CSS で input や button の外観を調整してすべての高さを揃えようとしています。
フォントサイズや line-height を揃えれば height を指定しなくても高さは揃うと考えていたのですがブラウザによって解釈がバラバラです。
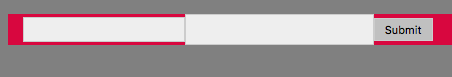
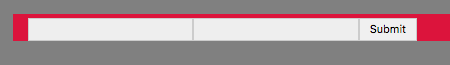
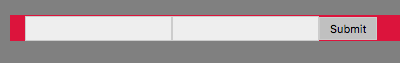
Chrome が理想に近いですが上に赤い線が見えてしまっていたりボタンがやや小さいようです。上下の赤い部分が完全に隠れるのが目的とする形です。
何かをリセットしていけばこれらの差はなくなるのでしょうか?
あるいは height を指定しない限り合わせることはできないのでしょうか。
よろしくお願いします。
html
1 <form> 2 <div class="group"> 3 <input type="text"><input type="search"><button type="submit">Submit</button> 4 </div> 5 </form>
css
1 body { 2 box-sizing: border-box; 3 padding: 0; 4 background: gray; 5 } 6 7 *, 8 *:before, 9 *:after { 10 box-sizing: inherit; 11 } 12 13 input, button { 14 vertical-align: baseline; 15 } 16 17 [type="text"], 18 [type="search"] { 19 -webkit-appearance: none; 20 margin: 0; 21 padding: 5px 10px; 22 line-height: 1; 23 background: #eee; 24 border: 1px solid #ccc; 25 outline: none; 26 } 27 28 [type="submit"], 29 button { 30 -webkit-appearance: none; 31 border: 1px solid #ccc; 32 margin: 0; 33 padding: 5px 10px; 34 overflow:visible; 35 line-height: 1; 36 } 37 38 .group { 39 background-color: crimson; 40 padding: 0 15px; 41 margin: 15px; 42 }
回答3件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。