###前提・実現したいこと
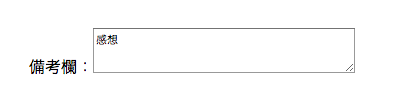
HTMLで備考欄が記入欄という文字を隣のテキストボックスと同じにしたいです。

index2.html
html
1<!DOCTYPE html> 2<html lang=“ja”> 3 <head> 4 <meta charset="UTF-8"> 5 <title>My Web Site</title> 6 <link rel="stylesheet" href="style2.css"> 7 8 </head> 9 <body> 10 11 12 13 <header> 14 <div class="header-left"> 15 <img class="logo" src="https://www.fastpic.jp/images.php?file=3519571152.jpg" alt="ロゴ画像"> 16 </div> 17 18</header> 19 20 21 22<div class="main"> 23<ol class="topic-path"> 24 <li><a href="#">一覧へ</a> > </li> 25 <li>登録</li> 26</ol> 27 28 29<div class="container"> 30<h1>登録</h1> 31 <hr> 32 33 34<form action="confirm.php" method="post"> 35<table border="0" class="touroku"> 36 37 <tr> 38 <td align="right"> 氏名: </td> 39 <td><input type="text" size="25" name="yourname"></td> 40 </tr> 41 42 <tr> 43 <td align="right"> 都道府県: </td> 44 <td> <select name="live"> 45 <option value="選択してください">選択してください</option> 46 <option value="東京">東京</option> 47 <option value="大阪">大阪</option> 48 <option value="名古屋">名古屋</option> 49 </select> 50 </td> 51 </tr> 52 53 <tr> 54 <td align="right"> 電話番号: </td> 55 <td><input type="text" size="30" name="tel"></td> 56 </tr> 57 58 <tr> 59 <td align="right"> 性別: </td> 60 <td><label><input type="radio" name="gender" value="男性">男性</label> 61 <label><input type="radio" name="gender" value="女性">女性</label> 62 <label><input type="radio" name="gender" value="未回答">未回答</label> 63 </td> 64 </tr> 65 66 <tr> 67 <td align="right"> 趣味:</td> 68 <td> 69 <label><input type="checkbox" value="映画" name="shumi[1]">映画</label> 70 <label><input type="checkbox" value="グルメ" name="shumi[2]">グルメ</label> 71 <label><input type="checkbox" value="スポーツ" name="shumi[3]">スポーツ<br></label> 72 <label><input type="checkbox" value="読書" name="shumi[4]">読書</label> 73 <label><input type="checkbox" value="ファッション" name="shumi[5]">ファッション</label> 74 <label><input type="checkbox" value="アニメ" name="shumi[6]">アニメ</label> 75 </td> 76 </tr> 77 78 <tr> 79 <td align="right"> 備考欄: </td> 80 <td><textarea name="kanso" rows="3" cols="40">感想</textarea></td> 81 </tr> 82 83</table> 84 85<a href="index.html"><input type="button" value="一覧へ戻る"></a> 86<a href="confirm.php"><input type="submit" value="確認する"></a> 87</form> 88 89 90</div> 91</div> 92</div> 93 94<footer> 95 96 97 98 99</footer> 100 101</div> 102 103 104 </body> 105</html> 106
style2.css
css
1@charset "UTF-8"; 2/*全体のCSS*/ 3 4body { 5 font-family: "MS ゴシック",sans-serif; 6} 7 8li { 9 list-style: none; 10} 11 12a { 13 text-decoration: none; 14} 15 16html, body, div, span, applet, object, iframe, 17h1, h2, h3, h4, h5, h6, p, blockquote, pre, 18a, abbr, acronym, address, big, cite, code, 19del, dfn, em, font, img, ins, kbd, q, s, samp, 20small, strike, strong, sub, sup, tt, var, 21b, u, i, center, 22dl, dt, dd, ol, ul, li, 23fieldset, form, label, legend, 24table, caption, tbody, tfoot, thead, tr, th, td { 25 margin: 0; 26 padding: 0; 27 border: 0; 28 outline: 0; 29 font-size: 100%; 30 vertical-align: baseline; 31 background: transparent; 32} 33body { 34 line-height: 1; 35} 36ol, ul { 37 list-style: none; 38} 39blockquote, q { 40 quotes: none; 41} 42blockquote:before, blockquote:after, 43q:before, q:after { 44 content: ''; 45 content: none; 46} 47 48/* remember to define focus styles! */ 49:focus { 50 outline: 0; 51} 52 53/* remember to highlight inserts somehow! */ 54ins { 55 text-decoration: none; 56} 57del { 58 text-decoration: line-through; 59} 60 61/* tables still need 'cellspacing=0' in the markup */ 62table { 63 border-collapse: collapse; 64 border-spacing: 0; 65} 66 67/* ここから下はそれぞれのCSS */ 68 69header { 70 height: 60px; 71 width: 100%; 72 position :fixed; 73 top: 0; 74 left: 0; 75 color: black; 76 border-bottom: solid 1px black; 77} 78 79header p { 80 text-align: center; 81 font-size: 30px; 82 letter-spacing: 30px; 83 padding: 15px 0; 84 padding-right: 40px; 85 vertical-align: middle; 86} 87 88.header-left { 89 float: left; 90} 91 92 93.logo { 94 width: 130px; 95 margin-left: 15px; 96 height: 60px; 97} 98 99 100/* mainのCSS */ 101 102.main { 103 margin-top: 85px; 104 background-color: ; 105 height: 400px; 106 padding-bottom: 120px; 107 background-color: white; 108} 109 110.container { 111 text-align: center; 112 113} 114 115topic-path { 116 list-style-type: none; 117} 118.topic-path li { 119 display: inline; 120} 121 122.main h1 { 123 font-size: 30px; 124 text-align: center; 125 padding: 20px 0; 126} 127 128.container li { 129 padding: 14px 15px; 130} 131 132table { 133 margin-left: 530px; 134 margin-top: 20px; 135 height: 350px; 136} 137 138input[type="submit"] { 139 width: 10%; 140 border-radius: 4px; 141 padding: 4px; 142 font-size: 14px; 143 line-height: 1.428571429; 144 color: black; 145 background-color: white; 146text-align: center; 147 148} 149 150input[type="button"] { 151 width: 10%; 152 border-radius: 4px; 153 padding: 4px; 154 font-size: 14px; 155 line-height: 1.428571429; 156 color: black; 157 background-color: white; 158 text-align: center; 159 margin-left: 550px; 160} 161 162 163footer { 164 background-color: #f5f5f5; 165 padding: 30px; 166 border-top: solid 1px black; 167} 168
どなたかご教授いただけたら嬉しいです。
宜しくお願い致します。
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。