とあるテーブルをいくつかのブロックに分けて、横幅にゆとりがある場合段組みになるようにしたいのですが、テーブルの右横に設置したアイコンが段組みが変わってもついてくるようにしたいです。
…と文字で書いてもわかりにくいですね。
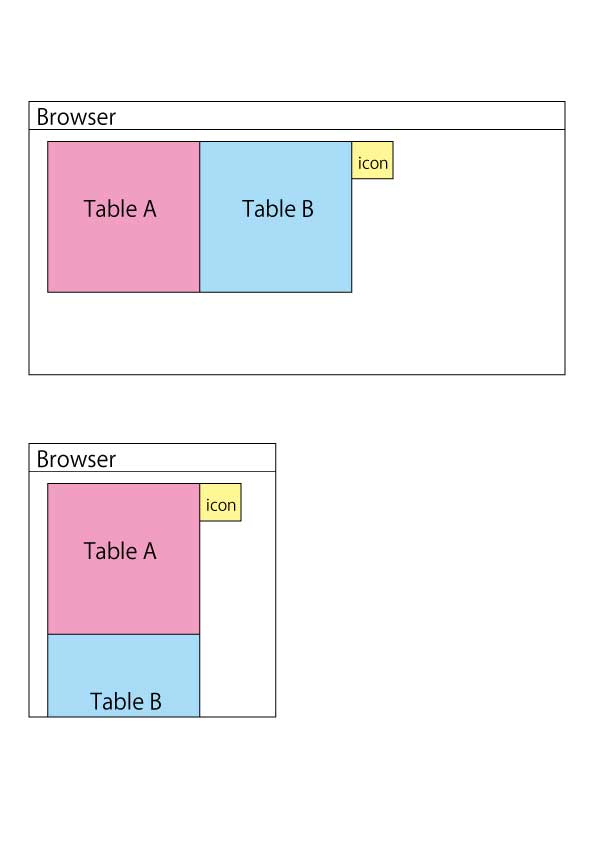
このようにTableAとTableBはレスポンシブに段組みをかえつつ、iconはTableAとTableBを一塊とした右肩にくっついてほしいのです。
そこで、
<div style="white-space:nowrap;"> <div style="white-space:normal;"> <table style="display:inline-block;"> (TableAの中身) </table> <table style="display:inline-block;"> (TableBの中身) </table> </div> <img src="icon.jpg"> </div>
みたいにしたらいい感じかな、と思ったのですが、ブラウザを縮めていくと、TableAとTableBは縦に並ぶものの、iconがTableから離れたうえに右端に少しはみ出るようになってしまいます。
どんなCSSを書いてあげれば期待したレイアウトにできるのか、識者の方々、ぜひお知恵をお貸しください。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/08/17 07:25