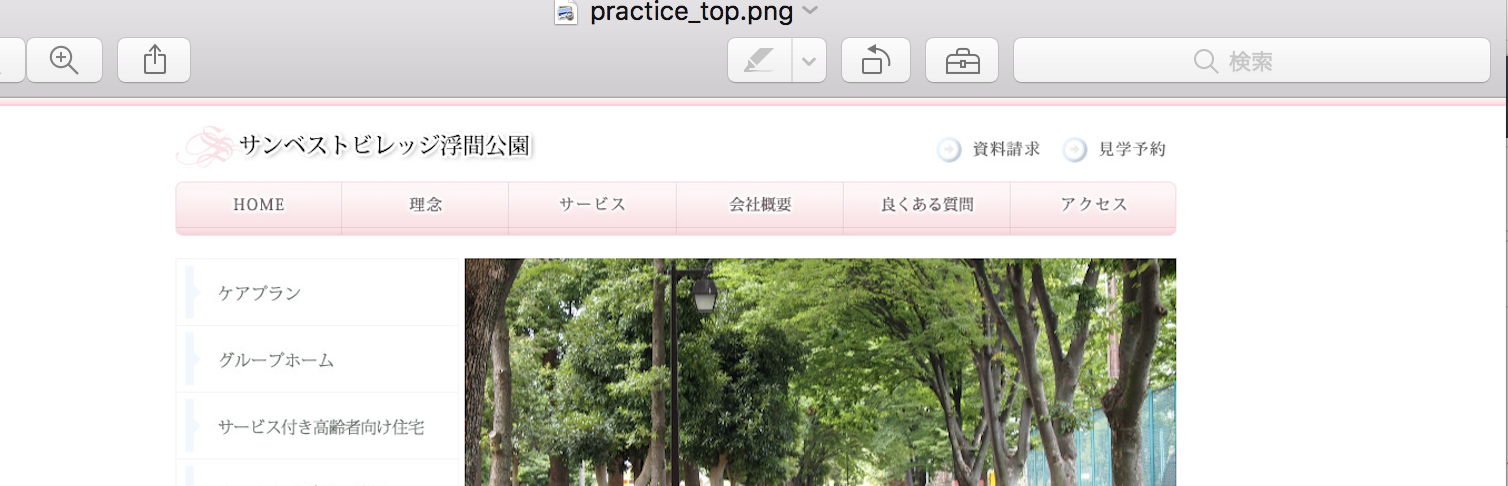
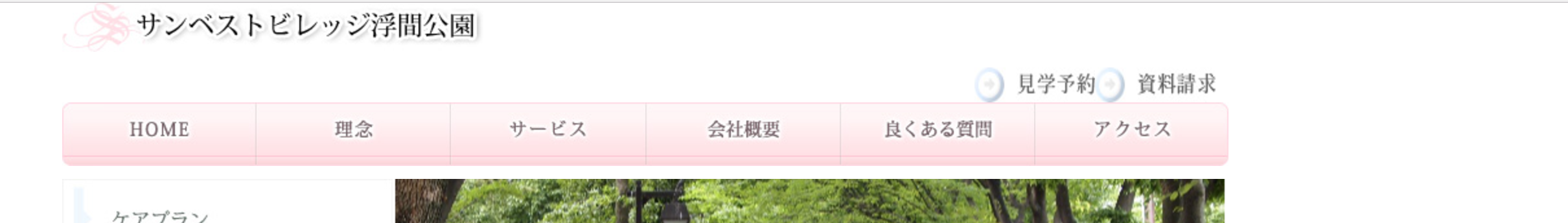
タイトル通りcssにて背景画像を設定しているのですが、表示されません。。
色々調べながらcssを書き換えたりしてみたのですが、他の場所のレイアウトが大きく崩れてしまたりしたため、質問させていただきました。
夜分遅くに申し訳ないですが、どなたかご教授お願い致します。
htmlになります。
<html> <head> <meta charset="UTF-8"> <title>東京都板橋区のグループホーム・サービス付き高齢者向け住宅・デイサービスのサンベストビレッジ浮間公園</title> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <div id="wrapper"> <h1><img src="img/logo.jpg" alt=""></h1> <img class="request-icon" src="img/head-confirm.jpg" alt=""> <img class="reserve-icon" src="img/head-reserve.jpg" alt=""> <ul id = "globalnav"> <li class="home"><a href="html.html">HOME</a></li> <li class="idea"><a href="html.html">理念</a></li> <li class="service"><a href="kohada.html">サービス</a></li> <li class="company"><a href="shimesaba.html">会社概要</a></li> <li class="FAQ"><a href="html.html">良くある質問</a></li> <li class="access"><a href="html.html">アクセス</a></li> </ul> <div class="box"> <img src="img/icatch.png" alt=""> <div class="left"> <ul id = "sidebar"> <li class="careplan"><a href="html.html">ケアプラン</a></li> <li class="grouphome"><a href="html.html">グループホーム</a></li> <li class="service"><a href="html.html">サービス付き高齢者向け住宅</a></li> <li class="homehelp"><a href="html.html">ホームヘルプサービス</a></li> <li class="daycare"><a href="html.html">デイサービス</a></li> </ul> </div> </div> <div id= "left"> <h2><img src="img/top-news.jpg" alt=""></h2> <dl class="newsdl"> <dt><img class="arrow-icon" src="img/top-li.jpg" alt="">2016.01.01</dt><dd>今年もサンベストビレッジ浮間公園を<br> よろしくお願いします。<br></dd> <dt><img class="arrow-icon" src="img/top-li.jpg" alt="">2015.11.22</dt><dd>第五回介護甲子園の決勝大会に<br> 出場しました。結果は惜しくも優秀賞でした。<br> 応援の方、ありがとうございました。</dd> <dt><img class="arrow-icon" src="img/top-li.jpg" alt="">2015.09.13</dt><dd>第五回介護甲子園決勝進出!!<br> 11月23日に日比谷公会堂にて<br> 決勝大会を行います。<br></dd> <dt><img class="arrow-icon" src="img/top-li.jpg" alt="">2015.08.30</dt><dd>サービス付き高齢者向け住宅 残り3室となっております。<br> (お問い合わせを多数いただいております。)</dd> <dt><img class="arrow-icon" src="img/top-li.jpg" alt="">2013.08.20</dt><dd>サービス付き高齢者向け住宅 残り3室</dd> <dt><img class="arrow-icon" src="img/top-li.jpg" alt="">2013.06.01</dt><dd>グループホーム 満室となりました。待機者募集中です。</dd> <dt><img class="arrow-icon" src="img/top-li.jpg" alt="">2012.09.25</dt><dd>ホームページリニューアルしました。