前提・実現したいこと
chrome の DevTools の要素(Element)タブでの画面の見方についてお教えください。
DevToolsの左上のアイコン をクリックすると要素のpaddingやmarginが見えるようになります。
をクリックすると要素のpaddingやmarginが見えるようになります。
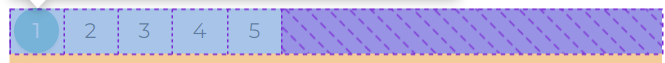
paddingだと緑色、marginだとオレンジ色で表現されますが、下図の紫は何を表しているのでしょうか。
お力お貸しいただけると幸いです。
ドキュメント確認されましたか?
https://developer.chrome.com/docs/devtools/
回答2件
あなたの回答
tips
プレビュー