#困っている事
現在Wordpressのテーマ制作をしています。
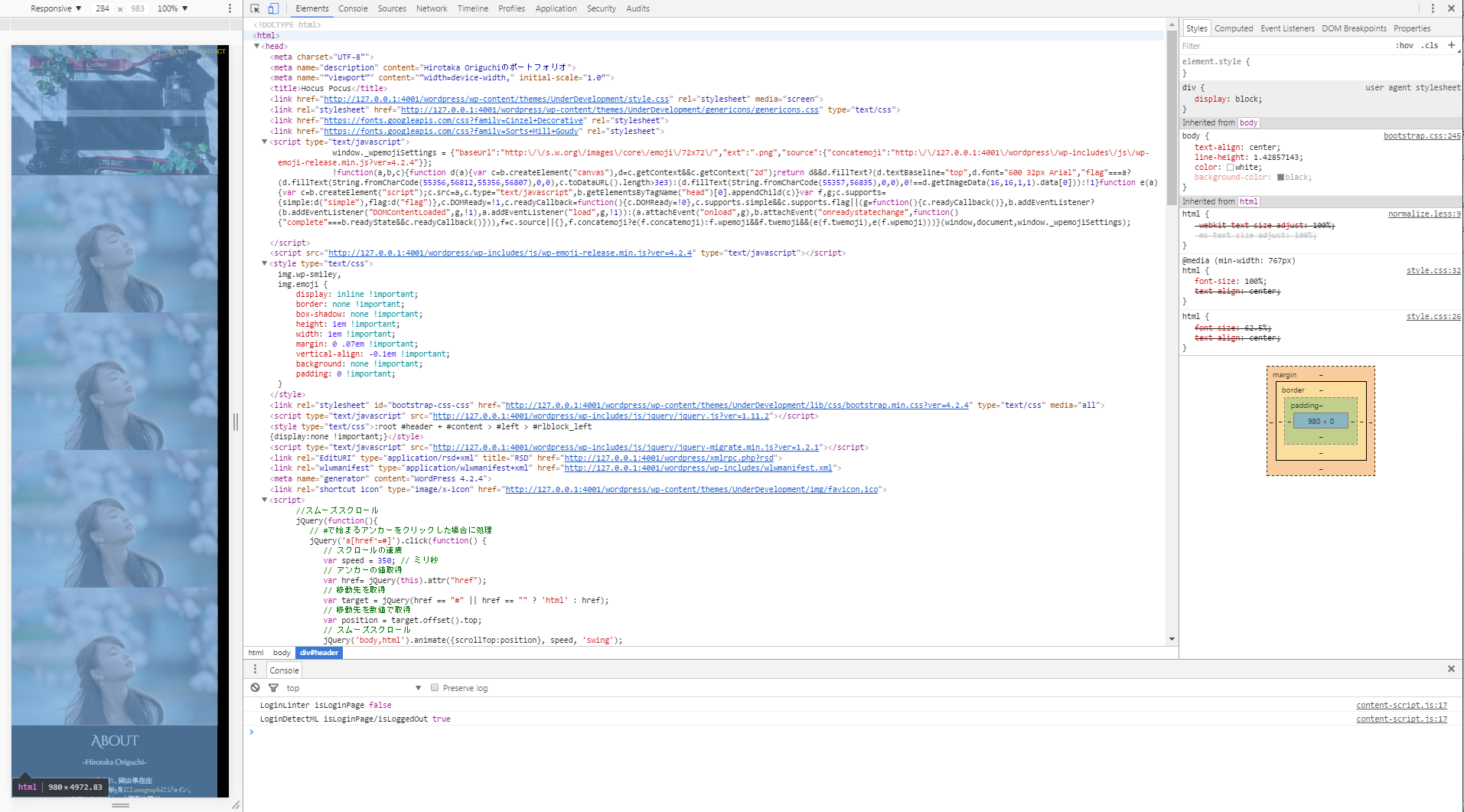
だいたい完成し、Googleデベロッパーツールで確認していたのですが、
スマホ表示にしたときに添付のように右端に余白ができてしまいます。
設定している背景色が付いているのでpaddingかと思いましたが、
指定していませんでした。
参考
こちらを参考に各対応試してみましたがどれも治りませんでした。
原因が分かる方いらっしゃいますでしょうか?
