自作でタグ機能のついた入力欄を実装しています。
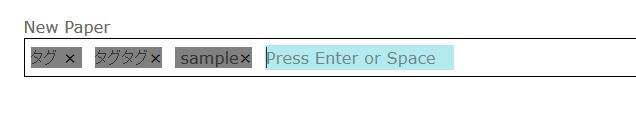
teratail のようにエンターキーを押すと色つきでタグっぽく表示させることはできたのですが、 ×ボタンを押すと消えるようにしたいのですがうまくいきません。
this.parentUntil("li").remove();
というようにしたのですが、どうも消えません。
this.remove();
と実験的に×ボタンだけ消そうとしたら一番目のタグの×ボタンだけ消えて、2個目以降はボタンをおしても消えません。
ボタンを押したタグをうまく消すにはどのようにしたらいいのでしょうか?
html
1 2<div class="wrapper"> 3 <ul class="tag-wrapper"> 4 <li class="tag-content"> 5 <span class="tag-label">タグ</span> 6 <a><span class="text-icon">×</span></a> 7 <input class="tag-hidden-field" value="タグ" type="hidden"> 8 </li> 9 <li> 10 <input id="tag-input" class="tag-input ui-autocomplete-input" placeholder="Press Enter or Space" autocomplete="off" type="text"> 11 </li> 12 </ul> 13</div> 14 15 16 17 18 19<script> 20$(function() { 21 $("#tag-input").focus(function(){ 22 $(this).css("background","#b3eaef"); 23 }).blur(function(){ 24 $(this).css("background","#fff"); 25 }); 26 27 function add_tag (text) { 28 var $tag_li = "<li class='tag-content'>" 29 + "<span class='tag-label'> " + text + "</span>" 30 + "<a><span class='text-icon'>×</span></a>" 31 + "<input class='tag-hidden-field' value='" + text + "' type='hidden'>" 32 + "</li>" 33 return $tag_li 34 } 35 36 $("#tag-input").on("keydown", function(e){ 37 if(e.keyCode == 13){ 38 var $text = this.value 39 this.value = "" 40 $("#tag-input").before(add_tag($text)) 41 } 42 }); 43 44 $(".text-icon").click(function(){ 45 this.remove(); 46 }); 47}); 48</script>
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/05/16 08:41
2017/05/16 08:45
2017/05/16 08:48