2段の見出しを作り・たいのですが、二段目のタイトルの位置が中途半端なところにきてしまいます。
実現したいこと
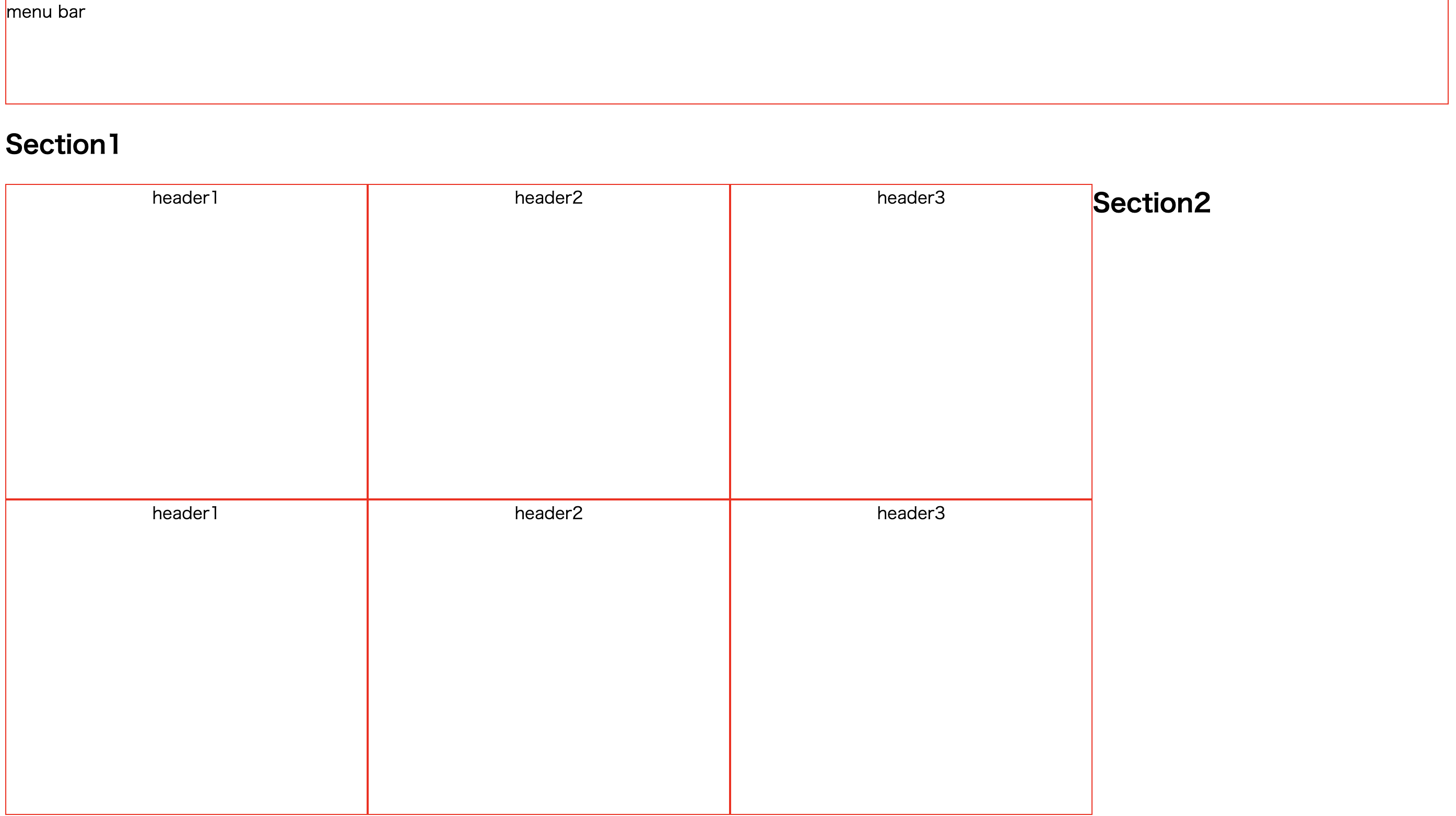
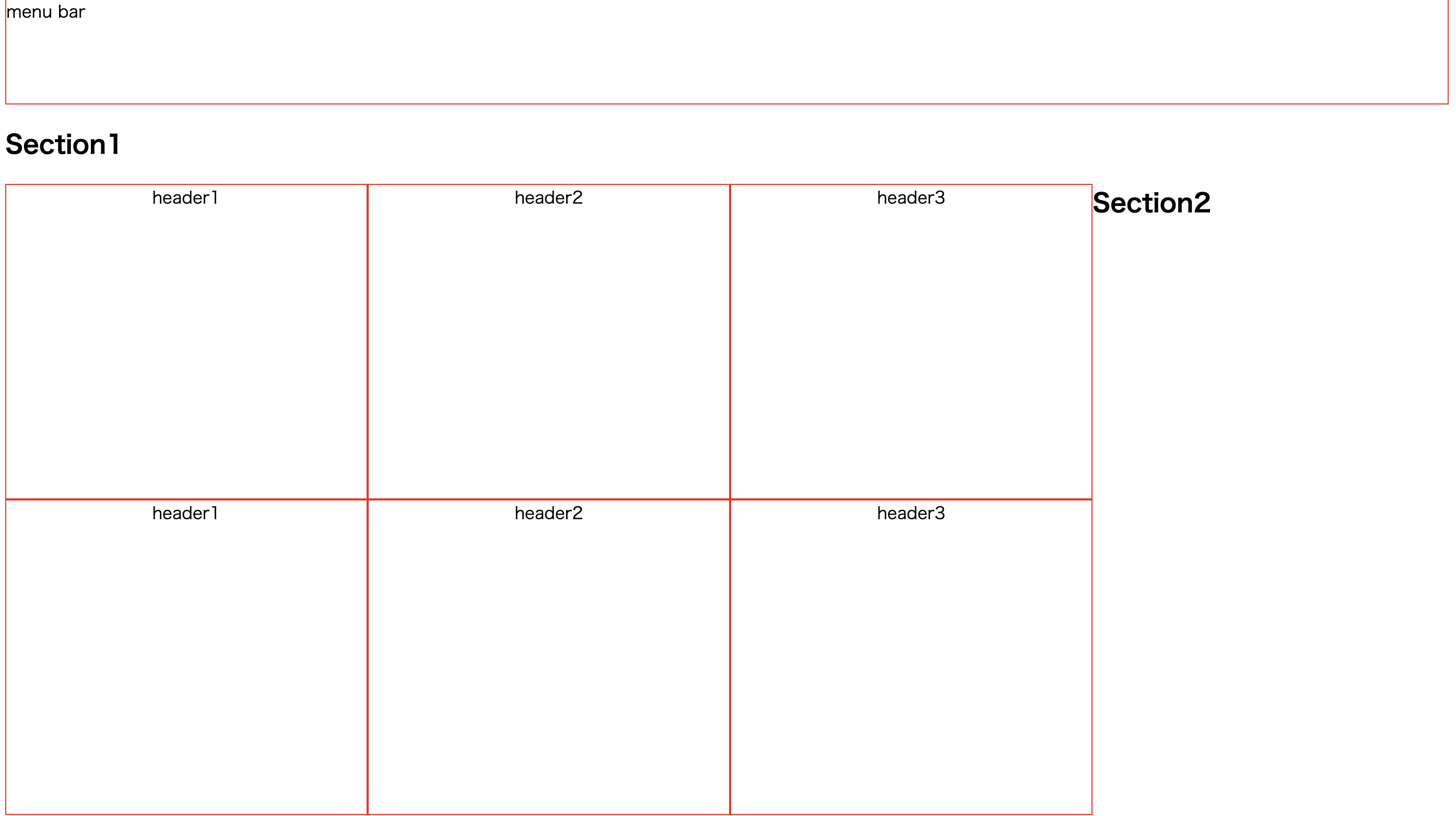
二段の見出しを作りたい
発生している問題・エラーメッセージ
二段目のタイトルが始まる位置を指定できない `` ### ・html (headは省略しています) <div class="nemu-bar" style="border: solid 1px red;"> menu bar </div> <div class="Section"> <h2>Section1</h2> <div class="header" style="border: solid 1px red;"> header1 </div> <div class="header" style="border: solid 1px red;"> header2 </div> <div class="header" style="border: solid 1px red;"> header3 </div> </div> <div class="Section"> <h2>Section2</h2> <div class="header" style="border: solid 1px red;"> header1 </div> <div class="header" style="border: solid 1px red;"> header2 </div> <div class="header" style="border: solid 1px red;"> header3 </div> </div> ```css body { margin: 0; padding: 0 30px; } .nemu-bar { width: 100%; height: 100px; } .header { text-align: center; float: left; width: 25%; height: 300px; }
試したこと
ここに問題に対して試したことを記載してください。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/11/29 05:44
2022/11/30 03:35