swift
1import UIKit 2 3class ViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource { 4 5 var timer:Timer = Timer() 6 var count: Int = 0 7 8 @IBOutlet weak var label: UILabel! 9 @IBOutlet weak var pickerView: UIPickerView! 10 @IBAction func startbutton(_ sender: Any) { 11 12 } 13 14 func countDown(){ 15 16 count -= 1 17 18 if(count > 0) { 19 label.text = "残り\(count)秒です" 20 } else { 21 label.text = "カウントダウン終了" 22 timer.invalidate() 23 } 24 } 25 26 // 選択肢 27 let dataList = ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10"] 28 let dataList2 = ["0", "15", "30", "45"] 29 30 override func viewDidLoad() { 31 super.viewDidLoad() 32 } 33 34 func numberOfComponents(in pickerView: UIPickerView) -> Int { 35 // 表示する列数 36 return 2 37 } 38 39 func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int { 40 // アイテム表示個数を返す 41 42 if component == 0 { 43 // 1個目のピッカーの設定 44 return dataList.count 45 } 46 47 return dataList2.count 48 } 49 50 51 // UIPickerViewDelegate 52 53 func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? { 54 // 表示する文字列を返す 55 56 if component == 0 { 57 // 1個目のピッカーの設定 58 return dataList[row] 59 } 60 61 return dataList2[row] 62 } 63 64 func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) { 65 // 選択時の処理 66 67 if component == 0 { 68 // 1個目のピッカーの設定 69 //label.text = dataList[row] //print(dataList[row]) 70 } else if component == 1{ 71 //label.text = dataList2[row] //print(dataList2[row]) 72 73 label.text = "\(dataList)\(":")\(dataList2)" 74 } 75} 76}
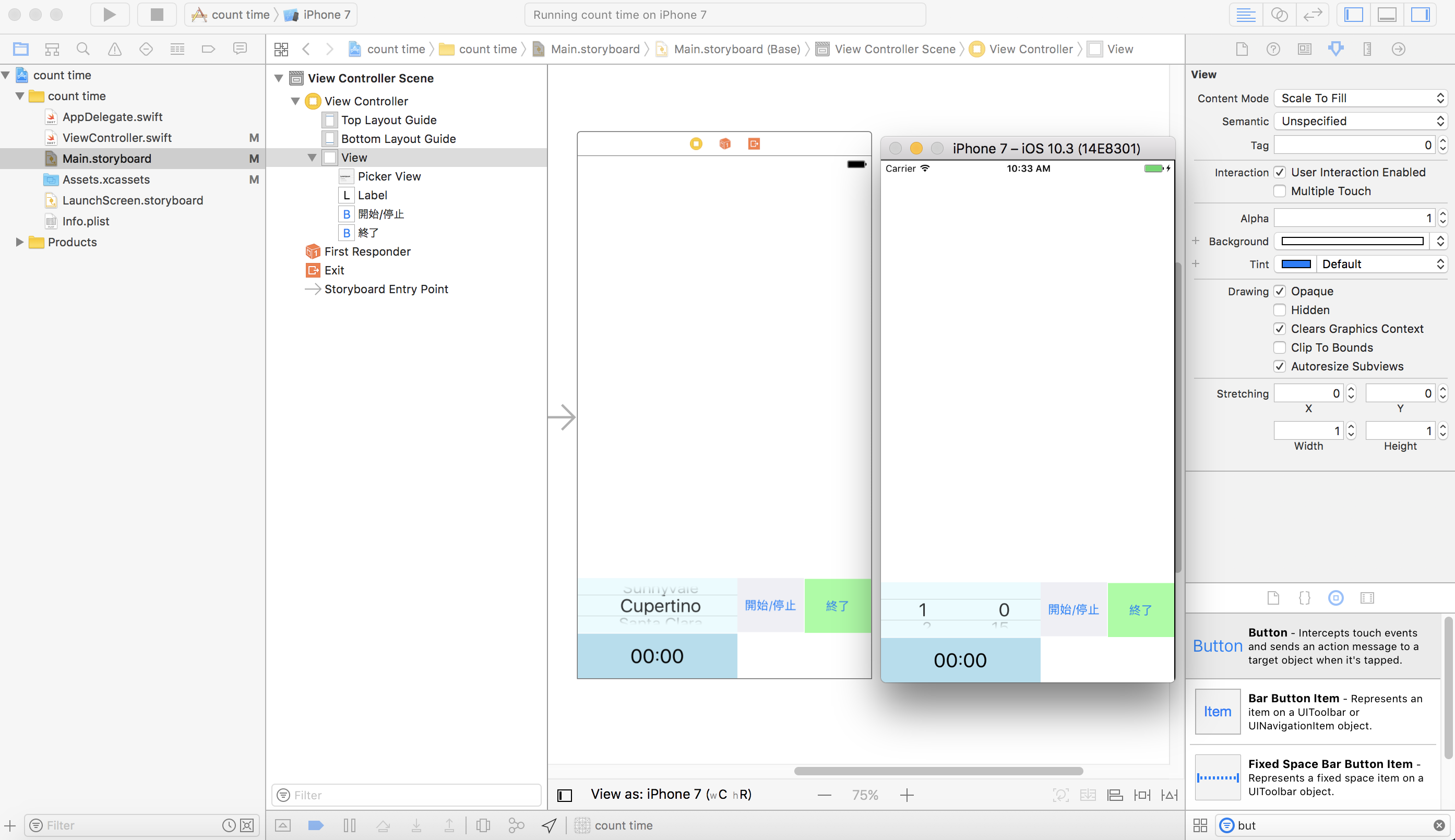
ビルドしてpickerを動かした時

やりたいこと

00:00の部分をpickerを入力した時に
例)4:30みたいにしたいです。
signal SIGABRT が起きました
swift
1 2import UIKit 3 4class ViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource { 5 6 @IBOutlet weak var label: UILabel! 7 @IBOutlet weak var pickerView: UIPickerView! 8 9 // 選択肢 10 let dataList = ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10"] 11 let dataList2 = ["0", "15", "30", "45"] 12 13 override func viewDidLoad() { 14 super.viewDidLoad() 15 16 } 17 18 func numberOfComponents(in pickerView: UIPickerView) -> Int { 19 // 表示する列数 20 return 2 21 } 22 23 func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int { 24 // アイテム表示個数を返す 25 26 if component == 0 { 27 // 1個目のピッカーの設定 28 return dataList.count 29 } 30 31 return dataList2.count 32 } 33 34 35 // UIPickerViewDelegate 36 37 func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? { 38 // 表示する文字列を返す 39 40 if component == 0 { 41 // 1個目のピッカーの設定 42 return dataList[row] 43 } 44 45 return dataList2[row] 46 } 47 48 func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) { 49 50 /*if component == 0 { 51 // 1個目のピッカーの設定 52 //label.text = dataList[row] //print(dataList[row]) 53 } else if component == 1{ 54 //label.text = dataList2[row] //print(dataList2[row])*/ 55 56 // 選択時の処理 57 let minute = dataList[pickerView.selectedRow(inComponent: 0)] 58 let second = dataList2[pickerView.selectedRow(inComponent: 1)] 59 60 print("\(minute):\(second)") 61 62 label.text = "\(minute):\(second)" 63 } 64}
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2017/08/05 12:07
退会済みユーザー
2017/08/05 12:20 編集
退会済みユーザー
2017/08/06 02:11