###前提・実現したいこと
RailsでAPIサーバーを構築。htmlファイルからajaxでpostし、その結果を取得し画面遷移の制御を行いたい。
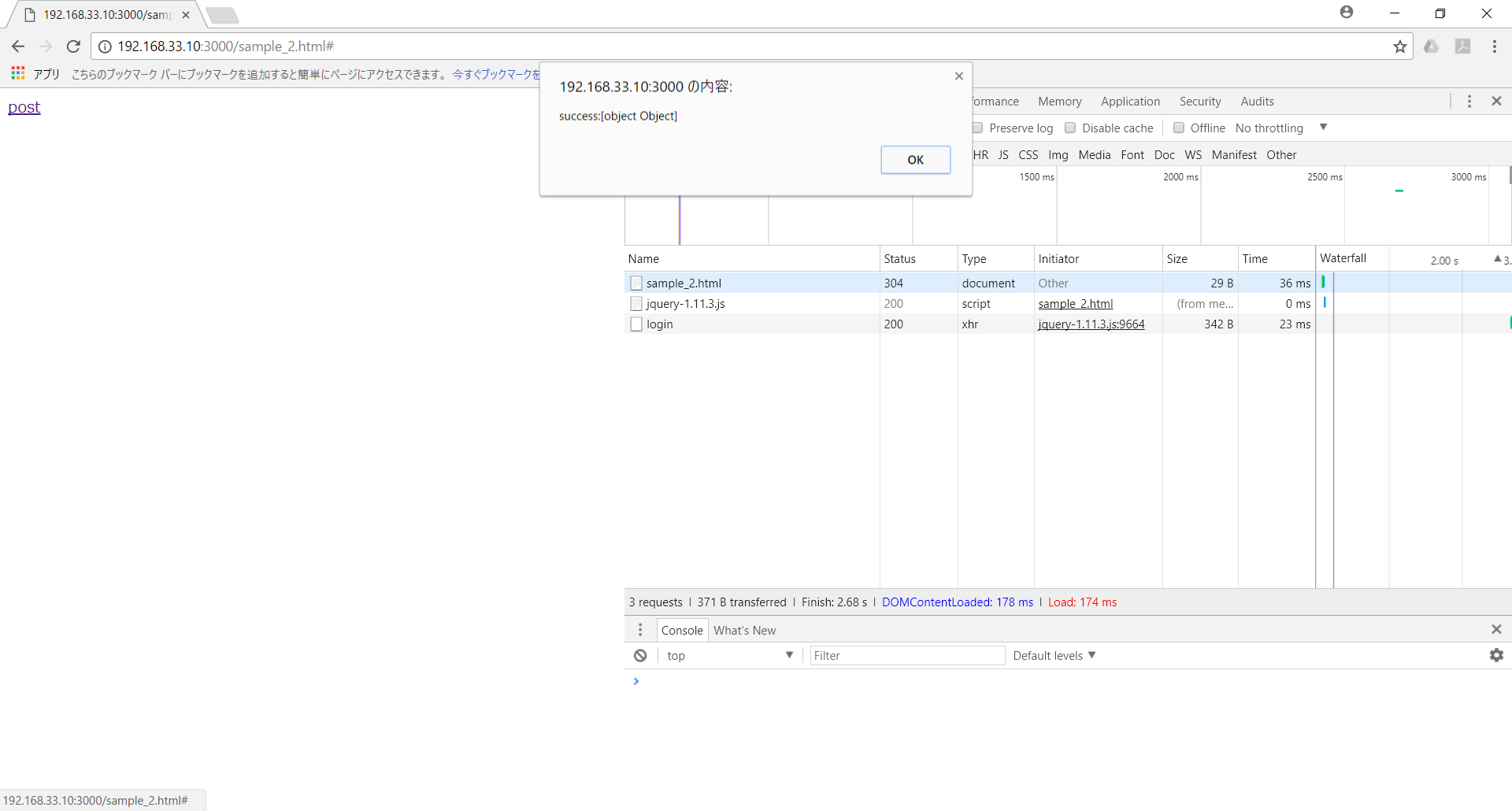
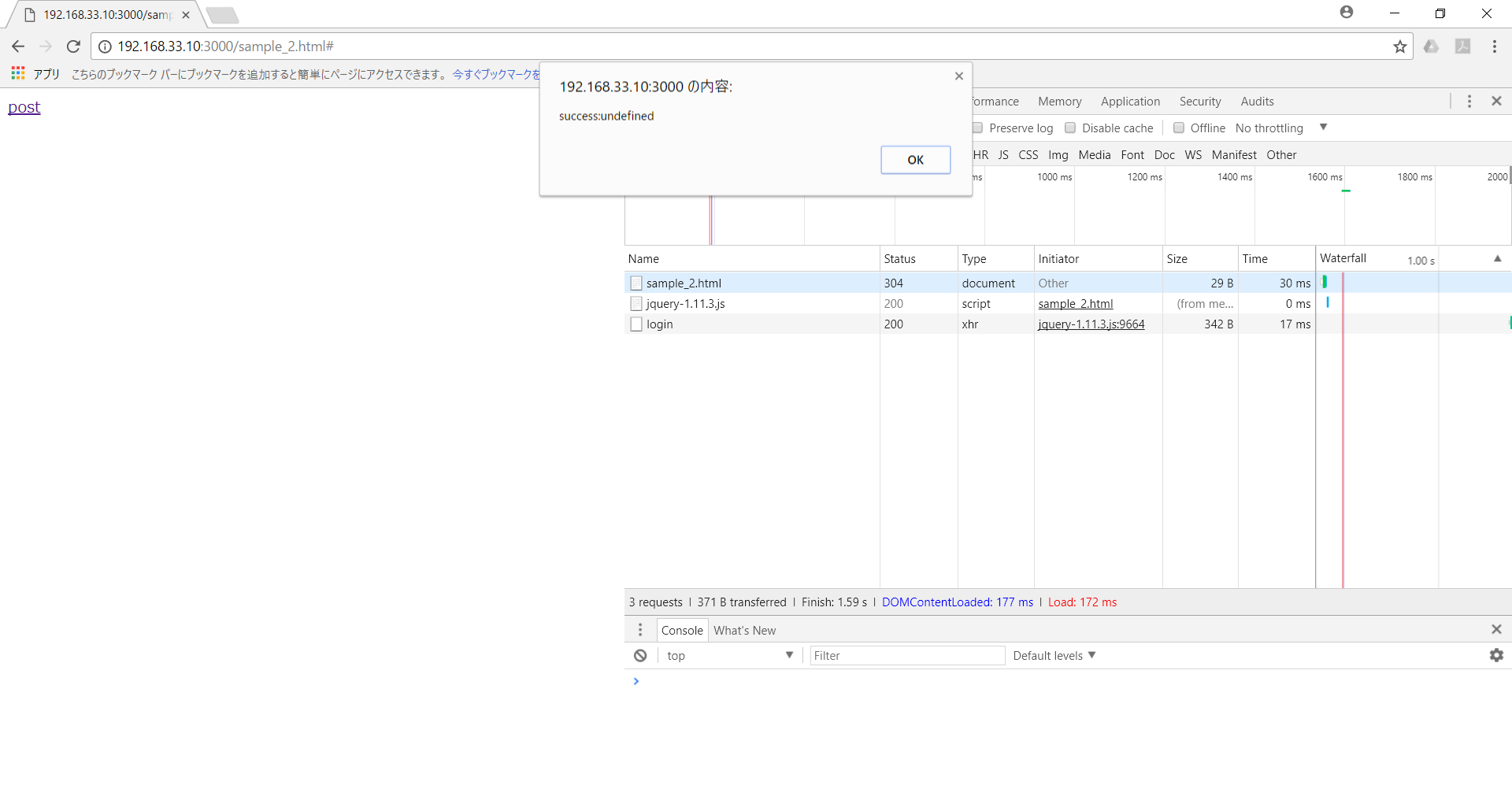
###発生している問題・エラーメッセージ
###該当のソースコード
sample_2.html <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <a href="#" id="post">post</a> <table border="1"> <tbody> <tr> <th>code</th> <td id="code"> </td> </tr> <tr> <th>message</th> <td id="message"> </td> </tr> </tbody> </table> <script src="//code.jquery.com/jquery-1.11.3.js"></script> <script> $(function(){ $('#post').on('click', function(){ $.ajax({ method: 'post', url: 'login', dataType: "json", contentType: "application/json", data: JSON.stringify({ user: { username: "Yehuda", password: "test" } }), timeout: 10000, }).done(function(data) { alert("success:" + data); alert("success:" + data[0]); // 取れてた console.log('ログ', data); console.log('ログ', data.error); console.log('ログ', data.error.code); console.log('ログ', data.error.message); // レスポンスデータを画面に表示してみた $("#code").text(data.error.code); $("#message").text(data.error.message); }).fail(function(data) { alert("error"); }) }) }) </script> </body> </html>
app/controllers/users_controller.rb # ログイン def login @user = User.new(user_params) if User.find_by(username: @user[:username], password: @user[:password]) || User.find_by(email: @user[:username].downcase, password: @user[:password]) render json: { "data": { "message": "ログインできました。" , "code": "0000" } } , status:200 else render json: { "error": { "message": "ログインできません。" , "code": "9999" } } , status:200 end end
###試したこと
- curl -F "user[username]=Yehuda" -F "user[password]=test" http://192.168.33.10:3000/login
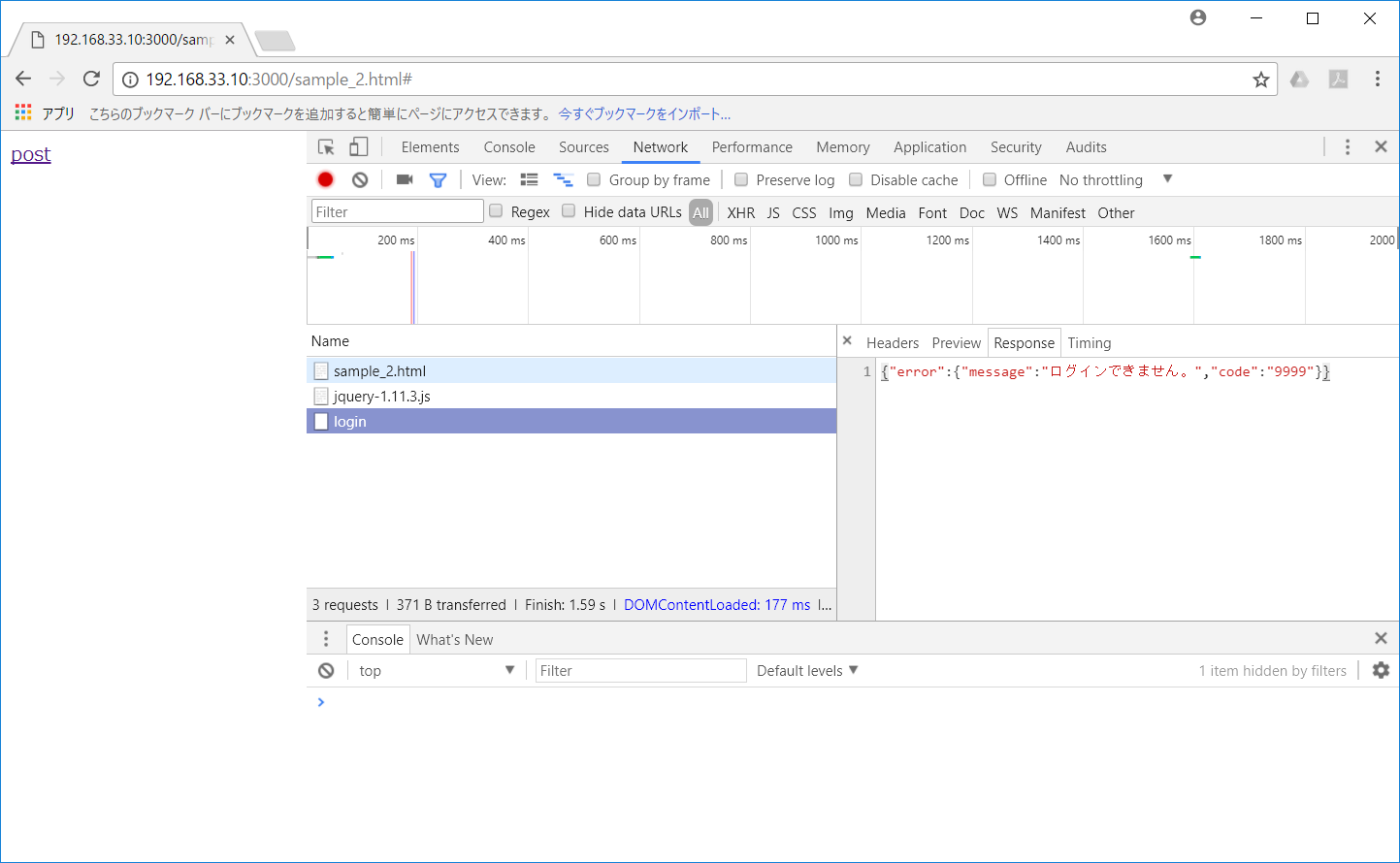
{"error":{"message":"ログインできません。","code":"9999"}}
- postmanでもcurlと同様に返ってきた。
- responsにはいる↓
データのとり方が悪いだけなのか、あと少しのような気がするのですがわかりません。
どなたかよろしくお願いいたします。
回答2件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/09/07 02:31