タイトル通りなんですが、開いた時のウインドウサイズいっぱいに画像を表示したいです。
横は100%ですが、縦はウインドウサイズの100%で少しスクロールしたら、次のコンテンツが見れるようにしたいのですが、うまくいきません・・・。
こちらのサイトさん(https://www.theport.jp/)のような感じを考えています。どなたかご教示いただけませんでしょうか。
よろしくおねがいします。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答3件
0
高さがウインドウサイズでしたら以下のようにしています。
HTML
1<div class="mainvisual"></div>
CSS
1.mainvisual { 2 width: 100%; 3 min-height: 100vh; 4 height: 100%; 5}
投稿2017/06/06 11:15
総合スコア1855
0
html
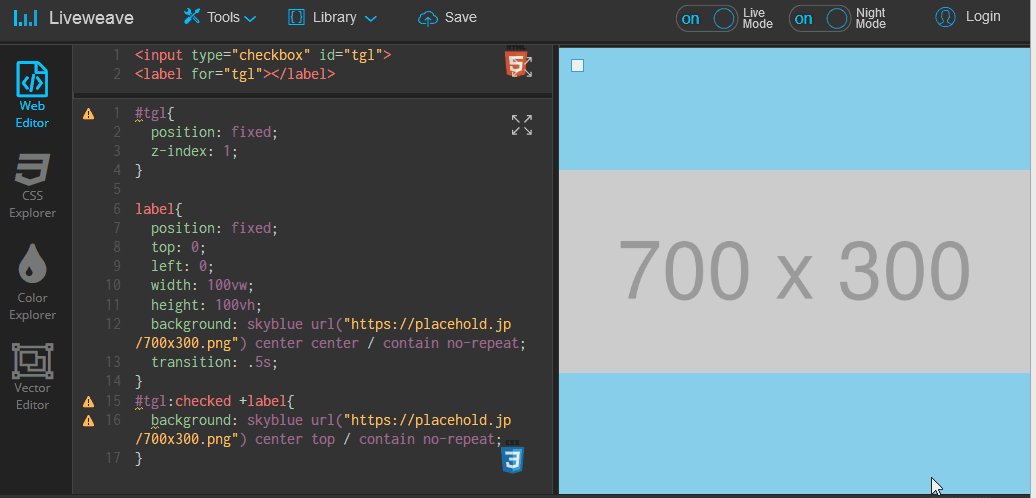
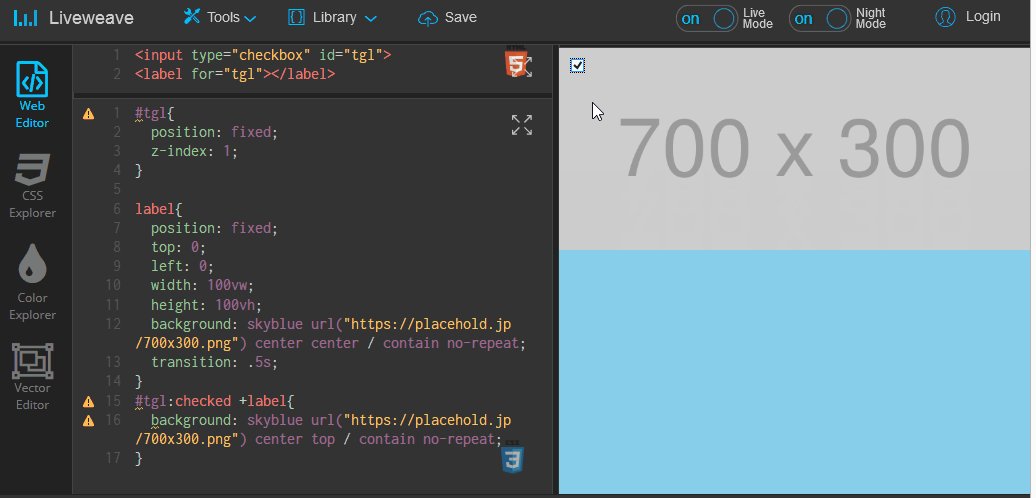
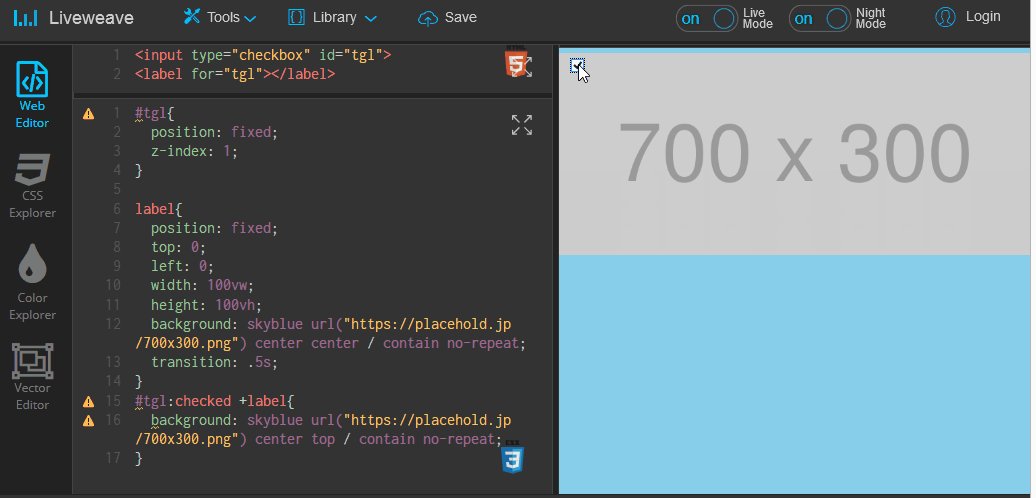
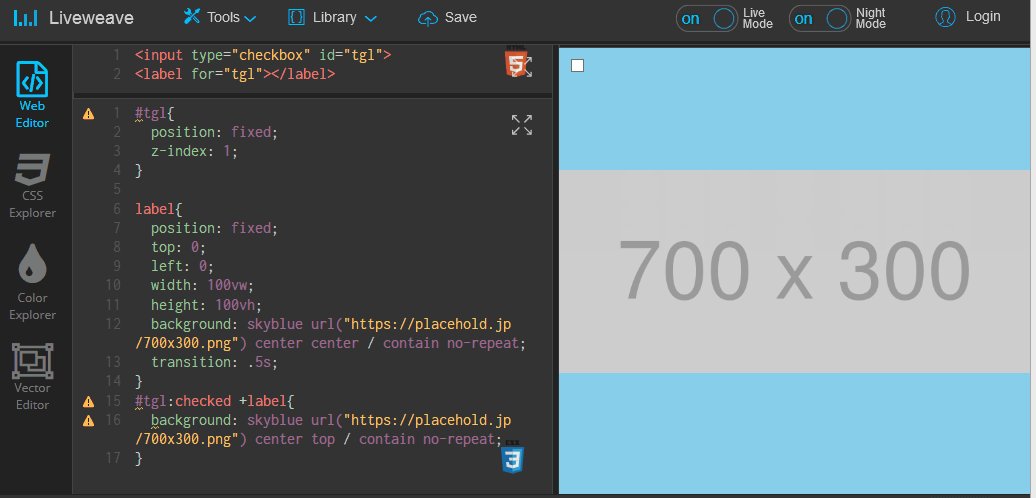
1<input type="checkbox" id="tgl"> 2<label for="tgl"></label>
css
1#tgl{ 2 position: fixed; 3 z-index: 1; 4} 5 6label{ 7 position: fixed; 8 top: 0; 9 left: 0; 10 width: 100vw; 11 height: 100vh; 12 background: skyblue url("https://placehold.jp/700x300.png") center center / contain no-repeat; 13 transition: .5s; 14} 15#tgl:checked +label{ 16 background: skyblue url("https://placehold.jp/700x300.png") center top / contain no-repeat; 17}
投稿2018/09/02 14:42
総合スコア1284
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
横100%/縦100%ということはかならずどちらかが切れてしまいます。
そのことを踏まえて一番簡単な物を作ると次のような感じでしょうか。
html
1<div id="frame"> 2 <img id="image"src="sample.png"/> 3</div>
css
1#frame{ 2 width:100vw; 3 height:100vh; 4 overflow:hidden; 5} 6#image{ 7 width:100%; 8}
画像がある程度の高さを持っていても、overflow:hiddenがかかっているので、#frameより下の部分が見えることはありません。
(もっとも、画像の中心を中央に持ってくるというようなのには別の小技が必要ですが)
投稿2018/09/01 14:09
総合スコア201
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/09/01 14:43
2018/09/02 14:34
2018/09/02 14:41
2018/09/02 14:42
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。