ヘッダーとフッターを作成していて、その間の要素をどのようにして高さ一杯にできるのかがわかりません。
やりたいことをまとめると
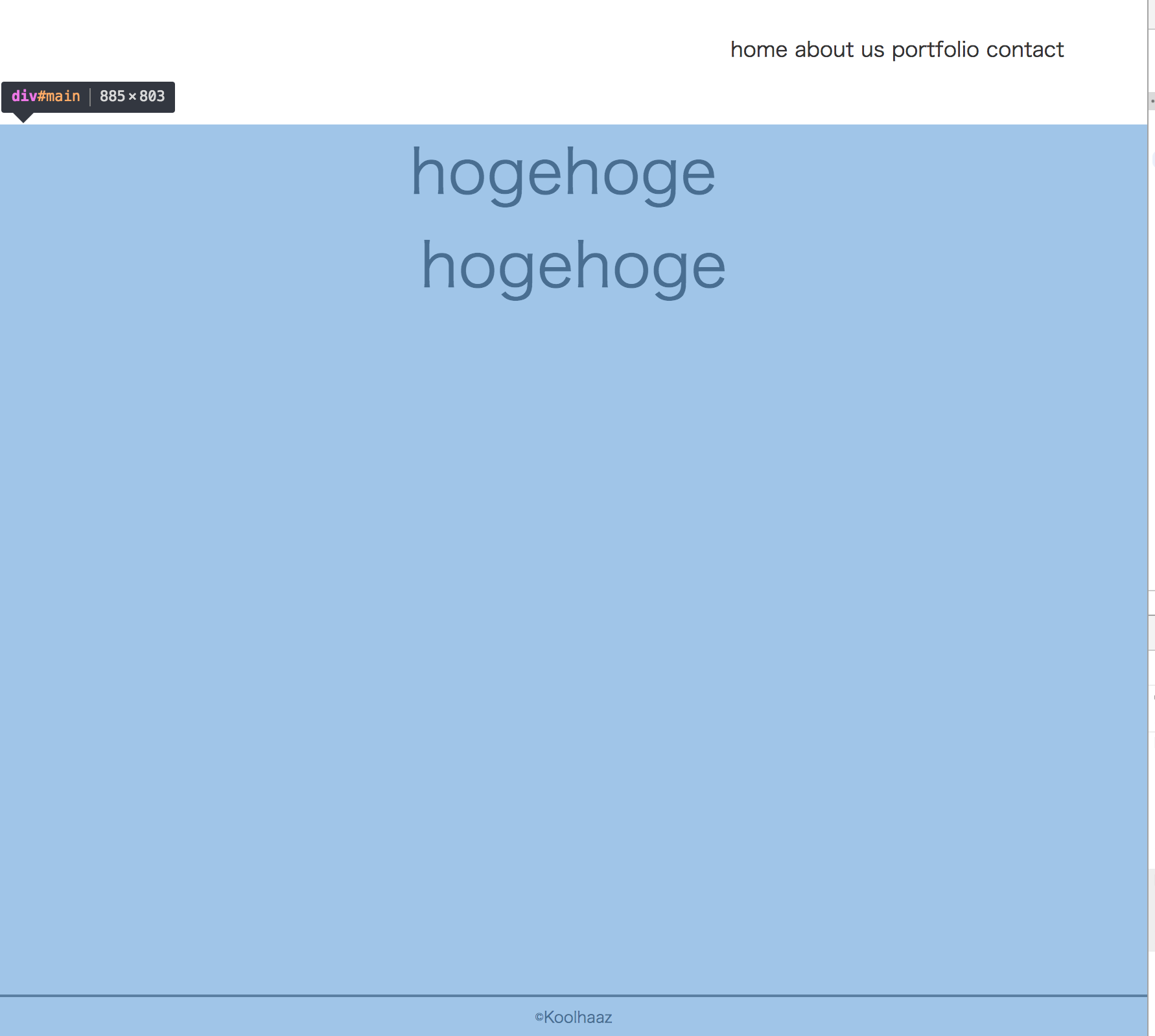
- ヘッダーとフッターは常にページ上、下に配置しておきたい。
- hogehogeをヘッダーとフッターの間にできた隙間の中央に綺麗に配置したい。
わかるかた、よろしくお願いいたします。
body { margin: 0; padding: 0; height: 100%; width: 100%; box-sizing: border-box; } #content { position: relative; margin: 0; padding: 0; height: 100%; width: 100%; box-sizing: border-box; } #header { box-sizing: border-box; top: 0; left: 0; width: 100%; height: 100px; position: relative; padding:20px; } #nav { position: absolute; top: 14px; right: 64px; color: #333333; } ol { padding: 0; } #nav li { display: inline-block; text-align: right; list-style-type: none; padding: 0; } a { text-decoration: none; } a:hover { color: #E64F64; font-weight: bold; } a:visited { color: #333333; } #main { box-sizing: border-box; top:100px; width: 100%; height: 100%; padding-bottom:30px; } #main p { margin: auto; font-size: 48px; text-align: center; } #footer { display: flex; position: fixed; background-color: white; bottom: 0; left: 0; height:30px; width: 100%; border-top: solid 2px #333333; justify-content: center; align-items: center; font-size: 12px; }
[追記]
HTMLは以下の通りです。
<!DOCKTYPE <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="index.css"> <title>Koolhaaz official web site</title> </head> <body> <div id="content"> <div id="header"> <div id="nav"> <ol> <li><a href="./index.html">home</a></li> <li><a href="./member.html">about us</a></li> <li><a href="">portfolio</a></li> <li><a href="./contact.html">contact</a></li> </ol> </div> </div> <div id="main"> <div id="message"> <p>hogehoge<br> hogehoge</p> </div> </div> <div id="footer"> <p>©️Hoge</p> </div> </body> </html>
回答1件
あなたの回答
tips
プレビュー