</dd> <dt><img class="arrow-icon" src="img/top-li.jpg" alt="">2012.09.25</dt><dd>サービス付き高齢者向け住宅 残り8室</dd> <dt><img class="arrow-icon" src="img/top-li.jpg" alt="">2012.09.25</dt><dd>グループホーム 残り2室</dd> <dt><img class="arrow-icon" src="img/top-li.jpg" alt="">2012.09.25</dt><dd>求人募集中(来年度新卒含む)</dd> </dl> </div> <div id = "right"> <img src ="img/top-bn-kamifukuoka.jpg" alt=""> <img src ="img/top-bn-confirm.jpg" alt=""> <img src ="img/top-bn-reserve.jpg" alt=""> <img src ="img/top-bn-staff.jpg" alt=""> <img class="pagetop" src="img/foot-pagetop.jpg" alt=""> </div> </div> <div id = "footer"> <p>会社概要 プライバシーポリシー</p> <p><img class="copy-right" src="img/foot-add.png" alt=""></p> </div> </div> </body> </html> コード
こちらcssになります。
body{
1 background-image: url(img/head-bg.jpg) 2 background-repeat: repeat-x; 3 margin: 0px; 4 padding: 0px; 5 height:12px; 6 background-position: top; 7} 8.request-icon{ 9 float: right; 10 display: block; 11 width: 93px; 12 height: 27px; 13 margin-right: 10px; 14} 15.reserve-icon{ 16 float: right; 17 display: block; 18 width: 93px; 19 height: 27px; 20 margin-left: 10px; 21} 22a{ 23 text-decoration: none; 24 display:block; 25 text-indent:-9999px; 26 background-image :url(img/head-menu.jpg); 27 height:49px; 28 width:100%; 29 background-position: 0 top; 30} 31#globalnav { 32 display: block; 33 clear: both; 34} 35#globalnav .idea a{ 36 background-image :url("img/head-menu.jpg"); 37 background-repeat: no-repeat; 38 background-position: -150px top; 39} 40#globalnav .service a{ 41 background-image :url("img/head-menu.jpg"); 42 background-repeat: no-repeat; 43 background-position: -300px top; 44} 45#globalnav .company a{ 46 background-image :url("img/head-menu.jpg"); 47 background-repeat: no-repeat; 48 background-position: -450px top; 49} 50#globalnav .FAQ a{ 51 background-image :url("img/head-menu.jpg"); 52 background-repeat: no-repeat; 53 background-position: -600px top; 54} 55#globalnav .access a{ 56 background-image :url("img/head-menu.jpg"); 57 background-repeat: no-repeat; 58 background-position: -750px top; 59} 60.box { 61 margin: 10px 0; 62 float: left; 63 width: 100%; 64 background: #ffffff ; 65} 66.box img { 67 max-width: 100%; 68 float: right; 69 margin: 0; 70} 71.box p { 72 margin: 0; padding: 0px; 73} 74#sidebar a { 75 text-decoration: none; 76 float: left; 77 display:block; 78 text-indent:-9999px; 79 width: 255px; 80 height: 60px; 81 background-image :url(img/top-menu.jpg); 82 background-repeat: no-repeat; 83 background-position: 0, left bottom; 84} 85ul#sidebar { 86 display: block; 87 height: 300px; 88} 89ul#sidebar li { 90 display: block; 91 height: 60px; 92 list-style-type:none; 93} 94ul#sidebar .careplan a { 95 background-image: url(img/top-menu.jpg); 96 background-repeat: