###前提・実現したいこと
縦横比をそのままで画像を画面いっぱいに表示したいです ]
]
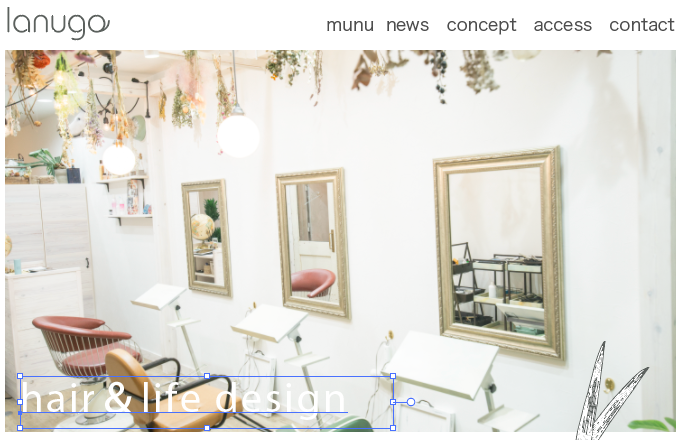
現状こんな感じなのですが!

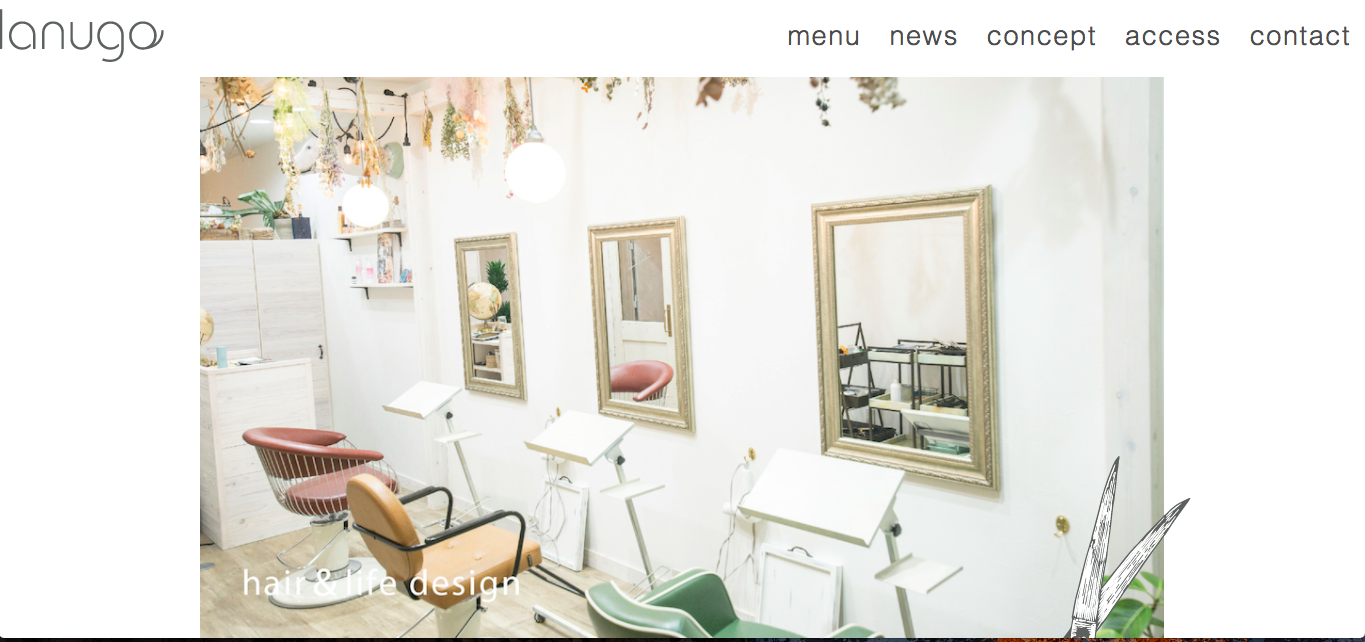
実際には下のように配置したいです

containで指定するとこのように画像が小さくなってしまいます。
html
1<header> 2 <div class="header__wrap flex"> 3 <a href=""> 4 <div class="header__left"> 5 <div class="header__logo"> 6 <img src="img/logo.jpg"> 7 </div> 8 </div> 9 </a> 10 <nav class="nav"> 11 <ul class="nav__gNav flex"> 12 <li><a href="">menu</a></li> 13 <li><a href="">news</a></li> 14 <li><a href="">concept</a></li> 15 <li><a href="">access</a></li> 16 <li><a href="">contact</a></li> 17 </ul> 18 </nav> 19 </div> 20 </header> 21 <div class="mainVisual"> 22 <div class="concept"> 23 <img src="img/concept_img1.png" class="cancept__img1"> 24 <img src="img/concept.png" class="cancept__img2"> 25 <img src="img/concept_img2.png" class="cancept__img3"> 26 </div> 27 </div>
css
1header { 2 width: 100%; 3 position: fixed; 4 z-index: 10000; 5 background-color: #fff; 6} 7.flex{ 8 display: flex; 9} 10.header__wrap { 11 margin: 0 auto; 12 padding: 15px 0; 13 position: relative; 14 justify-content: space-between; 15 flex-wrap: wrap; 16 align-items: center; 17} 18.nav__gNav li { 19 margin: 0 10px; 20 padding: 1px 4px; 21 font-size: 2.7rem; 22 color: #4d4d4d; 23} 24.mainVisual { 25 background-image: url(../img/main.jpg); 26 height: 100vh; 27 position: relative; 28 background-position: center center; 29 background-repeat: no-repeat; 30 background-size: cover; 31}





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/08/11 00:58
2017/08/11 01:00
2017/08/11 01:01
2017/08/11 01:08
2017/08/11 01:10
2017/08/11 01:11
2017/08/11 01:16
2017/08/11 01:27
2017/08/11 01:34
2017/08/11 01:38
2017/08/11 01:44
2017/08/11 01:49
2017/08/11 01:53
2017/08/11 02:01