html
1 2<!DOCTYPE html> 3<html> 4<head> 5 <meta charset=UTF-8"> 6 <meta name="description" content="Hirotaka Origuchiのポートフォリオ"> 7 <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> 8 <title>Hocus Pocus</title> 9 <link href="http://127.0.0.1:4001/wordpress/wp-content/themes/UnderDevelopment/style.css" rel="stylesheet" media="screen"> 10 <link rel="stylesheet" href="http://127.0.0.1:4001/wordpress/wp-content/themes/UnderDevelopment/genericons/genericons.css" type="text/css" /> 11 <link href="https://fonts.googleapis.com/css?family=Cinzel+Decorative" rel="stylesheet"> 12 <link href="https://fonts.googleapis.com/css?family=Sorts+Mill+Goudy" rel="stylesheet"> 13 <script type="text/javascript"> 14 window._wpemojiSettings = {"baseUrl":"http:\/\/s.w.org\/images\/core\/emoji\/72x72\/","ext":".png","source":{"concatemoji":"http:\/\/127.0.0.1:4001\/wordpress\/wp-includes\/js\/wp-emoji-release.min.js?ver=4.2.4"}}; 15 !function(a,b,c){function d(a){var c=b.createElement("canvas"),d=c.getContext&&c.getContext("2d");return d&&d.fillText?(d.textBaseline="top",d.font="600 32px Arial","flag"===a?(d.fillText(String.fromCharCode(55356,56812,55356,56807),0,0),c.toDataURL().length>3e3):(d.fillText(String.fromCharCode(55357,56835),0,0),0!==d.getImageData(16,16,1,1).data[0])):!1}function e(a){var c=b.createElement("script");c.src=a,c.type="text/javascript",b.getElementsByTagName("head")[0].appendChild(c)}var f,g;c.supports={simple:d("simple"),flag:d("flag")},c.DOMReady=!1,c.readyCallback=function(){c.DOMReady=!0},c.supports.simple&&c.supports.flag||(g=function(){c.readyCallback()},b.addEventListener?(b.addEventListener("DOMContentLoaded",g,!1),a.addEventListener("load",g,!1)):(a.attachEvent("onload",g),b.attachEvent("onreadystatechange",function(){"complete"===b.readyState&&c.readyCallback()})),f=c.source||{},f.concatemoji?e(f.concatemoji):f.wpemoji&&f.twemoji&&(e(f.twemoji),e(f.wpemoji)))}(window,document,window._wpemojiSettings); 16 </script> 17 <style type="text/css"> 18img.wp-smiley, 19img.emoji { 20 display: inline !important; 21 border: none !important; 22 box-shadow: none !important; 23 height: 1em !important; 24 width: 1em !important; 25 margin: 0 .07em !important; 26 vertical-align: -0.1em !important; 27 background: none !important; 28 padding: 0 !important; 29} 30</style> 31<link rel='stylesheet' id='bootstrap-css-css' href='http://127.0.0.1:4001/wordpress/wp-content/themes/UnderDevelopment/lib/css/bootstrap.min.css?ver=4.2.4' type='text/css' media='all' /> 32<script type='text/javascript' src='http://127.0.0.1:4001/wordpress/wp-includes/js/jquery/jquery.js?ver=1.11.2'></script> 33<script type='text/javascript' src='http://127.0.0.1:4001/wordpress/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1'></script> 34<link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://127.0.0.1:4001/wordpress/xmlrpc.php?rsd" /> 35<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://127.0.0.1:4001/wordpress/wp-includes/wlwmanifest.xml" /> 36<meta name="generator" content="WordPress 4.2.4" /> 37<link rel="shortcut icon" type="image/x-icon" href="http://127.0.0.1:4001/wordpress/wp-content/themes/UnderDevelopment/img/favicon.ico" /> 38 39 <script> 40 //スムーズスクロール 41 jQuery(function(){ 42 // #で始まるアンカーをクリックした場合に処理 43 jQuery('a[href^=#]').click(function() { 44 // スクロールの速度 45 var speed = 350; // ミリ秒 46 // アンカーの値取得 47 var href= jQuery(this).attr("href"); 48 // 移動先を取得 49 var target = jQuery(href == "#" || href == "" ? 