やりたい事
ピアノの発表会のプログラム表を html, css で作ろうと思ってます。
やった事
簡単のため、実際のコードを元に簡単にしたコードを書きました。
html
1<!DOCTYPE html> 2<html> 3<head> 4 <title>test of line-height</title> 5 <style type="text/css"> 6 * { 7 padding: 0; 8 margin: 0; 9 } 10 div#container { 11 display: flex; 12 justify-content: space-between; 13 background: lightgray; 14 } 15 h1 { 16 text-align: center; 17 } 18 #left { 19 margin: 10px; 20 width: 50%; 21 /*line-height: 2.0;*/ 22 } 23 #right { 24 margin: 10px; 25 width: 50%; 26 /*line-height: 2.0;*/ 27 } 28 p.caption { 29 display: inline-block; 30 width: 100%; 31 line-height: 1.0; 32 font-size: 6pt; 33 background: #cfc; 34 /*outline: 1px solid black;*/ 35 vertical-align: bottom; 36 } 37 p.normal_text { 38 display: inline-block; 39 width: 100%; 40 line-height: 5; 41 font-size: 12pt; 42 background: #cff; 43 /*outline: 1px solid red;*/ 44 vertical-align: top; 45 } 46 span.some_text { 47 display: inline-block; 48 width: 50%; 49 } 50 span.another_text { 51 display: inline-block; 52 width: 50%; 53 } 54 </style> 55</head> 56<body> 57<div id="container"> 58<div id="left"> 59<h1>左側の見出し</h1> 60<p class="normal_text">1.some text</p> 61<p class="normal_text">2.some text</p> 62<p class="caption">注釈</p> 63<p class="normal_text">3.some text</p> 64<p class="normal_text">4.some text</p> 65<p class="caption">注釈</p> 66<p class="normal_text">5.some text</p> 67</div> 68<div id="right"> 69<h1>右側の見出し</h1> 70<p class="caption">注釈</p> 71<p class="normal_text">1.some text</p> 72<p class="normal_text">2.some text</p> 73<p class="caption">注釈</p> 74<p class="normal_text">3.some text</p> 75<p class="normal_text">4.some text</p> 76<p class="normal_text">5.some text</p> 77</div> 78</div> 79</body> 80</html>
困っていること
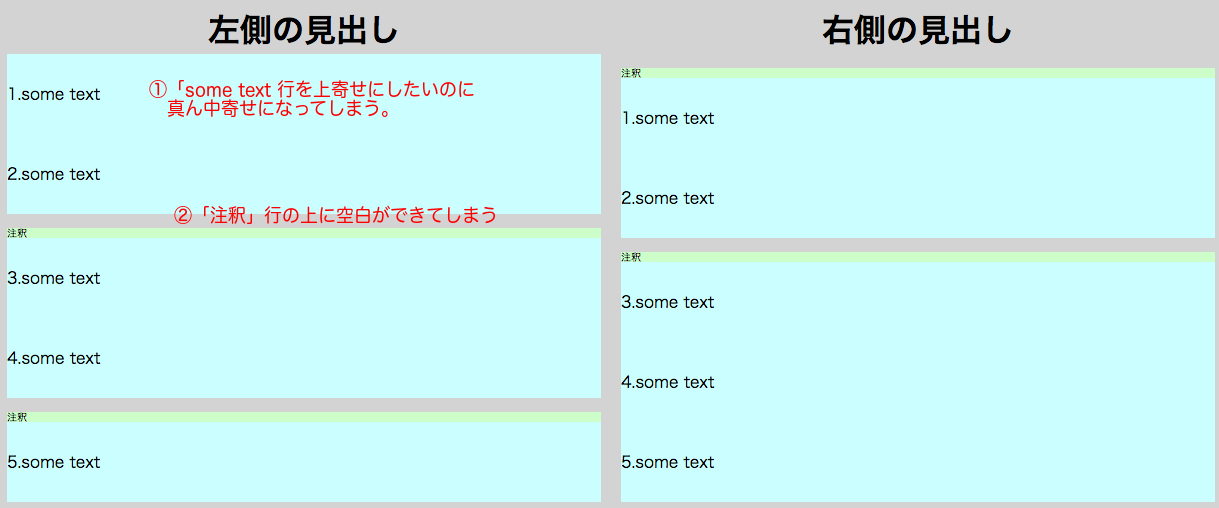
- 「some text」の行(
p.normal_text)を上寄せにしたいのにセンター寄せになって見える - 「注釈」の行(
p.caption)の上に空隙が空いてしまう。
質問
- 「some text」の行が上寄せにならないのは何故でしょうか?
- 「注釈」の行の上の空隙をなくしてフォントの高さと同じ行(
<p></P>)(つまり、細い行)にすることは出来ますでしょうか?
ちなみに、
実際のプログラム表では「some text」には
「1. きらきら星変奏曲 モーツァルト 寺手 居瑠」
などの情報が入り、
「注釈」には「連弾」とか「ルーマニア民族舞曲より」などが入ります。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/08/09 04:03