現在完全自作のテンプレートを作っています
記事のアクセスランキングをサイドバーに表示したいと思い、htmlで作ったランキングをphp化して自動で人気記事を表示できるようにしようと思っています
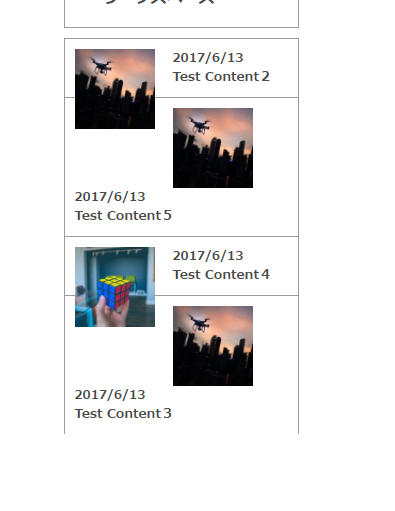
htmlのときはきれいにcssが効いていたのですが、新たにcssを書き直さないといけないものなのでしょうか?
それとも下記のコードを書き換えればきれいなリストになるでしょうか?
やり方を調べてもプラグインを使ってランキングを作っている方が多くよくわかりませんでした。
今回プラグインを使わずに行いたいのでどなたかご教授いただけないでしょうか?よろしくお願いいたします
サイドバーのコード(画像の大きさを小さくしても画像の位置は変わりませんでした)
<div id="saide-ranking"> <ul> <?php //記事のPV情報を取得 setPostViews(get_the_ID()); //ループ開始 query_posts('meta_key=post_views_count&orderby=meta_value_num&posts_per_page=5&order=DESC');while(have_posts()) : the_post();?> <li class="saide-ranking-li"><a href="<?php the_permalink(); ?>"> <div class="saide-ranking-img"><?php the_post_thumbnail(array(90, 80)); ?></div> <p class="date"><?php the_time("Y/n/j"); ?></p> <p class="ranking-title"> <?php the_title(); ?></p> </a> </li> <?php endwhile; ?> </ul> </div>
PostViewsを使ってアクセスランキングを調べるコード(functions.php)
function getPostViews($postID){ $count_key = 'post_views_count'; $count = get_post_meta($postID, $count_key, true); if($count==''){ delete_post_meta($postID, $count_key); add_post_meta($postID, $count_key, '0'); return "0 View"; } return $count.'Views'; } function setPostViews($postID){ $count_key = 'post_views_count'; $count = get_post_meta($postID, $count_key, true); if($count==''){ $count =0; delete_post_meta($postID, $count_key); add_post_meta($postID, $count_key, '0'); }else{ $count++; update_post_meta($postID, $count_key, $count); } } remove_action('wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0)
html ファイルのリストコード
<div id="saide-ranking"> <ul> <li class="saide-ranking-li"><a href="#"> <img src="image/cube.jpg" alt="drone" class="saide-ranking-img" /> <p class="date">2017.05.05</p> <p class="ranking-title"> リストタイトル</p> </a> </li> <li class="saide-ranking-li"><a href="#"> <img src="image/cube.jpg" alt="drone" class="saide-ranking-img" /> <p class="date">2017.05.05</p> <p class="ranking-title">リストタイトル</p> </a> </li> <li class="saide-ranking-li"><a href="#"> <img src="image/cube.jpg" alt="drone" class="saide-ranking-img" /> <p class="date">2017.05.05</p> <p class="ranking-title"> リストタイトル</p> </a> </li> <li class="saide-ranking-li"><a href="#"> <img src="image/cube.jpg" alt="drone" class="saide-ranking-img" /> <p class="date">2017.05.05</p> <p class="ranking-title"> リストタイトル</p> </a> </li> <li class="saide-ranking-bottom"><a href="#"> <img src="image/cube.jpg" alt="drone" class="saide-ranking-img" /> <p class="date">2017.05.05</p> <p class="ranking-title">リストタイトル</p> </a> </li> </ul> </div>
htmlファイルのcss```ここに言語を入力
#saide-ranking ul{
width: 235px;
height: auto;
list-style:none;
background-color: white;
margin: 10px 47px 10px 49px;
}
#saide-ranking li{
display: inline;
padding: 0;
margin: 0;
}
.saide-ranking-li p {
color: #4A4A4A;
}
.date{
font-weight: 600;
font-size: 12px;
}
.ranking-title{
font-weight: bold;
font-size: 13px;
color: #4A4A4A;
}
.saide-ranking-img{
width: 90px;
height: 80px;
padding-right: 8px;
float: left;
}
.saide-ranking-bottom a{
display: block;
padding: 10px 10px 10px 10px;
border: 1px solid #E6E6E6;
border-bottom-right-radius: 12px;
}
.saide-ranking-li a{
display: block;
padding: 10px 10px 10px 10px;
border-right: 1px solid #E6E6E6;
border-left: 1px solid #E6E6E6;
border-top: 1px solid #E6E6E6;
}
回答2件
あなたの回答
tips
プレビュー