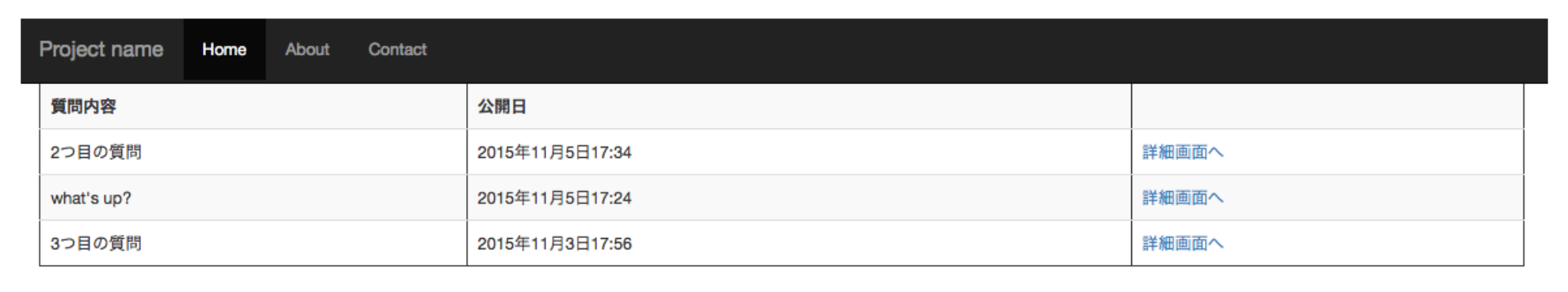
Bootstrap のCSSが当たっていません。
http://qiita.com/maisuto/items/86add9263a641899b1e3#継承の前準備とベースの修正
を見ながらwebサイトをつくっています。
本来、

のようなデザインになるのが、

のようなデザインになってしまいます。
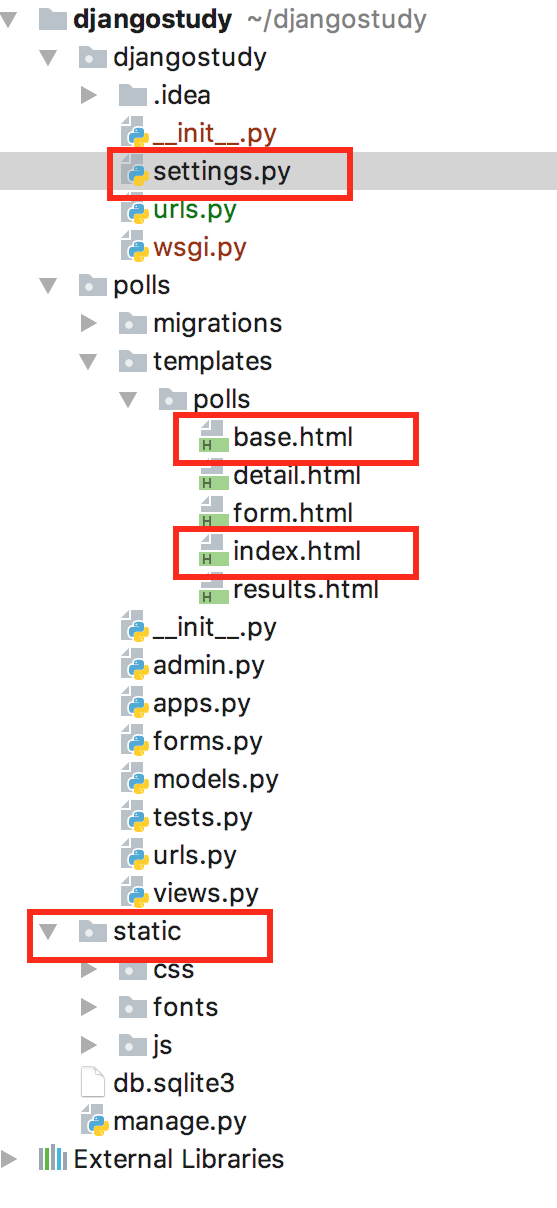
このページを表示しているindex.htmlには
{% extends "./base.html" %} {% block contents %} <table border="1" class="table table-striped"> <tr> <th>質問内容</th> <th>公開日</th> <th></th> </tr> {% for question in questions %} <tr> <td>{{ question.question_text }}</td> <td>{{ question.pub_date }}</td> <td><a href="{% url 'poll_detail' question.pk %}">詳細画面へ</a></td> </tr> {% endfor %} </table> {% endblock contents %}
とコードを書きました。
継承しているbase.html は
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="../../favicon.ico"> <title>Starter Template for Bootstrap</title> <!-- Bootstrap core CSS --> <link href="../../dist/css/bootstrap.min.css" rel="stylesheet"> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> <link href="../../assets/css/ie10-viewport-bug-workaround.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="starter-template.css" rel="stylesheet"> <!-- Just for debugging purposes. Don't actually copy these 2 lines! --> <!--[if lt IE 9]><script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]--> <script src="../../assets/js/ie-emulation-modes-warning.js"></script> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Project name</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> </ul> </div><!--/.nav-collapse --> </div> </nav> <div class="container"> {% block contents %}{% endblock %} </div><!-- /.container --> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery.min.js"><\/script>')</script> <script src="../../dist/js/bootstrap.min.js"></script> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> <script src="../../assets/js/ie10-viewport-bug-workaround.js"></script> </body> </html>
のように書きました。
なぜCSSが当たっていないのでしょうか?また、どう直せば良いのでしょうか?
回答1件
あなたの回答
tips
プレビュー