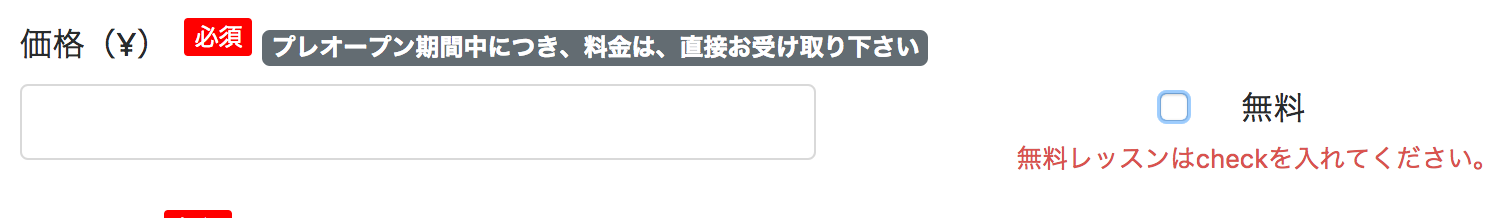
写真の様な入力画面を作成しています。
無料にチェックを入れた場合、価格の入力欄にdisabled:"true"を加えて、入力不可、にしたいのですが、以下の通りコードを書いてもうまくいかず、誤りをご指摘頂きたくお願い致します。
html
1<form class="new_lesson" id="new_lesson" enctype="multipart/form-data" action="/user/myaccount/lessons" accept-charset="UTF-8" method="post"><input name="utf8" type="hidden" value="✓" /><input type="hidden" name="authenticity_token" value="a3odZxOIdWA5s/qG8lUV1VbJ3WvJ3OYobaYYVi+S3t4lNqqqqTaotYlBLNHbN8zdqKtQBs3IS+7Yu78L7PS6pA==" /> 2 3<div class="form-group row"> 4 <div class = "col-12 text-left"> 5 <label class="required" for="lesson_price">価格(¥)</label> 6 </div> 7 <div class="col-6"> 8 <input class="form-control" id="lesson-price-field" type="number" name="lesson[price]" /> 9 </div> 10 <div class="col-6 pl-0"> 11 <input name="lesson[price]" type="hidden" value="0" /><input class="form-check-input" id="disable-price-field" type="checkbox" value="1" name="lesson[price]" /> 12 <label class="form-check-label" id="disable-price-field" for="lesson_price">無料</label> 13 <br><span class="small text-danger">無料レッスンはcheckを入れてください。</span> 14 </div> 15</div> 16 17 18 <input type="submit" name="commit" value="作成する" class="btn btn-secondary btn-block btn-color-black" data-disable-with="作成する" /> 19</form>
Javascript
1$(document).on('page:change', function() { 2 $('form.new_lesson').on('click', '#disable-price-field', function() { 3 return $('#lesson-price-field').attr('disabled'); 4 }); 5});
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/08/08 03:22
2017/08/08 22:59