お世話になっております。
今回はcssで-webkit-transformについての問題です。@media screenを使い、スマホ版に対応するようプログラミングしてみましたがうまくいきません。
CSS
.menu-trigger, .menu-trigger span { display: inline-block; transition: all .4s; box-sizing: border-box; } .menu-trigger.active span:nth-of-type(2) { opacity: 0; } @media screen and (min-device-width: 480px){ .menu-trigger { position: relative; width: 30px; height: 20px; z-index:10001; } .menu-trigger span { position: absolute; left: 0; width: 30px; height: 2px; background-color: #000; border-radius: 4px; } .menu-trigger span:nth-of-type(1) { top: 0; } .menu-trigger span:nth-of-type(2) { top: 10px; } .menu-trigger span:nth-of-type(3) { top: 20px; } .menu-trigger.active span:nth-of-type(1) { -webkit-transform: translateY(10px) rotate(-45deg); transform: translateY(10px) rotate(-45deg); } .menu-trigger.active span:nth-of-type(3) { -webkit-transform: translateY(10px) rotate(45deg); transform: translateY(-10px) rotate(45deg); } } @media screen and (min-width: 480px) { .menu-trigger { position: relative; width: 30px; height: 20px; z-index:10001; } .menu-trigger span { position: absolute; left: 0; width: 30px; height: 2px; background-color: #000; border-radius: 4px; } .menu-trigger span:nth-of-type(1) { top: 0; } .menu-trigger span:nth-of-type(2) { top: 10px; } .menu-trigger span:nth-of-type(3) { top: 20px; } .menu-trigger.active span:nth-of-type(1) { -webkit-transform: translateY(10px) rotate(-45deg); transform: translateY(10px) rotate(-45deg); } .menu-trigger.active span:nth-of-type(3) { -webkit-transform: translateY(10px) rotate(45deg); transform: translateY(-10px) rotate(45deg); } } @media screen and (min-device-width: 0px) and (max-device-width: 480px) { .menu-trigger { position: relative; width: 100px; height: 60px; z-index:10001; } .menu-trigger span { position: absolute; left: 0; width: 100px; height: 10px; background-color:#000; border-radius: 4px; } .menu-trigger span:nth-of-type(1) { top: 0; } .menu-trigger span:nth-of-type(2) { top: 30px; } .menu-trigger span:nth-of-type(3) { top: 60px; } .menu-trigger.active span:nth-of-type(1) { -webkit-transform: translateY(30px) rotate(-45deg); transform: translateY(30px) rotate(-45deg); } .menu-trigger.active span:nth-of-type(3) { -webkit-transform: translateY(30px) rotate(45deg); transform: translateY(-30px) rotate(45deg); } } @media screen and (min-width: 0px) and (max-width: 480px) { .menu-trigger { position: relative; width: 100px; height: 60px; z-index:10001; } .menu-trigger span { position: absolute; left: 0; width: 200px; height: 10px; background-color: #000; border-radius: 4px; } .menu-trigger span:nth-of-type(1) { top: 0; } .menu-trigger span:nth-of-type(2) { top: 30px; } .menu-trigger span:nth-of-type(3) { top: 60px; } .menu-trigger.active span:nth-of-type(1) { -webkit-transform: translateY(30px) rotate(-45deg); transform: translateY(30px) rotate(-45deg); } .menu-trigger.active span:nth-of-type(3) { -webkit-transform: translateY(30px) rotate(45deg); transform: translateY(-30px) rotate(45deg); } }
HTML
<ul> <a class="menu-trigger" id="checker"> <span></span> <span></span> <span></span> </a> </ul>
最初ですが、
@media screen and (min-width: 0px) and (max-width: 480px)
とdiviceを記述していなかったのですが、
@media screen and (min-device-width: 0px) and (max-device-width: 480px)
と記述することで大きさはスマホの向きを変えることで表示がかわりました。
しかし、時折CSSが変更されず、縦向き表示のmenu-trigger spanが横向きにした際でも縦向きの状態ということがあり、@media screenが効きません。
なにかいい解決方法はあるでしょうか。
追記
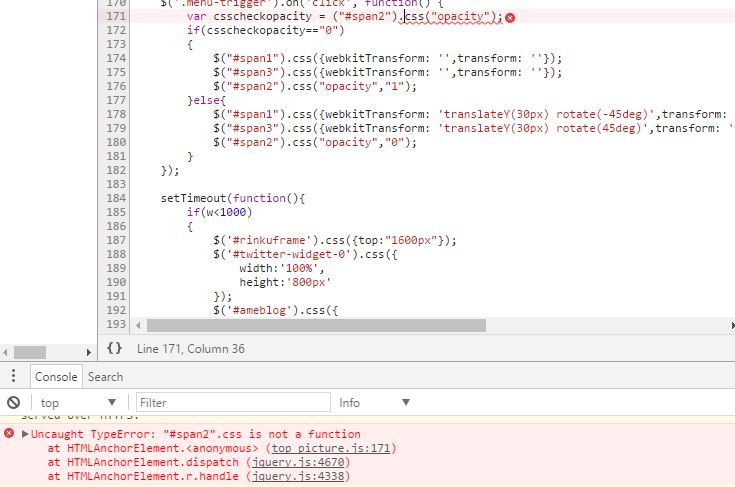
jQuery内で-webkit-transformを変化させようとしましたが、-があるためエラーがでて反応しませんでした。
もし、jQueryで-webkit-transformを変化させることができるようでしたら、そちらを教えていただきたいです。
よろしくお願いします。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/06/19 07:42
2017/06/19 07:56
2017/06/19 08:11
2017/06/19 08:20
2017/06/19 08:48
2017/06/19 08:52
2017/06/19 14:35
2017/06/19 14:38
2017/06/20 05:30