###前提・実現したいこと
JavaScript初心者です。初歩的な質問申し訳ございません。
JavaScriptでタブメニューを作成しているのですが、
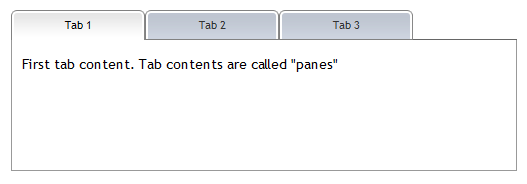
現在表示しているタブが分かりやすいようにborderを合体?させ画像のように表示したいです。
###該当のソースコード
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="utf-8"> 5 <title>タブメニュー</title> 6<script type="text/javascript"> 7function ChangeTab(tabname) { 8 document.getElementById('tab1').style.display = 'none'; 9 document.getElementById('tab2').style.display = 'none'; 10 document.getElementById('tab3').style.display = 'none'; 11 document.getElementById(tabname).style.display = 'block'; 12} 13</script> 14</head> 15<body> 16 17<div class="tabbox"> 18 <p class="tabs"> 19 <a href="#tab1" class="tab1" onclick="ChangeTab('tab1'); return false;">タブ1</a> 20 <a href="#tab2" class="tab2" onclick="ChangeTab('tab2'); return false;">タブ2</a> 21 <a href="#tab3" class="tab3" onclick="ChangeTab('tab3'); return false;">タブ3</a> 22 </p> 23 <div id="tab1" class="tab"> 24 <p>(タブ1の中身。)</p> 25 </div> 26 <div id="tab2" class="tab"> 27 <p>(タブ2の中身。)</p> 28 </div> 29 <div id="tab3" class="tab"> 30 <p>(タブ3の中身。)</p> 31 </div> 32</div> 33 34<script type="text/javascript"> 35 ChangeTab('tab1'); 36</script> 37 38</body> 39</html> 40 41css 42 43@charset "utf-8" 44 45div.tabbox { 46 margin: 0px; padding: 0px; width: 400px; 47} 48 49/* タブ部分 */ 50p.tabs { margin: 0px; padding: 0px; } 51p.tabs a { 52 display: block; width: 5em; float: left; 53 margin: 0px 1px 0px 0px; padding: 3px; 54 text-align: center; 55 border-radius: 12px 12px 0px 0px; /* 角を丸くする */ 56} 57p.tabs a.tab1 { 58 border: 1px solid #ccc; 59} 60p.tabs a.tab2 { 61 border: 1px solid #ccc; 62} 63p.tabs a.tab3 { 64 border: 1px solid #ccc; 65} 66 67/* タブ中身のボックス */ 68div.tab { height: 150px; overflow: auto; clear: left; } 69div#tab1 { 70 border: 1px solid #ccc; background-color: #fff; 71} 72div#tab2 { 73 border: 1px solid #ccc; background-color: #fff; 74} 75div#tab3 { 76 border: 1px solid #ccc; background-color: #fff; 77} 78
###試したこと
現在、タブの中身を切り替える処理まではできたのですが、borderの処理がどうしても分かりません…
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。