'html' : href); 50 // 移動先を数値で取得 51 var position = target.offset().top; 52 // スムーズスクロール 53 jQuery('body,html').animate({scrollTop:position}, speed, 'swing'); 54 return false; 55 }); 56 }); 57 </script> 58 59</head> 60<body> 61 62 <div id="header"> 63 <ul class="nav nav-pills active"> 64 <li><a href="#contact">Contact</a></li> 65 <li><a href="#about">About</a></li> 66 <li><a href="#portfolio">Portfolio</a></li> 67 </ul> 68 </div> 69 <section id="top"> 70 <div class="col-xs-12"> 71 <img src="http://127.0.0.1:4001/wordpress/wp-content/themes/UnderDevelopment/img/sample.jpg" class="img-responsive"> 72 <p class="title">Hirotaka Origuchi Photography</p> 73 </div> 74 </section> 75 76 <section id="portfolio"> 77 <div class="container"> 78 <div class="row mainlink"> 79 <div class="col-md-6 col-xs-12"><a href="#"><img src="http://127.0.0.1:4001/wordpress/wp-content/themes/UnderDevelopment/img/test.jpg"></a></div> 80 <div class="col-md-6 col-xs-12"><a href="#"><img src="http://127.0.0.1:4001/wordpress/wp-content/themes/UnderDevelopment/img/test.jpg"></a></div> 81 <div class="col-md-6 col-xs-12"><a href="#"><img src="http://127.0.0.1:4001/wordpress/wp-content/themes/UnderDevelopment/img/test.jpg"></a></div> 82 <div class="col-md-6 col-xs-12"><a href="#"><img src="http://127.0.0.1:4001/wordpress/wp-content/themes/UnderDevelopment/img/test.jpg"></a></div> 83 </div> 84 </div> 85 </section> 86 87 <section id="about"> 88 <h2 class="ab">About</h2> 89 <h4>~Hirotaka Origuchi~</h4> 90 <p>1995年生まれ、岡山県在住<br>2016年にカメラを始め、同年5月に<a href="https://lovegraph.me/">Lovegraph</a>にジョイン。<br>その夏からポートレート撮影を開始。<br>2017年10月より<br><a href="http://www.studioaim.jp/harajuku.html">creative photostudio aim</a>原宿店に勤務</p> 91 <h4>~Equipment~</h4> 92 <p>Canon EOS 6D<br>Canon EOS 80D<br>Sigma Art 135mm<br>Sigma Art 30mm<br>iPhone6S</p> 93 </section> 94 95 <section id="contact"> 96 <h2 class="co">Contact</h2> 97 <h4>~E-Mail~</h4> 98 <a href="mailto:lostsymbol612@gmail.com" class="mail">メールで連絡する</a> 99 <h4>~SNS Link~</h4> 100 <div class="table-responsive"> 101 <table class="table"> 102 <tr> 103 <td><a href="https://instagram.com/hirotaka612" class="sns">Instagram</a></td> 104 <td><a href="https://www.facebook.com/hocuspocusphotographer/" class="sns">Facebook</a></td> 105 </tr> 106 <tr> 107 <td><a href="https://500px.com/hirotaka612" class="sns">500px</a></td> 108 <td><a href="https://twitter.com/HocusPocusPhoto" class="sns">Twitter</a></td> 109 </tr> 110 <tr> 111 <td><a href="https://mstdn.tokyocameraclub.com/@HirotakaOriguchi" class="sns">Mstdn</a></td> 112 <td></td> 113 </tr> 114 </table> 115 </div> 116 </section> 117 118<div id="footer"> 119 <p class="copy">©2017 Hirotaka Origuchi</p> 120 <a class="genericon genericon-collapse" href="#top"></a> 121</div> 122<script type='text/javascript' src='http://127.0.0.1:4001/wordpress/wp-content/themes/UnderDevelopment/lib/js/bootstrap.min.js?ver=1.0.0'></script> 123</body> 124</html>
悪さをしているのは<ul>のようです。
他は全てwidthが980pxなのに
ulのみ1032pxとなっています。
なぜなのでしょう、、
もう一つ問題が、、
以前までは上部に固定されていたヘッダーがスクロールすると消えるようになってしまいました。
こちらも解決できるでしょうか?
回答2件
あなたの回答
tips
プレビュー