夜分遅くにすみません。
回答いただけると幸いです。
###前提・実現したいこと
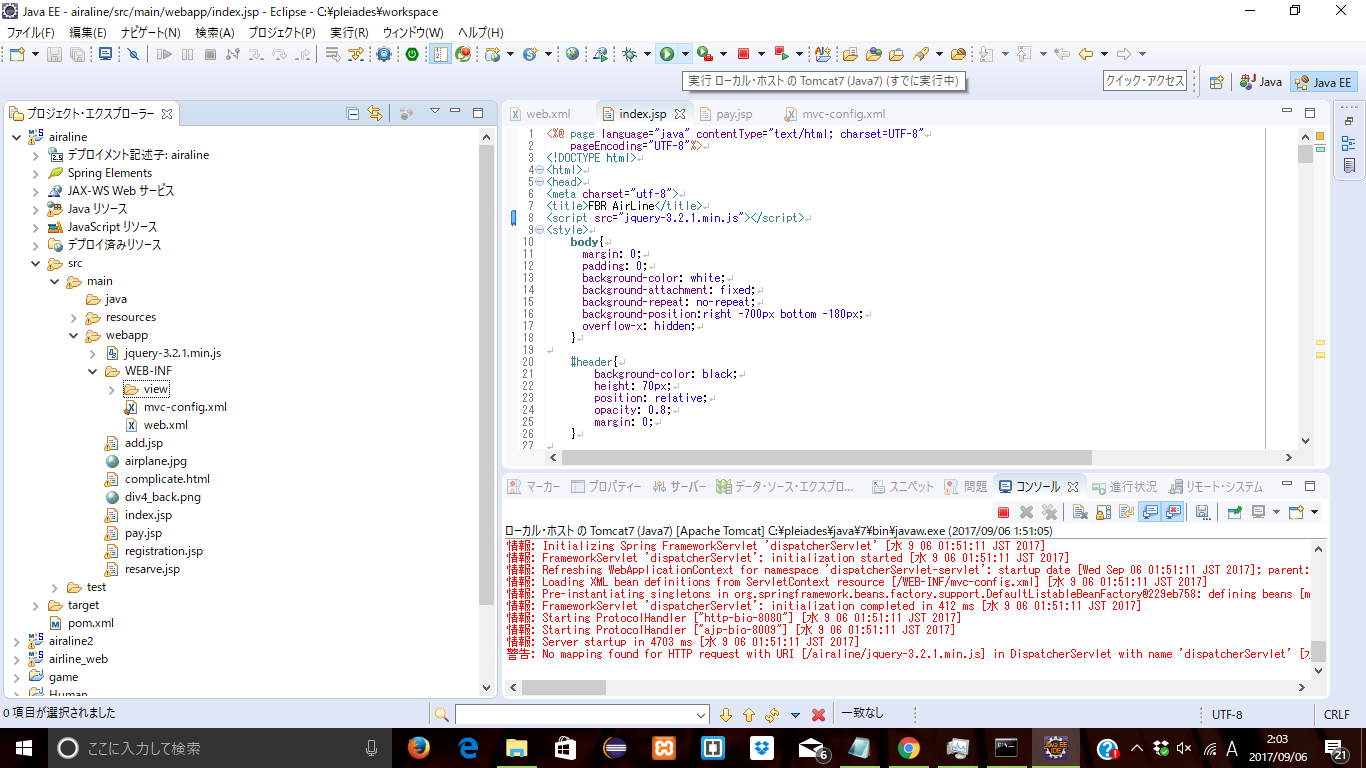
jqueryのjsファイルや画像ファイルをindex.jspに読み込ませたいです
###発生している問題・エラーメッセージ
jqueryや画像ファイルをindex.jspが読み込んでくれません。
404
としか出ないです。
###該当のソースコード
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>FBR AirLine</title> <script src="jquery-3.2.1.min.js"></script> <style> body{ margin: 0; padding: 0; background-color: white; background-attachment: fixed; background-repeat: no-repeat; background-position:right -700px bottom -180px; overflow-x: hidden; } #header{ background-color: black; height: 70px; position: relative; opacity: 0.8; margin: 0; } footer{ background-color: black; height: 100px; } #globalnavi{ margin: 0; padding: 0; } #globalnavi ul{ list-style-type: none; margin: 0; padding: 0; position: absolute; bottom: 0; } #globalnavi li{ float: right; width: 150px; margin: 0; padding: 0; font-family: serif; } #globalnavi a{ font-size: 20px; text-align: center; display:block; padding: 0.5em 0; background-color: black; color: white; text-decoration: none; margin: 0; } #globalnavi a:hover{ font-size: 20px; text-align: center; display:block; padding: 0.5em 0; width: 100%; background-color: black; color: white; text-decoration: none; border-bottom:3px white solid; } #footer{ position: absolute; background-color: black; bottom: 0; height: 100px; } #main{ background-color: coral; height: 70px; width: 1300px; margin: 0; margin-top: 0px; margin-left: 1200px; } #main2{ background-color: paleturquoise; height: 80px; width: 1300px; margin: 0; margin-top: 0px; margin-left: 1200px; } #main3{ background-color: palegreen; height: 80px; width: 1300px; margin-left: 1200px; margin-top: 0px; display: none; } #main4{ background-color:gray; height: 266px; width: 923px; margin: 0; margin-top: 0px; background-image: url(/src/main/webapp/div4_back.png); background-position: center; display: inline-block; } #main5{ background-color:skyblue; height: 266px; width: 320px; margin: 0; display: inline-block; position: absolute; right: 0px; } #title{ font-size: 52px; color: aliceblue; text-align: right; margin: 50px; font-family: serif; opacity: 0.9; position: absolute; right: -35px; top:14px; } #menu{ margin:0; padding:0; right: 10px; bottom: 10px; border-radius: 10px; opacity: 0.65; } .drop{ color: gray; font-size: 30px; background-color: aliceblue; font-family: serif; border-radius: 50px; width: 140px; padding: 1px 30px; margin-top: 20px; margin-left: 20px; } #msg_bg{ width: 50%; height: 100px; background-color: dimgray; border-radius: 50px; position: absolute; /* top: 470px;*/ bottom: 11px; left: 10px; } p,form,input{margin: 0} .submit{ text-align: right; } #login{ background-color: grey; } div#free{ background-color: black; opacity: 0.8; height: 423px; width: 1300px; display: none; } </style> <script> i=0; var j=0; $(document).ready(function(){ $("#main").animate({ marginLeft: "0px", }, 1500 ); $("#main2").animate({ marginLeft: "0px", }, 2000 ); $("#main2").css("display","block"); if(i==0){ $("#login").click(function(){ $("#form").css("display","block"); $("#free").css("display","block"); }); i++; } if(i==1){ $("#back").click(function(){ $("#form").css("display","none"); $("#free").css("display","none"); }); i--; } $("#calender").click(function(){ $("#main3").css("display","block"); $("#main3").animate({ marginLeft: "0px", }, 1300 ); }); $("#ouhuku").click(function(){ $("#return1").css("display","inline-block"); $("#return2").css("display","inline-block"); $("#return3").css("display","inline-block"); j=1; }); $("#katamiti").click(function(){ $("#return1").css("display","none"); $("#return2").css("display","none"); $("#return3").css("display","none"); j=0; }); $("#reserve").click(function(){ $("#main5").css("display","none"); $("#main4").animate({ marginLeft: "1250px", }, 1300 ); $('#form1').submit(); }); }); var storage=localStorage; function session(){ storage.setItem('syuppatu',document.forms.frm.shuppatu.value); storage.setItem('ikisaki',document.forms.frm.ikisaki.value); if(j==1){ storage.setItem('ouro_m',document.forms.frm.ouro_month.value); storage.setItem('ouro_d',document.forms.frm.ouro_date.value); storage.setItem('hukuro_m',document.forms.frm.hukuro_month.value); storage.setItem('hukuro_d',document.forms.frm.hukuro_date.value); storage.setItem('or',1); }else if(j==0){ storage.setItem('ouro_m',document.forms.frm.ouro_month.value); storage.setItem('ouro_d',document.forms.frm.ouro_date.value); storage.setItem('or',0); } } </script> </head> <body> <div id="header"> <div id="globalnavi"> <ul> <li id="login"><a>ログイン</a></li> <li><a href="link2.html"></a></li> <li><a href="link2.html"></a></li> <li><a href="link5.html">国内線</a></li> <li><a href="link4.html">国際線</a></li> <li><a href="link3.html">荷物制限</a></li> <li><a href="link2.html">チェックイン</a></li> <li><a href="link1.html">旅行プラン</a></li> </ul> </div> </div> <div id="main"><a href="index.jsp"><h1 id="title">FBR AirLine</h1></a></div> <form action="add.jsp" name="frm"> <div id="main2"> <select class="drop" name="shuppatu"> <option value="">出発</option> <option value="narita">成田</option> <option value="chitose">千歳</option> <option value="oosaka">大阪</option> <option value="fukuoka">福岡</option> <option value="okinawa">沖縄</option> </select> <select class="drop" name="ikisaki"> <option>行先</option> <option value="chitose">千歳</option> <option value="oosaka">大阪</option> <option value="fukuoka">福岡</option> <option value="okinawa">沖縄</option> </select> <b type="radio" style="margin-left:40px; font-size:20px;">片道</b><input type="radio" value="1" name="radio" style="margin-left:20px;" id="katamiti"> <b type="radio" style="margin-left:20px; font-size:20px;">往復</b><input class="radio" value="2" name="radio" type="radio" style="margin-left:20px;" id="ouhuku"> <button id="calender" style="margin-left:60px;" type="button"><b>フライト日選択</b></button> </div> <div id="main3"> <button style="margin-left:60px;" id="reserve" type="submit" onclick="session()"><b>フライト予約</b></button> </div> </form> <div id="main4"></div> <div id="main5"></div> </div> </body> </html>
###試したこと
画像ファイルやjsファイルのパスを相対パスと絶対パスで書いてみましたが
読み込まれませんでした。
現在は画像ファイル、jqueryファイルを同じ階層にしています。

###補足情報(言語/FW/ツール等のバージョンなど)
java7
tomcat7
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。