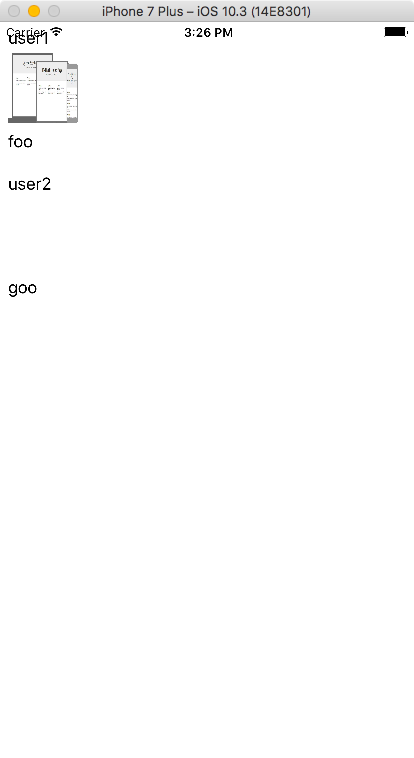
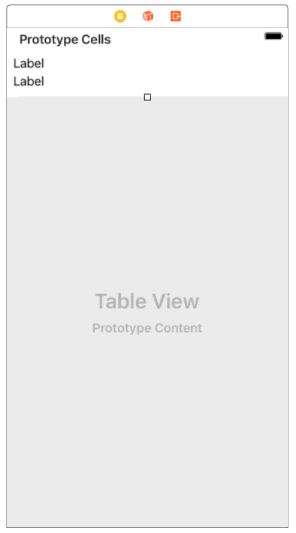
TableviewのCell上にLabelとUIImageを配置してコンテンツを表示するものを作りました。

https://github.com/testfooyy/test
(←Storyboardのレイアウトも見ていただきたいのでGithubにアップしました。)
var iconImage = ["https://www.w3schools.com/bootstrap/imgdefault.jpg", "nil"]
もし画像URLが"nil"だった場合はUIImageを非表示にして一つ目のLabelと二つ目のLabelをくっつける感じのこのようなレイアウトにしたいので

このコードを書きました
swift
1if goo == "nil" { 2 self.iconImage.isHidden 3 } else { 4 let url = NSURL(string: goo) 5 let req = NSURLRequest(url:url! as URL) 6 NSURLConnection.sendAsynchronousRequest(req as URLRequest, queue:OperationQueue.main){(res, data, err) in 7 let image = UIImage(data:data!) 8 9 self.iconImage.image = image 10 11 } 12 13 }
しかし、 self.iconImage.isHidden がエラーを吐きます

どのようにすれば"nil"の場合はUIImageを非表示にし、一つ目のLabelと二つ目のLabelをくっつける感じのレイアウトにすることができるのかご教授をお願いいたします。
乱文失礼しました。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。