現在、動画クリエイター様のポートフォリオを制作しております。
その為、今後はクライアント様本人でも簡単に自身が制作した動画をアップ出来、且つ制作実績の一覧としても残すことが出来るように、カスタム投稿タイプを使って、記事入力欄にてyoutubeのiframeタグをコピペして、その動画を引っ張り出すことで、動画の一覧表示をさせたいと思っております。
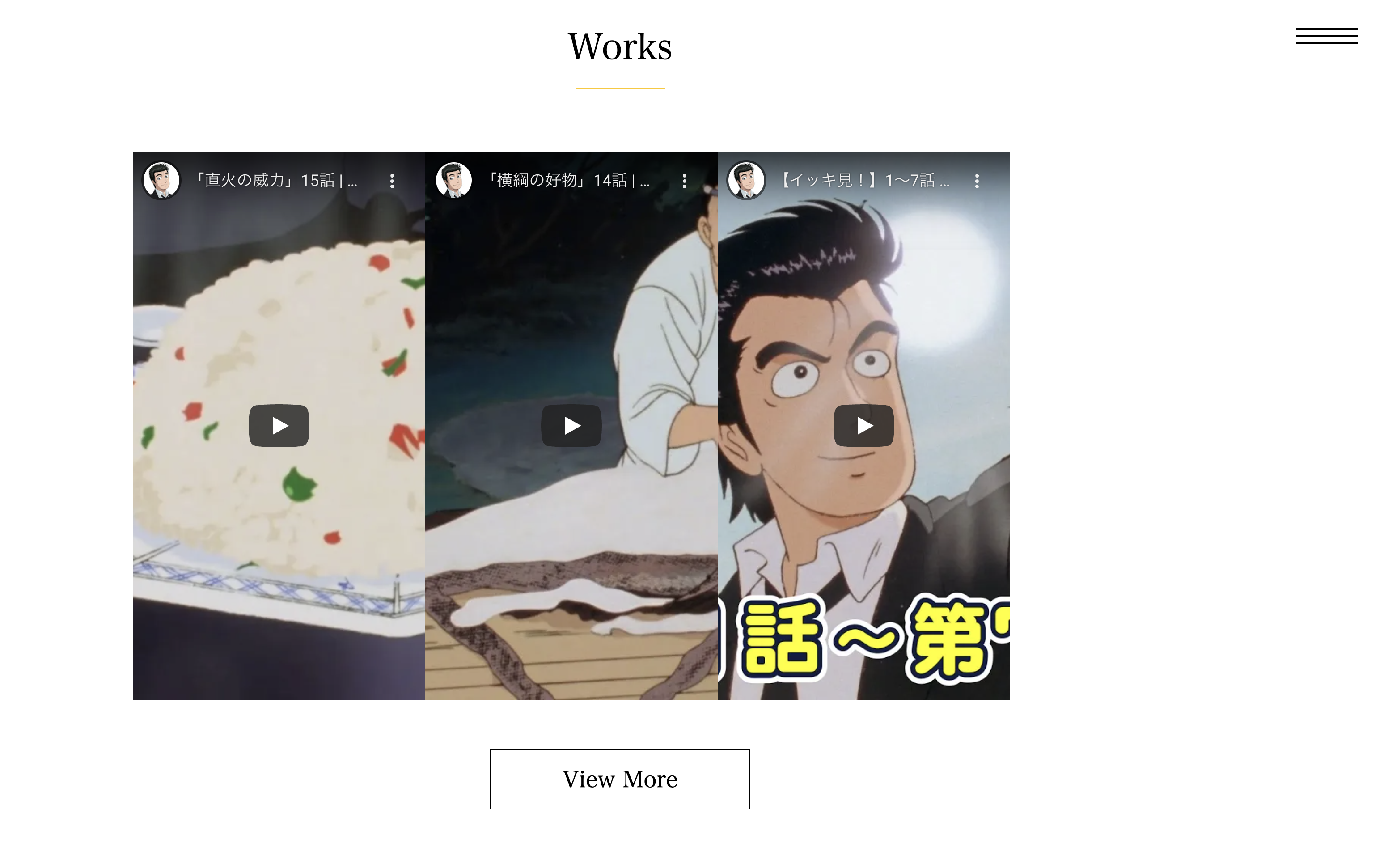
3つのyoutube動画を横並びにさせていです。
現状は以下のコードを実装することで、<?php the_content(); ?>にて記事入力欄にてコピペした動画を表示させております。
しかし、現状は以下の画像にある表示となっております。

PHP
1<div class="works-container wow fadeIn" data-wow-delay="1.5s"> 2 <?php 3 $args = array( 4 'post_type' => 'work', 5 'posts_per_page' => '3', 6 'orderby' => 'DESC', 7 ); 8 9 $top_page = new WP_Query($args); 10 ?> 11 <div class="works-videoWrap"> 12 <?php while ( $top_page->have_posts() ) : $top_page->the_post(); ?> 13 <div class="works-video"> 14 <?php the_content(); ?> 15 </div> 16 <?php endwhile; wp_reset_postdata(); ?> 17 </div> 18</div>
自身で試した事としましては、以下の通りです。
①
「works-video」を「works-videoWrap」の親要素で囲い、works-videoWrapに対して、max-width: 30%;を当てた。
↓
エラーは無いが動画は表示されない状態。
②
<?php while ($top_page->have_posts() ) : $top_page->the_post(); ?>から始まるループ部分を「works-videoWrap」の親要素で囲み、「works-videoWrap」に対してmax-width: 30%;を当てた.↓
動画のサイズは綺麗に表示されたが縦並びの為、「display: flex;」を当てたが、また動画の幅が狭まる。
③
「works-video」と「iframe」のそれぞれに付与したプロパティに「!important」を付けた。
↓
特に変化無し。
④
iframeを囲う「works-video」の要素に対して「padding-top: 56.25%」ではなく、
「aspect-ratio: 16/9;」を与える
↓
動画が表示されない
また、あらゆる参考記事を探してはいるのですが、どの記事においてもyoutubeのレスポンシブ対応におけるコードの書き方としては、
以下の書き方しか見つかりません。
