###前提・実現したいこと
react.jsとwebpackを勉強したいと思い、
reactのチュートリアルをwebpackを使用して行おうと思っています。
https://facebook.github.io/react/tutorial/tutorial.html
###発生している問題
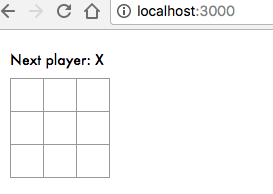
チュートリアルの最初の方を読むと本来下の画像のように表の形になるのが正解だと思うのですが、

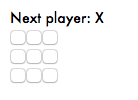
webpackでバンドルしたjsを読み込んでもstyleがうまく適用されず、以下のようになってしまいます。

###エラーメッセージ
webpackでは特にエラーが出ていません。
###該当のソースコード
webpack.config.js
javascript
1module.exports = { 2 context: __dirname + '/src', 3 entry: { 4 'index':'./index.jsx' 5 }, 6 output: { 7 path: __dirname + '/dist', 8 filename: 'bundle.js' 9 }, 10 module: { 11 loaders: [ 12 { 13 test: /.jsx?$/, 14 loader: 'babel-loader', 15 exclude: /node_modules/, 16 query: { 17 presets: ['babel-preset-es2015', 'react'] 18 } 19 }, 20 { 21 test: /\.css$/, 22 loaders: ['style-loader', 'css-loader?modules'], 23 }, 24 ] 25 } 26}
index.jsx
javascript
1import React from 'react'; 2import { render } from 'react-dom'; 3import './index.css'; 4 5class Square extends React.Component { 6 render() { 7 return ( 8 <button className="square"> 9 {/* TODO */} 10 </button> 11 ); 12 } 13} 14 15class Board extends React.Component { 16 renderSquare(i) { 17 return <Square />; 18 } 19 20 render() { 21 const status = 'Next player: X'; 22 23 return ( 24 <div> 25 <div className="status">{status}</div> 26 <div className="board-row"> 27 {this.renderSquare(0)} 28 {this.renderSquare(1)} 29 {this.renderSquare(2)} 30 </div> 31 <div className="board-row"> 32 {this.renderSquare(3)} 33 {this.renderSquare(4)} 34 {this.renderSquare(5)} 35 </div> 36 <div className="board-row"> 37 {this.renderSquare(6)} 38 {this.renderSquare(7)} 39 {this.renderSquare(8)} 40 </div> 41 </div> 42 ); 43 } 44} 45 46class Game extends React.Component { 47 render() { 48 return ( 49 <div className="game"> 50 <div className="game-board"> 51 <Board /> 52 </div> 53 <div className="game-info"> 54 <div>{/* status */}</div> 55 <ol>{/* TODO */}</ol> 56 </div> 57 </div> 58 ); 59 } 60} 61 62// ======================================== 63 64render( 65 <Game />, 66 document.getElementById('root') 67);
index.css
css
1body { 2 font: 14px "Century Gothic", Futura, sans-serif; 3 margin: 20px; 4} 5 6ol, ul { 7 padding-left: 30px; 8} 9 10.board-row:after { 11 clear: both; 12 content: ""; 13 display: table; 14} 15 16.status { 17 margin-bottom: 10px; 18} 19 20.square { 21 background: #fff; 22 border: 1px solid #999; 23 float: left; 24 font-size: 24px; 25 font-weight: bold; 26 line-height: 34px; 27 height: 34px; 28 margin-right: -1px; 29 margin-top: -1px; 30 padding: 0; 31 text-align: center; 32 width: 34px; 33} 34 35.square:focus { 36 outline: none; 37} 38 39.kbd-navigation .square:focus { 40 background: #ddd; 41} 42 43.game { 44 display: flex; 45 flex-direction: row; 46} 47 48.game-info { 49 margin-left: 20px; 50}
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hello World</title> </head> <body> <div id="root"></div> <script src="dist/bundle.js"></script> </body> </html>
###試したこと
別フォルダに作成し直しても同じようにうまく動きませんでした。
###補足情報(言語/FW/ツール等のバージョンなど)
いろいろなサイトを参考にしながらインストールしたものです。
babel-core@6.24.1
babel-loader@7.0.0
babel-preset-es2015@6.24.1
babel-preset-react@6.24.1
css-loader@0.28.1
react@15.5.4
react-dom@15.5.4
style-loader@0.17.0
webpack@2.5.1
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。