html
1<!DOCTYPE html> 2<html> 3<head> 4<meta charset="UTF-8"> 5<link rel="stylesheet" href="test.css"> 6<title>Test</title> 7</head> 8<body> 9<div class="masume" data-num="1"></div> 10<div class="masume" data-num="2"></div> 11<div class="masume" data-num="3"></div> 12<div class="masume" data-num="4"><p class="koma"></p></div> 13<div class="masume" data-num="5"></div> 14<div class="masume" data-num="6"></div> 15<div class="masume" data-num="7"></div> 16<div class="masume" data-num="8"><p class="koma"></p></div> 17<div class="masume" data-num="9"></div> 18<div class="masume" data-num="10"><p class="koma"></p></div> 19 20<script src="https://code.jquery.com/jquery-3.1.0.min.js"></script> 21<script src="test.js"></script> 22</body> 23</html>
css
1html body { 2 margin: 0; 3} 4.masume { 5 float: left; 6 width: 28px; 7 height: 28px; 8 border: solid 1px #000; 9} 10 11.koma { 12 clear: left; 13 background-color: blue; 14 width: 28px; 15 height: 28px; 16 margin: 0; 17} 18 19.droppable { 20 background-color: yellow; 21} 22
javascript
1 2 var $selectedKoma = null; 3 4 $('.koma').on('click', function() { 5 $selectedKoma = $(this); 6 var cnt = $('.koma.droppable').length; 7 if(cnt < 1){ 8 console.log("選択されました。"); 9 } 10 if ($selectedKoma.hasClass('droppable')) { 11 $selectedKoma.removeClass("droppable"); 12 console.log("選択解除しました。"); 13 }else { 14 $selectedKoma.addClass("droppable"); 15 if($('.droppable').length > 1) { 16 $('.koma').removeClass("droppable"); 17 console.log("選択解除しました。"); 18 } 19 } 20 }); 21 22 $(document).on('click', '.masume:not(:has(.koma))', function(){ 23 if($('.droppable').length > 0) { 24 if(true){ 25 $(this).append($selectedKoma); 26 console.log("選択解除しました。"); 27 komanari(); 28 $selectedKoma.removeClass("droppable"); 29 $selectedKoma = null; 30 } 31 } 32 }); 33 34 $(document).on('click', function(e){ 35 if(!$(e.target).closest('.masume').length) { 36 if($('.droppable').length > 0) { 37 $selectedKoma.removeClass("droppable"); 38 console.log("選択解除しました。"); 39 $selectedKoma = null; 40 } 41 } 42 }); 43 function komanari() { 44 if($selectedKoma.parent().data('num') == 1) 45 confirm("テスト"); 46 } 47});
いつもお世話になっています。躓いたので教えていただきたいです。
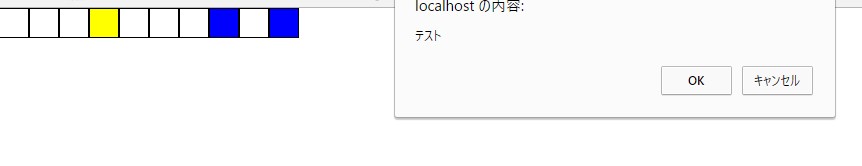
うまく動いているのですが、要素を一番左のdata-numが1の地点に移動させるとconfirmが出力されるのですが、この画像のように要素が動く前にconfirmが出てしまいます。当方は要素が動いた後にconfirmを出したいのですが、方法はありますでしょうか?それか自分でダイアログボックスのような物を作ったほうがいいのでしょうか?
よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/05/10 02:34