こんにちは、プログラミング初心者です。
現在、Monaca(HTML5+Javascriptのハイブリッドアプリ開発プラットフォーム)のベーシックプランにて初めてのアプリ開発に取り組んでいます。
その中でTextarea内の入力された文字の色をinputタグのボタンで自由に変更できる仕組みを作ったのですが、ボタンのデザインがうまく反映されません。具体的には、ボタンのデザインを四角形に変えたところパソコンの画面上では反映されていてもMonacaのデバッガーで確認すると丸い独特なデザインで反映されたままです。以下が実際のコードです。
HTML
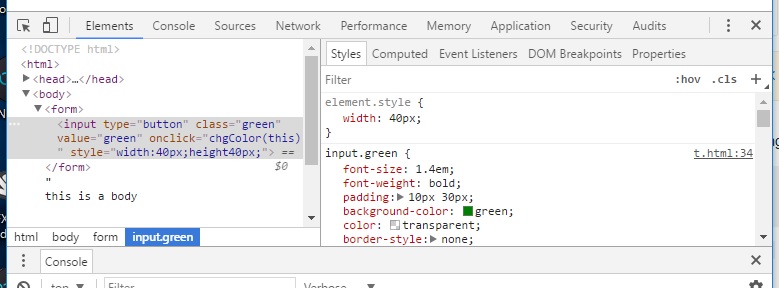
1<!doctype html> 2<html> 3<link rel="stylesheet" type="text/css" href="style.css"> 4<head> 5<Style type="text/css"> 6<!-- 7textarea{ 8font-family:"HG'創英角ポップ体'標準"; 9font-weight:bold; 10font-style:italic; 11color:black; 12} 13 14input.green{ 15 font-size:1.4em; 16 font-weight:bold; 17 padding: 10px 30px; 18 background-color:green; 19 color:transparent; 20 border-style: none; 21 } 22 23input.blue{ 24 font-weight:bold; 25 padding: 10px 30px; 26 background-color:blue; 27 color:transparent; 28 border-style: none; 29 } 30 31input.black{ 32 font-weight:bold; 33 padding: 10px 30px; 34 background-color:black; 35 color:transparent; 36 border-style: none; 37 } 38 39input.red{ 40 font-weight:bold; 41 padding: 10px 30px; 42 background-color:red; 43 color:transparent; 44 border-style: none; 45 } 46 47//--> 48 49</style> 50</head> 51<body> 52<div style="padding:0px 30px 30px 20px " "margin:10px 20px 10px 10px"> 53<textarea rows="3" cols="30" wrap="hard" 54 style="width:300px;height:100px;border-style:none;font-size:x- 55 large;text-align:center;" 56 placeholder="Input your message!" 57 onchange="Limit(this)" onkeyup="Limit(this)" id="ttttt" > 58</textarea> 59</div> 60<form> 61<input type="button" class="green"value="green" onclick="chgColor(this)"style="width:40px;height40px;"> 62<input type="button" class="blue"value="blue" onclick="chgColor(this)"style="width:40px;height:40px;"> 63<input type="button" class="black"value="black" onclick="chgColor(this)"style="width:40px;height:40px;"> 64<input type="button" class="red"value="red" onclick="chgColor(this)"style="width:40px;height:40px;"> 65 66</form> 67</body> 68</html>
inputタグを使用するとMonacaではデザイン変更が反映されないのでしょうか?
他の方法としては、<a onClick="chgColor()"><img src="">を使って挿入したJPEG画像をタッチ、クリックすると文字色が変わる仕組みを考えております。
もしできるのであれば、inputタグを使用する現状の方法で解決したいと思っています。
ボタンのデザイン変更が反映されない原因と解決策を求めています、どうかよろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー