AngularのHttpClientサービスのpostメソッドのレスポンスオブジェクトから任意のHttpヘッダの値を取得したいのですが、存在しているはずのHttpヘッダがnullとして帰ってきます。
TypeScript
1/* this.http はHttpClientサービス */ 2 3// ログインのメソッド 4signIn(email: string, password: string): Observable<User> { 5 let url = this.appInfo.apiUrl + '/auth/sign_in';// 認証トークンを発行するapiのurl 6 let headers = new HttpHeaders().set('Content-Type', 'application/json'); 7 let body = {email, password}; 8 return this.http.post<{data: User}>(url, body, {headers, observe: 'response'}) 9 .do(response => { 10 this.updateAuthData(response.headers);// レスポンスのカスタムHttpヘッダーからトークンなどを取ってきて更新 11 this.updateCurrentUser(response.body.data); 12 }) 13 .map(response => response.body.data); 14} 15 16private updateAuthData(headers: HttpHeaders) { 17 let authData: AuthData = { 18 accessToken: headers.get('access-token'),// ┐ 19 client: headers.get('client'), // ├ あるはずなのにない!!!(nullが返る) 20 uid: headers.get('uid'), // │ 21 expiry: +headers.get('expiry') // ┘ 22 }; 23 localStorage.setItem('authData', JSON.stringify(authData)); 24 this._authData = authData; 25} 26
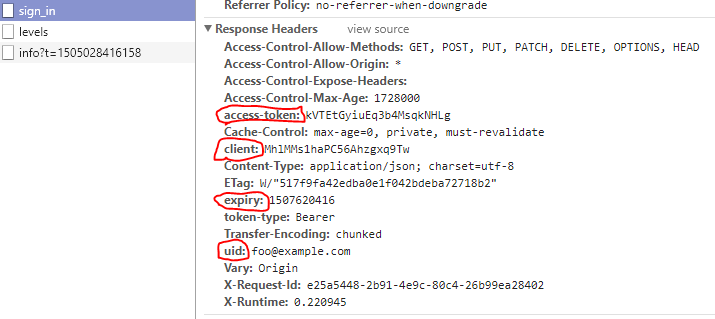
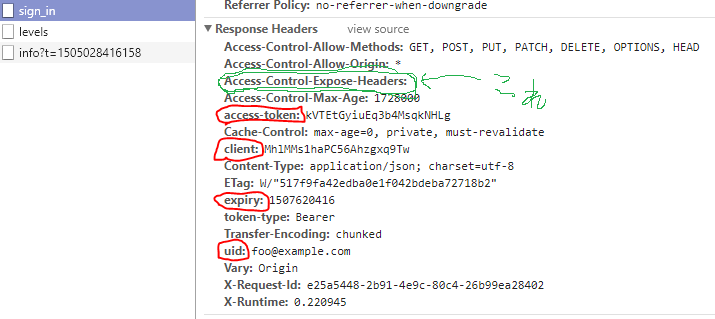
デベロッパーツールでXHRのレスポンスを見る限り、これらのaccess-token, client, uid, expiryなどのヘッダーは確かにあります。
ヘッダーオブジェクトのkeys()の戻り値は"content-type"と"cache-control"のみでした。
console.log(response.headers.keys()); // ["content-type", "cache-control"]
なぜでしょうか。。。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。