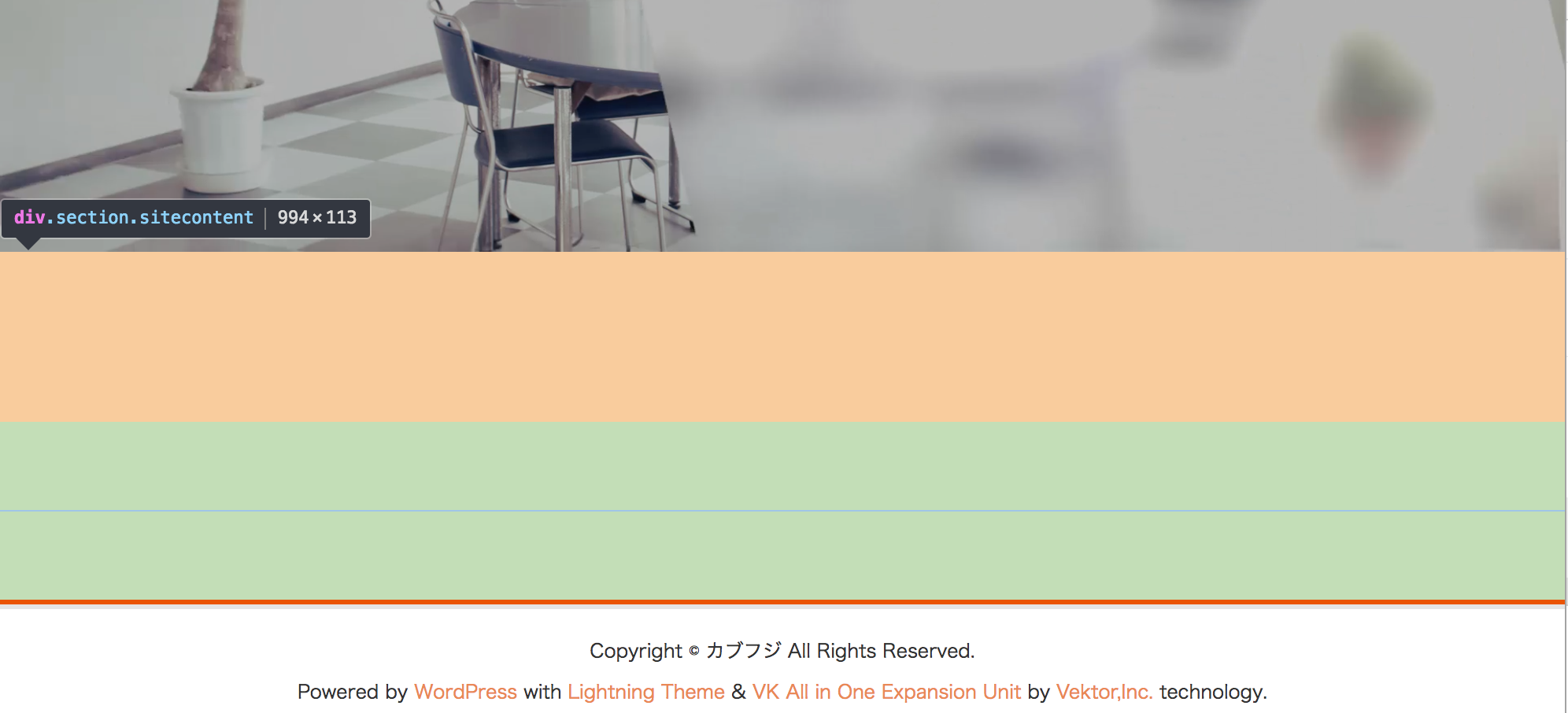
トップページの謎のスペースが消えません。

上側に写っているのがムービーで、その下の白い余白が問題の余白。
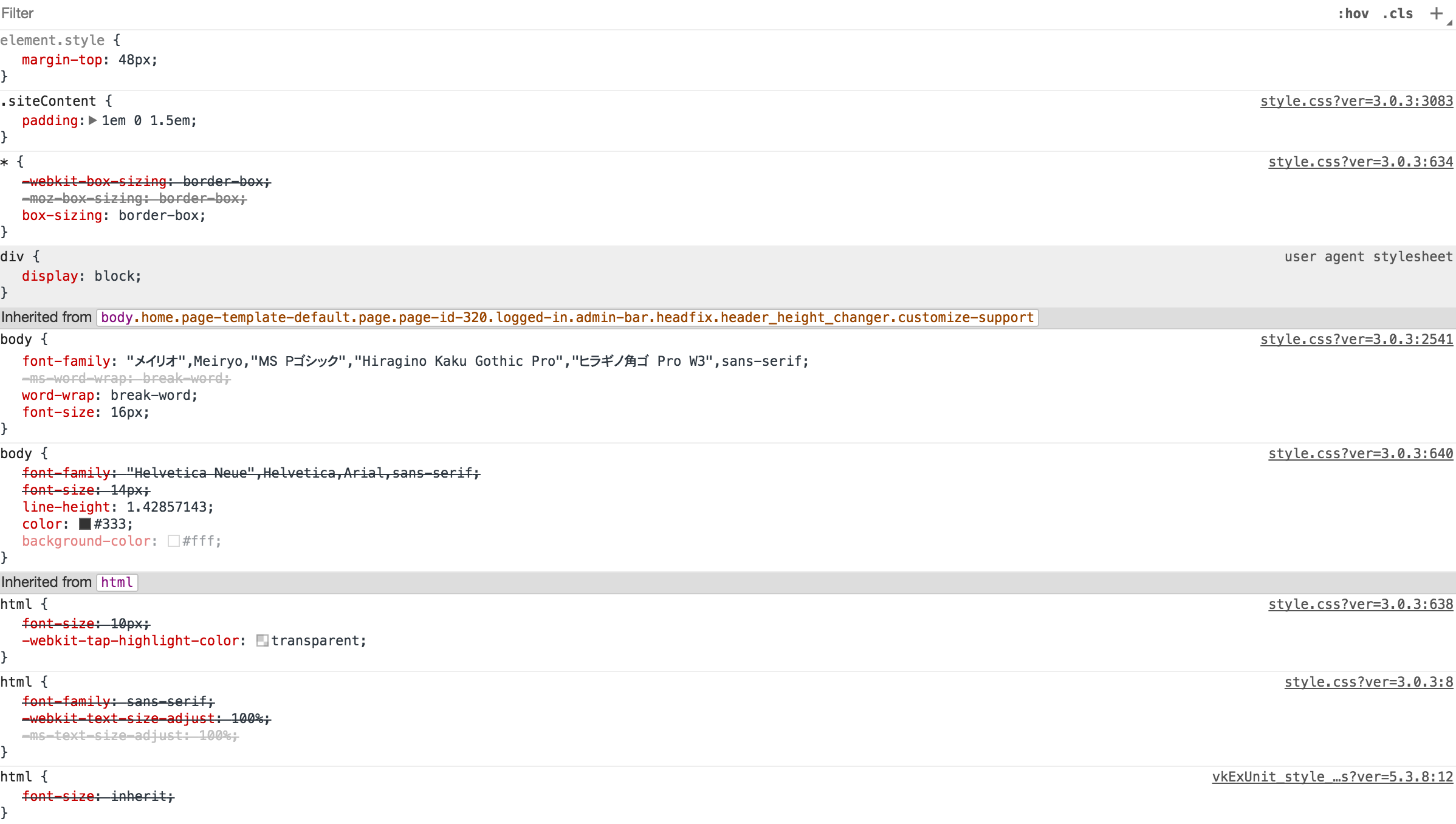
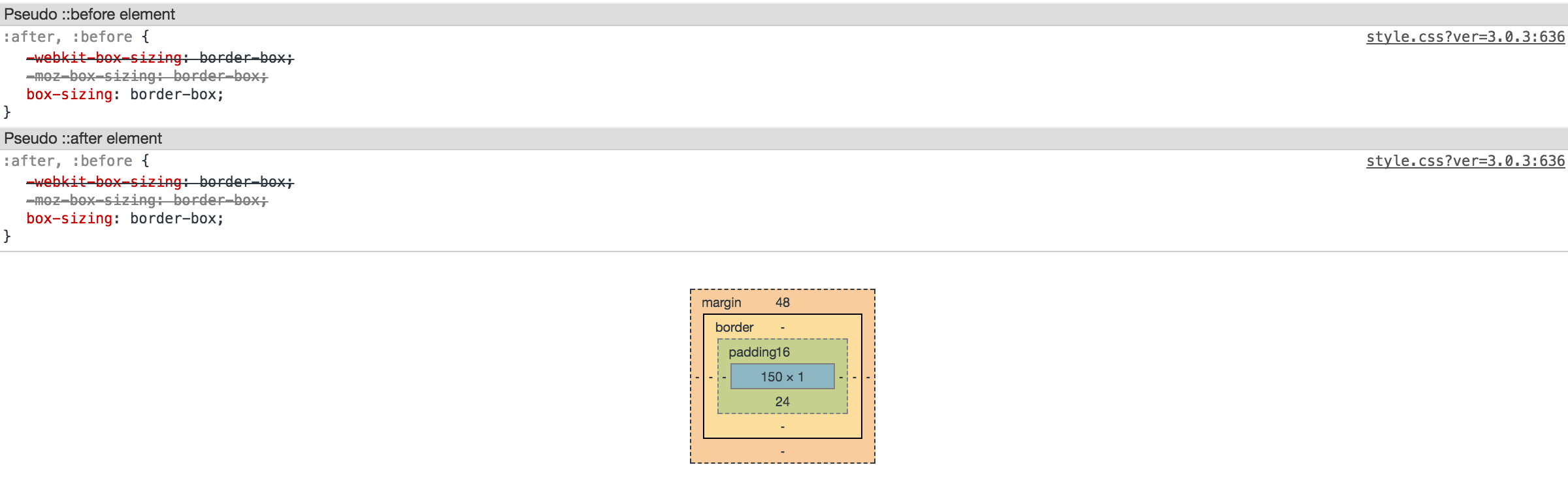
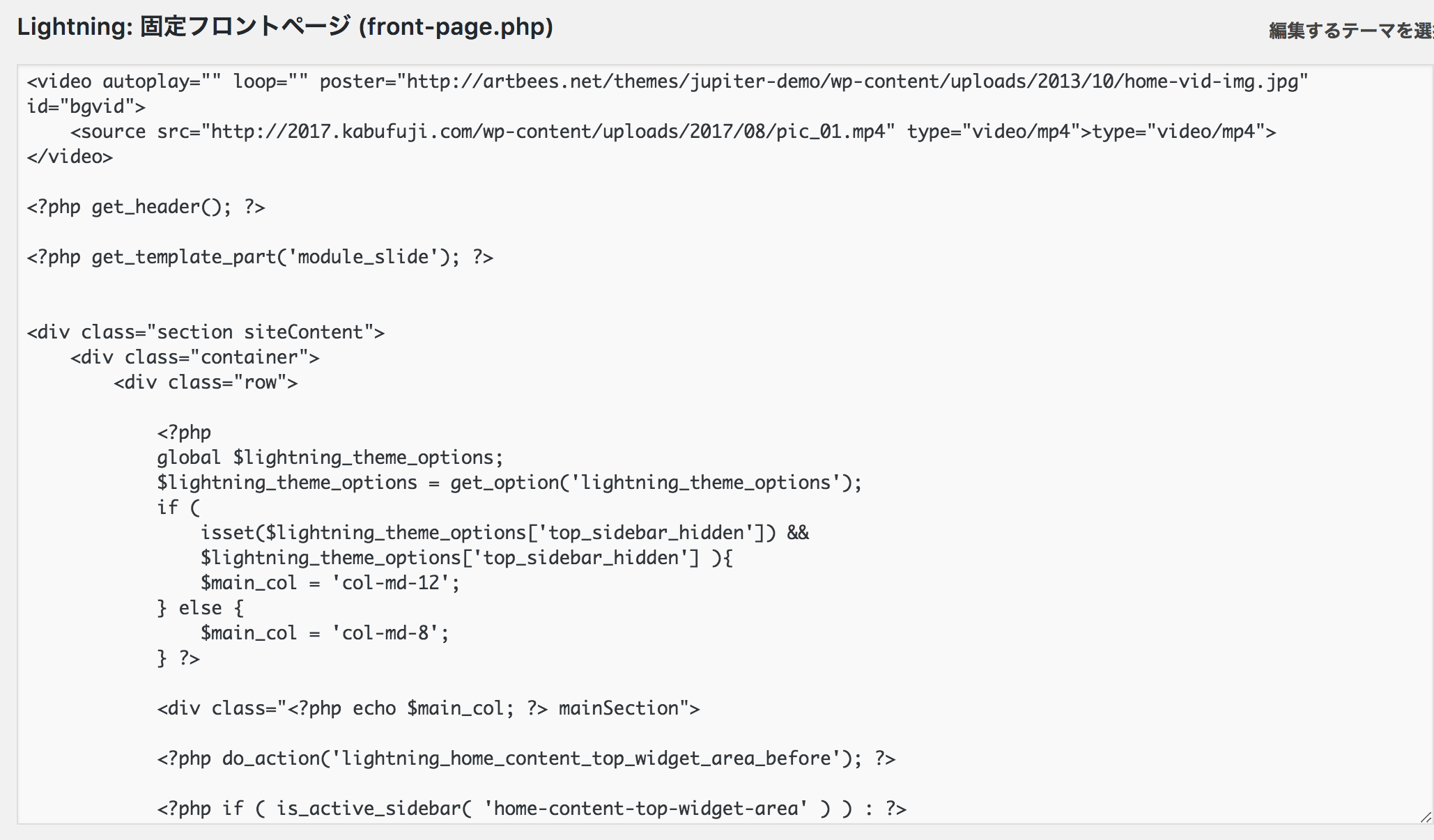
Chromeの検証機能で見てみた要素がこちらです。


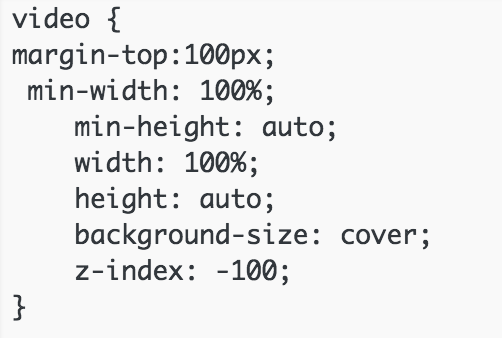
▼style


もしかしたら関係があるかもしれないですので、ムービー(固定フロントページ)のテーマの編集とcssも載せます。