no-repeat; 97 background-position: left 0px; 98 display:block; 99 height:60px; 100} 101ul#sidebar .grouphome a { 102 background-image: url(img/top-menu.jpg); 103 background-repeat: no-repeat; 104 background-position: left -60px; 105 display:block; 106 height:60px; 107} 108ul#sidebar .service a { 109 background-image: url(img/top-menu.jpg); 110 background-repeat: no-repeat; 111 background-position: left -120px; 112 display:block; 113 height:60px; 114} 115ul#sidebar .homehelp a { 116 background-image: url(img/top-menu.jpg) ; 117 background-repeat: no-repeat; 118 background-position: left -180px; 119 display:block; 120 height:60px; 121} 122ul#sidebar .daycare a { 123 background-image: url(img/top-menu.jpg) ; 124 background-repeat: no-repeat; 125 background-position: left -240px; 126 display:block; 127 height:60px; 128} 129.left { 130 float: left; 131} 132h1{ 133 color:#ffffff; 134 margin:0px; 135} 136h2{ 137 height:80px; 138 padding-top:24px; 139 padding-left:20px; 140 margin:0px; 141 color:#000000; 142 clear:both; 143 } 144#content .newsdl dt { 145 clear: left; 146 float: left; 147 padding-left: 30px; 148 color: #ffc0c7; 149 display: block; 150 margin-top:0px; 151 margin-right: 0; 152 margin-left: 0px; 153 background-image: url(img/top-li.jpg); 154 background-repeat: no-repeat; 155 background-position: left top; 156 line-height: 20px; 157} 158dd{ 159 margin-left:30px; 160 margin-bottom: 15px; 161 float: left; 162 width: 520px; 163} 164dt{ 165 float:left; 166 clear:left; 167 width:125px; 168 color:#ffc0c7; 169} 170.newsdl .arrow-icon { 171 position: relative; 172 top: 4px; 173 margin-right: 10px; 174} 175ul#globalnav li{ 176 float:left; 177 width:150px; 178 list-style-type:none; 179 background-color:#ff9fbf; 180 } 181ul{ 182 padding:0px; 183 margin:0px; 184 } 185div#left{ 186 float:left; 187 width:680px; 188 background-color:#ffffff; 189} 190div#right{ 191 float:right; 192 width:220px; 193 padding-left:0px; 194} 195div#right img{ 196 margin:0px; 197} 198.pagetop{ 199 margin-right: auto; 200 margin-left; auto; 201 text-align: right; 202 padding-right: 45px; 203 padding-bottom: 5px; 204} 205div#footer { 206 text-align:center; 207 color:#717171; 208 clear:both; 209 height: 60px; 210 padding: 0; 211 background-image: url(img/foot-bg.jpg); 212 background-repeat: repeat-x; 213 background-position: bottom; 214 margin: 0px; 215} 216div#wrapper{ 217 width:900px; 218 margin: 0 auto; 219} 220コード
提示されているCSSが切れていますが、転記ミスでしょうか。
回答1件
あなたの回答
tips
プレビュー