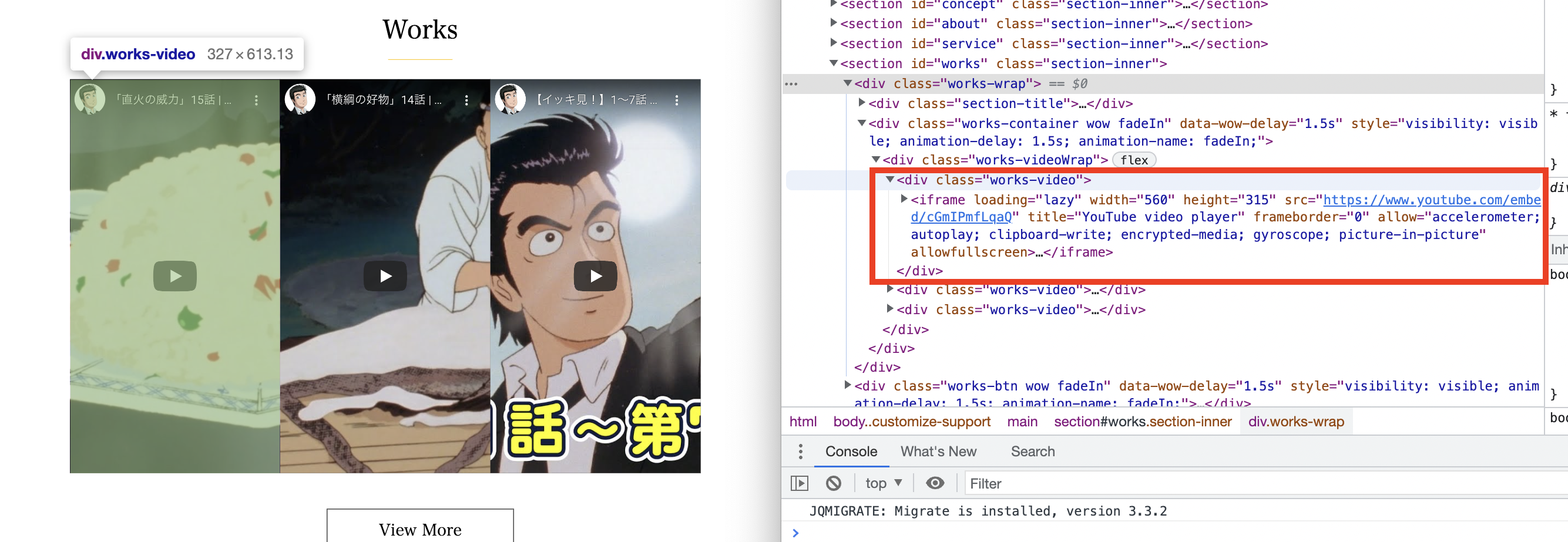
今回は<?php the_content(); ?>から動画を引っ張ってきている為に少し違った実装方法が必要なのか?とも考えましたが、検証ツールを確認すると、「works-video」のタグ内にはiframeタグが生成されていることが確認できるので、基本的には以下のコードの考え方で合っているのか?とも考えております。

HTML
1.video{ 2width:100%; 3padding-bottom: 56.25%; 4height:0px; 5position: relative; 6} 7.video iframe{ 8position: absolute; 9top: 0; 10left: 0; 11width: 100%; 12height: 100%; 13}
以下に改めて該当箇所のコードを添付致します。
PHP
1<div class="works-container wow fadeIn" data-wow-delay="1.5s"> 2 <?php 3 $args = array( 4 'post_type' => 'work', 5 'posts_per_page' => '3', 6 'orderby' => 'DESC', 7 ); 8 9 $top_page = new WP_Query($args); 10 ?> 11 <div class="works-videoWrap"> 12 <?php while ( $top_page->have_posts() ) : $top_page->the_post(); ?> 13 <div class="works-video"> 14 <?php the_content(); ?> 15 </div> 16 <?php endwhile; wp_reset_postdata(); ?> 17 </div> 18 </div>
CSS
1.works-container { 2 display: flex; 3 justify-content: space-around; 4 max-width: 128rem; 5 margin: 4rem auto 0; 6 padding: 0 1rem; 7 flex-wrap: wrap; 8} 9 10.works-videoWrap { 11 width: 109rem; 12 margin: 3rem auto 0; 13 display: flex; 14} 15 16.works-video { 17 position:relative; 18 height: 0; 19 width: 30%; 20 padding-top: 56.25%; 21} 22 23.works-video iframe { 24 position: absolute; 25 top: 0; 26 left: 0; 27 width: 100%; 28 height: 100%; 29 30}
以上です!
よろしくお願い致します!
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。