###前提・実現したいこと
Rail5でレイアウトにBootstrap 4を使いたい。が、ページャーがうまくいかない。
対策にご協力ください。
###発生している問題・エラーメッセージ
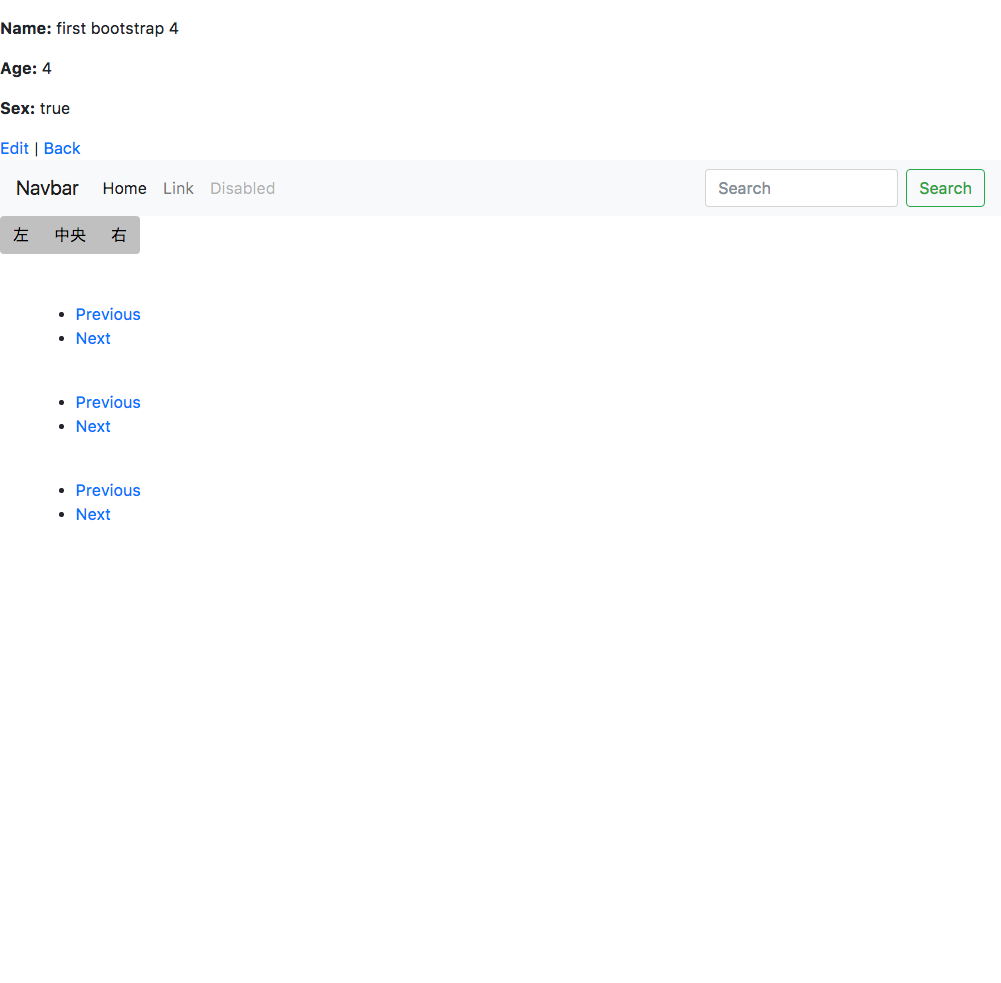
レイアウトが正しく表現されません。このような状態です。スクリーンショットです。show.html.erbにbootstrapのサンプルを追加してみました。

・previous
・next
の部分がダメです。その上のNavbarとグループボタンはそこそこレイアウトできているようです。(若干違うようですが)
###該当のソースコード
以下を参考に設定しました。
Rails5アプリにBootstrap4を導入
Bootstrap 4 Tutorial 43 - Pager
参考のコード
javascript
1(application.jsの内容) 2//= require jquery 3//= require jquery_ujs 4//= require turbolinks 5//= require_tree . 6//= require jquery3 7//= require popper 8//= require bootstrap-sprockets
css
1(application.scssの内容) 2/* 3 * This is a manifest file that'll be compiled into application.css, which will include all the files 4 * listed below. 5 * 6 * Any CSS and SCSS file within this directory, lib/assets/stylesheets, vendor/assets/stylesheets, 7 * or any plugin's vendor/assets/stylesheets directory can be referenced here using a relative path. 8 * 9 * You're free to add application-wide styles to this file and they'll appear at the bottom of the 10 * compiled file so the styles you add here take precedence over styles defined in any other CSS/SCSS 11 * files in this directory. Styles in this file should be added after the last require_* statement. 12 * It is generally better to create a new file per style scope. 13 * 14 */ 15@import "bootstrap";
html
1(show.html.erbの内容) 2<p id="notice"><%= notice %></p> 3 4<p> 5<strong>Name:</strong> 6<%= @user.name %> 7</p> 8 9<p> 10<strong>Age:</strong> 11<%= @user.age %> 12</p> 13 14<p> 15<strong>Sex:</strong> 16<%= @user.sex %> 17</p> 18 19<%= link_to 'Edit', edit_user_path(@user) %> | 20<%= link_to 'Back', users_path %> 21 22<%# ここまでは、デフォルトの内容です。以下に、参考コードを追加しました。 %> 23 24<nav class="navbar navbar-expand-lg navbar-light bg-light"> 25 <a class="navbar-brand" href="#">Navbar</a> 26 <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> 27 <span class="navbar-toggler-icon"></span> 28 </button> 29 30 <div class="collapse navbar-collapse" id="navbarSupportedContent"> 31 <ul class="navbar-nav mr-auto"> 32 <li class="nav-item active"> 33 <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> 34 </li> 35 <li class="nav-item"> 36 <a class="nav-link" href="#">Link</a> 37 </li> 38 <li class="nav-item"> 39 <a class="nav-link disabled" href="#">Disabled</a> 40 </li> 41 </ul> 42 <form class="form-inline my-2 my-lg-0"> 43 <input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search"> 44 <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button> 45 </form> 46 </div> 47</nav> 48 49<div class="btn-group" role="group"> 50 <button type="button" class="btn btn-default">左</button> 51 <button type="button" class="btn btn-default">中央</button> 52 <button type="button" class="btn btn-default">右</button> 53</div> 54 55<br /> 56<br /> 57 58<div class="container"> 59 <div class="row"> 60 <div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 col-xl-12"> 61 <br /> 62 63 <nav> 64 <ul class="pager"> 65 <li><a href="#">Previous</a></li> 66 <li><a href="#">Next</a></li> 67 </ul> 68 </nav> 69 </div> 70 71 <div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 col-xl-12"> 72 <br /> 73 74 <nav> 75 <ul class="pager"> 76 <li class="pager-prev"><a href="#">Previous</a></li> 77 <li class="pager-next"><a href="#">Next</a></li> 78 </ul> 79 </nav> 80 </div> 81 82 <div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 col-xl-12"> 83 <br /> 84 85 <nav> 86 <ul class="pager"> 87 <li class="pager-prev disabled"><a href="#">Previous</a></li> 88 <li class="pager-next"><a href="#">Next</a></li> 89 </ul> 90 </nav> 91 </div> 92 </div> 93 94</div> 95 96<!-- jQuery first, then Bootstrap JS. --> 97<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> 98<script src="https://cdn.rawgit.com/twbs/bootstrap/v4-dev/dist/js/bootstrap.js"></script>
###試したこと
上記の参考コードindex.htmlを丸ごと、application.html.erbと入れ替えてみても、レイアウトされませんでした。
他のclassが使えている様子なので、<ul class="pager">がどこかでコンフリクトしているのかもしれません。
###補足情報(言語/FW/ツール等のバージョンなど)
Rails 5.0.5
Bootstrap 4.0.0.beta
gem bootstrap (4.0.0.beta)
gem jquery-rails (4.3.1)
検証用に作ったRails Appは次の手順です。
rails new demo
rails g scaffold user name:string age:integer sex:boolean
rails db:migrate
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/08/28 02:24 編集