###前提・実現したいこと
positionの指定で画面幅が変わっても指定の位置で動かないようにしたいです

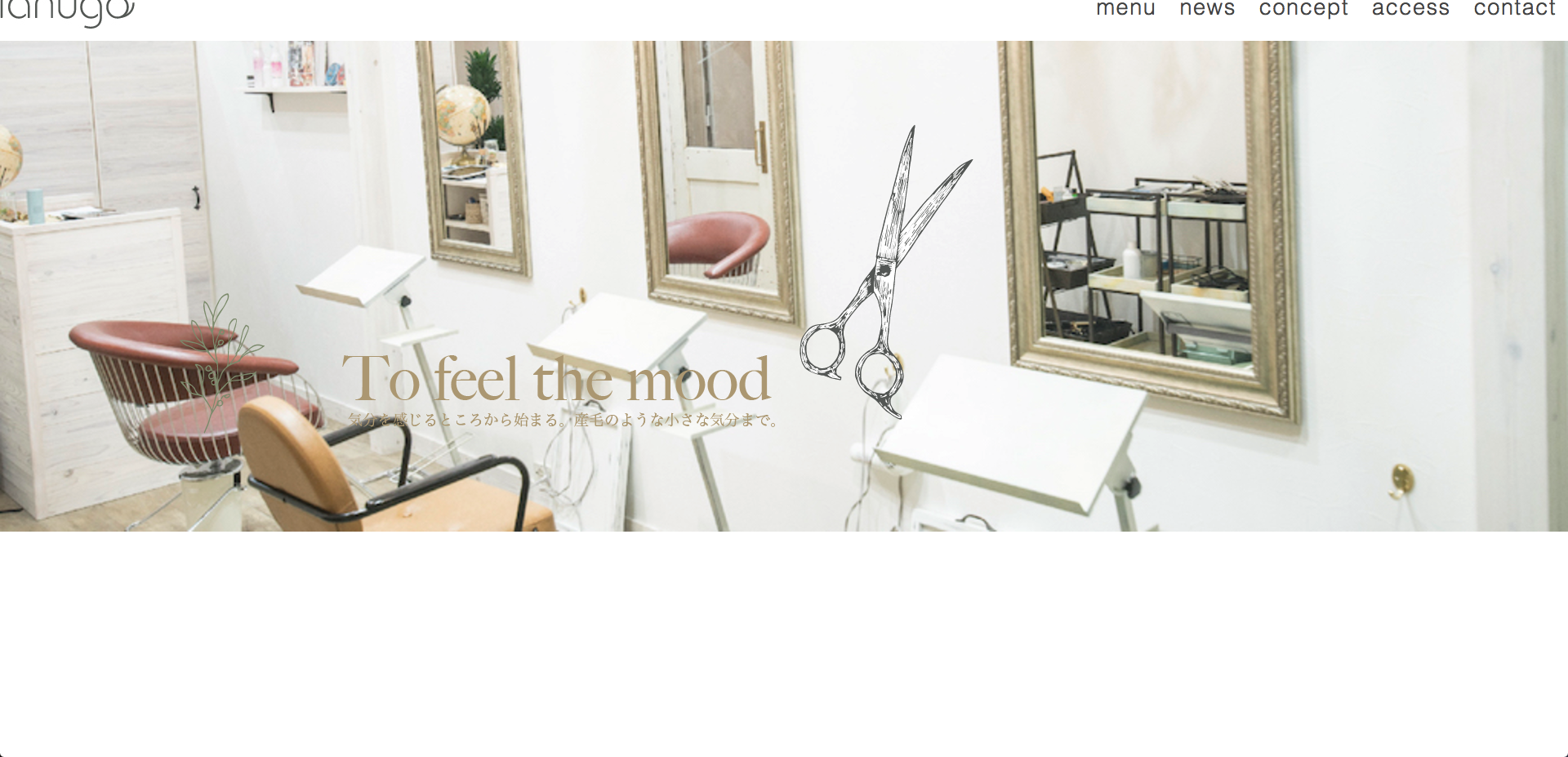
普通のマックの画面で見るとこんな感じなのですが

大きめの画面で見るとこんな感じでずれてしまうのですが常に1枚めみたいに配置したいです
html
1<div class="mainVisual"> 2 <div class="concept"> 3 <img src="img/concept_img1.png" class="cancept__img1"> 4 <img src="img/concept.png" class="cancept__img2"> 5 <img src="img/concept_img2.png" class="cancept__img3"> 6 </div> 7 </div>
css
1.mainVisual { 2 background-image: url(../img/main.jpg); 3 height: 100vh; 4 position: relative; 5 background-position: center center; 6 background-repeat: no-repeat; 7 background-size: contain; 8} 9.cancept__img1 { 10 position: absolute; 11 top: 668px; 12 left: 220px; 13} 14.cancept__img2 { 15 position: absolute; 16 top: 733px; 17 left: 419px; 18} 19.cancept__img3 { 20 position: absolute; 21 top: 462px; 22 left: 979px; 23}
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/08/11 03:16
2017/08/11 03:32
2017/08/11 03:49
2017/08/11 05:08