足りない情報があれば仰ってください。よろしくお願いします。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答3件
0
僕が見た限り2箇所修正すればいいかと思います。
<div class=site siteContent style="margin-top:48px;" > のstyle="margin-top:48px;"が入っているためmargin-top: 0 !important;を追加style.cssの.siteContentにpaddingが設定されているためそちらも削除してください
.siteContent { margin-top: 0 !important; //上の空きをcssで0にする padding: 1em 0 1.5em; //この部分を削除 }
上記の対応は<div class=site siteContent style="margin-top:48px;" >
のstyleは直接は消してませんがcssでmarginを上書きして空き幅を0にしています。
根本的にstyle="margin-top:48px;"をなくすには、外部のjavascriptかPHPで
「.site」か「.siteContent」に直接styleを当てに行っていると思うので、
「.site」もしくは「.siteContent」でファイルを全体検索して見てください。
投稿2017/08/25 02:32
編集2017/08/25 02:42総合スコア274
0
ベストアンサー
たぶん、固定フロントページに入れている
<video></video>
こちらの挿入場所に問題がある気がします。
投稿2017/08/25 02:04
総合スコア2352
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
htmlソースの今ハイライトされている
<div class=site mainContent style="margin-top:48px;" >のmargin-top:48px;
が原因じゃないのかなと思うのですが。
chromeでそのstyleを消してみたらどうですか。
投稿2017/08/25 01:43
総合スコア1408
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/08/25 04:11
2017/08/25 04:15
2017/08/25 04:48