お世話になります。Bootstrap4のグリッドを利用し、画像を一覧で表示する場面があります。
描いているような配置にすることが出来ず悩んでいるところですが、アドバイスのほど頂戴できればと投稿した次第です。
以下はブラウザで表示されたものをキャプチャしたものです。
現在のソースはこちら。
<div class="container bg-white"> <div class="row text-left"> <div class="col-md-4 col-6 p-3"> <div class="h-100 border border-secondary"> <div class="border-bottom border-secondary p-2" style="background-color:#F7F7F7;">no 31</div> <div class="p-2 bg-white"><a href=""><img src="/img_lot/7/31-01.jpg" style="width:60%;" class="mx-auto d-block"></a></div> <div class="p-2 bg-white mb-0 align-items-end"> <div>作家名 :藤田 嗣治</div> <div>作品名 :ボールのそばでまどろむ仔猫;「猫十態」より</div> </div> </div> </div> <div class="col-md-4 col-6 p-3"> <div class="h-100 border border-secondary"> <div class="border-bottom border-secondary p-2" style="background-color:#F7F7F7;">no 32</div> <div class="p-2 bg-white"><a href=""><img src="/img_lot/7/32-01.jpg" style="width:60%;" class="mx-auto d-block"></a></div> <div class="p-2 bg-white mb-0 align-items-end"> <div>作家名 :浜口 陽三</div> <div>作品名 :赤い鉢と黒いさくらんぼ</div> </div> </div> </div> <div class="col-md-4 col-6 p-3"> <div class="h-100 border border-secondary"> <div class="border-bottom border-secondary p-2" style="background-color:#F7F7F7;">no 33</div> <div class="p-2 bg-white"><a href=""><img src="/img_lot/7/33-01.jpg" style="width:60%;" class="mx-auto d-block"></a></div> <div class="p-2 bg-white mb-0 align-items-end"> <div>作家名 :浜口 陽三</div> <div>作品名 :22のさくらんぼ</div> </div> </div> </div> </div> </div>
■実現出来ずに困っていること。
1.h-100が効かず、次の段に移ると画像の大きさによって高さが違ってくる。
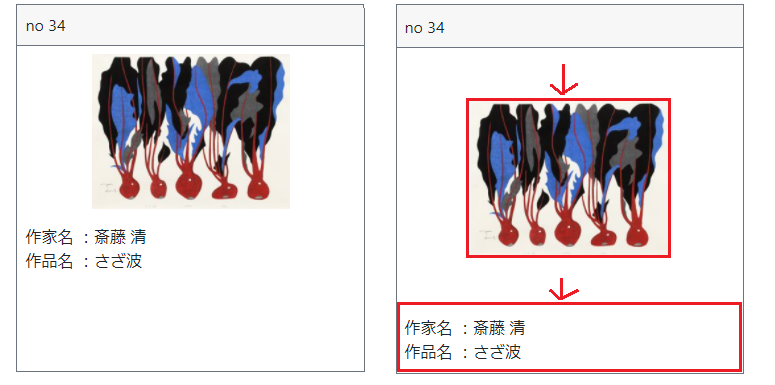
2.下の画像のように、各グリッドごとに表示する、作家名、作品名を一番下に表示したい・
3.下の画像のように、各グリッドごとに表示する画像を高さの真ん中に配置したい。
以上、アドバイスのほど頂戴できれば幸いです。
お忙しい中恐縮ですが、よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー