当方、WordPressには日頃から触っていますが、カスタマイズ経験はほとんどなく、
HTMLやCSS等の理解度は基礎レベルかと思います。。
そんな中恐縮ですが、自力で調べてもわからかなったので質問させていたきます。
※※以下、質問です。※※
WordPressで作成したサイトのグローバルナビゲーションのテキストカラーと
TOPページのキービジュアル画像の色味が被ってしまい、文字が読みづらい状態です。
そこで、グローバルナビゲーションのテキストカラーを白から黒に変えるため
CSSでカラーコードを書き換えたいのですが、該当箇所が見つからず困っています。
現状、以下の2つの方法を試しています。
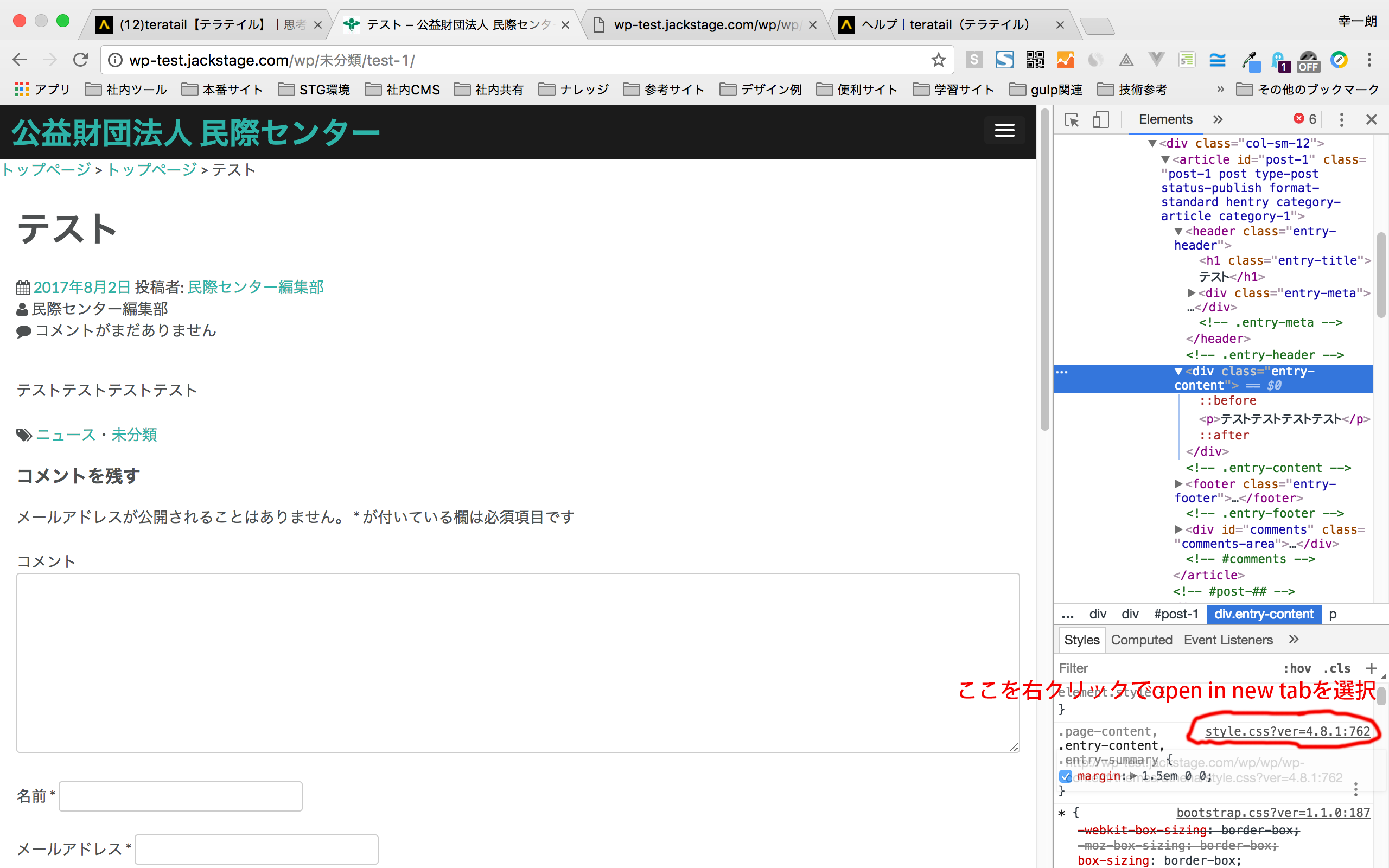
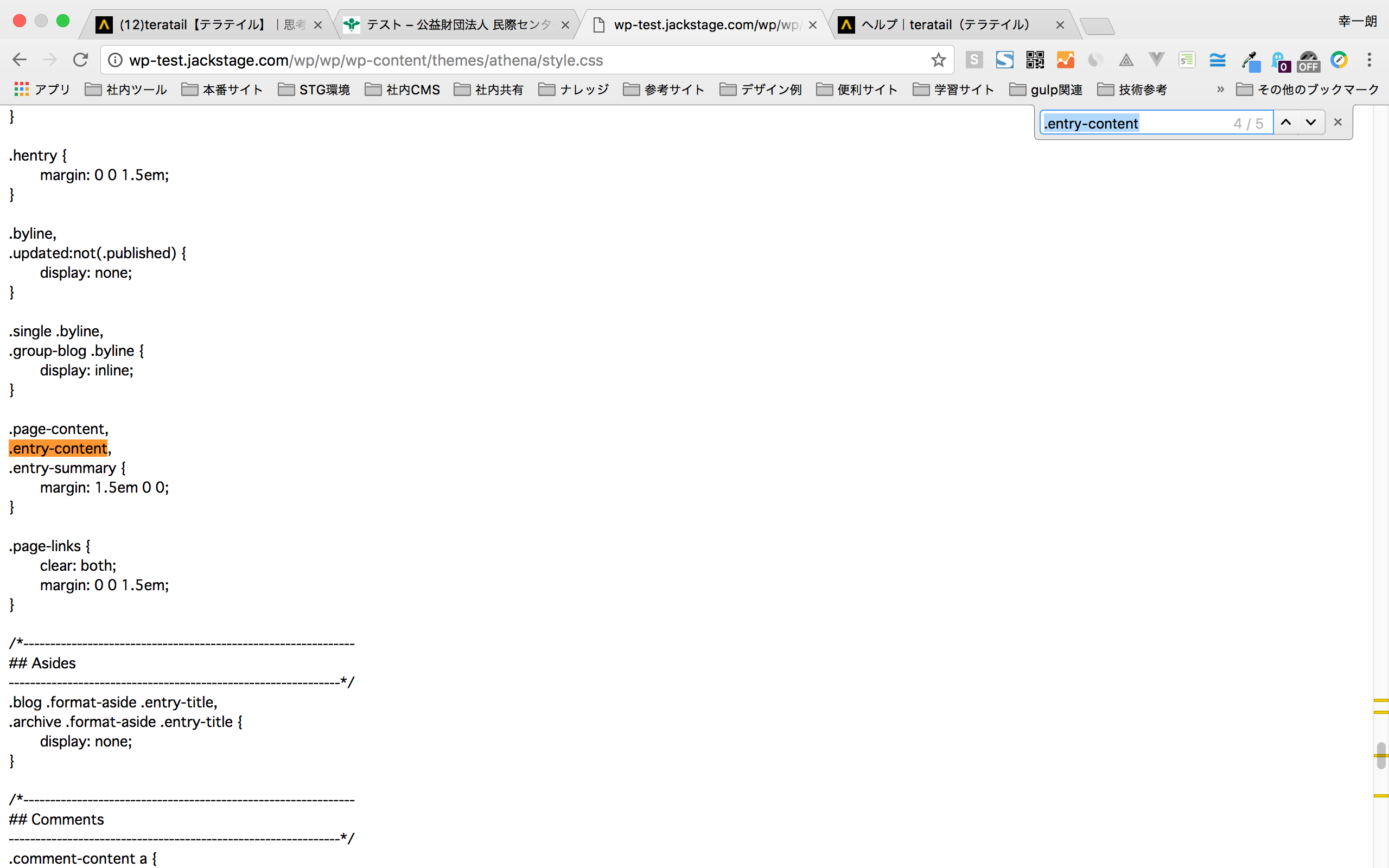
① ページ検証で見れる 「site-navigation」「main-navigation」「primary-menu」 をCSS上で検索するもヒットせず ② CSSの「# Typography」や「# Navigation(の## Menus)」あたりかと思ったが、 指定している記述が見当たらない ⇒・違う箇所で指定している? ・もしくは、そもそも指定しておらずデフォルトの白が適用されている?
作成段階のサイトなので、正直URLを大っぴらにしづらいですが(こちらです。)
こちらの問題が解決すると大変ありがたく存じます。
※ちなみに、WordPressの無料テーマ「Athena」を使用しています。
ぜひ、皆さんのお力をお貸しいただけますと幸いです。。
どうぞよろしくお願いいたします。
回答3件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/08/31 06:45
2017/08/31 08:48
2017/08/31 08:58
2017/09/04 10:17
2017/09/05 01:01 編集
2017/09/05 04:43
2017/09/05 05:59 編集
2017/09/05 08:01