###前提・実現したいこと
コンテンツスライダーをタブ切り替えでそれぞれ表示させたい。
###発生している問題・エラーメッセージ
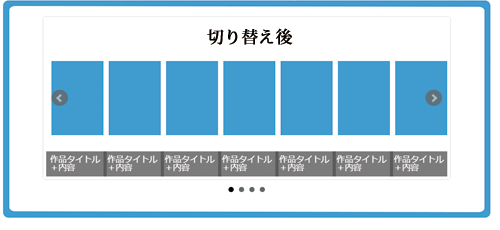
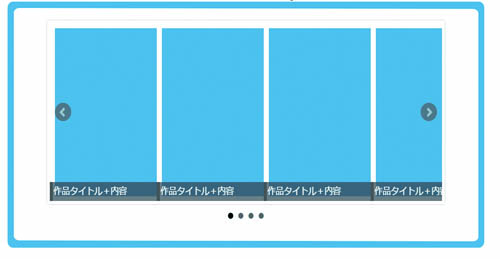
タブ切り替えの中にbxSliderを設定しているのですが、ローカルでは正常なのですが、webにUPして切り替えると一回り小さくなってコンテンツスライダーが表示されてしまいます。

エラーメッセージ
###該当のソースコード
html
<div class="section"><!--新刊情報--> <h3 id="heading02"><img src="images/heading02.png" alt="見出し"></h3> <div id="example-one"> <ul class="nav"> <li class="nav-one"><a href="#featured" class="current"><img src="images/12_button.png" alt="12日ボタン"></a></li> <li class="nav-two"><a href="#core"><img src="images/26_button.png" alt="26日ボタン"></a></li> </ul> <div class="list-wrap"> <ul id="featured"> <div id="slide_space"> <ul class="bxslider"> <li><a href="#"><img src="images/sample.png" alt="見出し"><p class="bx-caption">作品タイトル+内容</p></a></li> <li><a href="#"><img src="images/sample.png" alt="見出し"><p class="bx-caption">作品タイトル+内容</p></a></li> <li><a href="#"><img src="images/sample.png" alt="見出し"><p class="bx-caption">作品タイトル+内容</p></a></li> <li><a href="#"><img src="images/sample.png" alt="見出し"><p class="bx-caption">作品タイトル+内容</p></a></li> </ul> </div><!-- /#slide_space --> </ul> <ul id="core" class="hide"> <div id="slide_space"> <ul class="bxslider"> <li><a href="#"><img src="images/sample.png" alt="見出し"><p class="bx-caption">作品タイトル+内容</p></a></li> <li><a href="#"><img src="images/sample.png" alt="見出し"><p class="bx-caption">作品タイトル+内容</p></a></li> <li><a href="#"><img src="images/sample.png" alt="見出し"><p class="bx-caption">作品タイトル+内容</p></a></li> <li><a href="#"><img src="images/sample.png" alt="見出し"><p class="bx-caption">作品タイトル+内容</p></a></li> </ul> </div><!-- /#slide_space --> </ul> </div> <!-- END List Wrap --> </div> <!-- END Organic Tabs (Example One) --> </div><!--section-->
<script> $(function() { $("#example-one").organicTabs(); $("#example-two").organicTabs({ "speed": 200 }); }); </script>
(function($) { $.organicTabs = function(el, options) { var base = this; base.$el = $(el); base.$nav = base.$el.find(".nav"); base.init = function() { base.options = $.extend({},$.organicTabs.defaultOptions, options); // Accessible hiding fix $(".hide").css({ "position": "relative", "top": 0, "left": 0, "display": "none" }); base.$nav.delegate("li > a", "click", function() { // Figure out current list via CSS class var curList = base.$el.find("a.current").attr("href").substring(1), // List moving to $newList = $(this), // Figure out ID of new list listID = $newList.attr("href").substring(1), // Set outer wrapper height to (static) height of current inner list $allListWrap = base.$el.find(".list-wrap"), curListHeight = $allListWrap.height(); $allListWrap.height(curListHeight); if ((listID != curList) && ( base.$el.find(":animated").length == 0)) { // Fade out current list base.$el.find("#"+curList).fadeOut(base.options.speed, function() { // Fade in new list on callback base.$el.find("#"+listID).fadeIn(base.options.speed); // Adjust outer wrapper to fit new list snuggly var newHeight = base.$el.find("#"+listID).height(); $allListWrap.animate({ height: newHeight }); // Remove highlighting - Add to just-clicked tab base.$el.find(".nav li a").removeClass("current"); $newList.addClass("current"); }); } // Don't behave like a regular link // Stop propegation and bubbling return false; }); }; base.init(); }; $.organicTabs.defaultOptions = { "speed": 300 }; $.fn.organicTabs = function(options) { return this.each(function() { (new $.organicTabs(this, options)); }); }; })(jQuery);
bxslider.js $(document).ready(function(){ $('.bxslider').bxSlider({ maxSlides: 4, //表示される最大要素数 moveSlides: 1, //一度にスライドする要素数 slideWidth: 200, //要素の幅 slideMargin: 10, //スライド間のマージン /*auto: true, */ //自動再生をON easing: 'ease-in', //イージングタイプ変更 pause: 3000, //自動再生のタイミングを3000ミリ秒にする pager: true, prevText: '<', nextText: '>', captions: true, }); });
###試したこと

切り替え後も、切り替え前のように表示させたいのですがどうすればいいでしょうか?
###補足情報(言語/FW/ツール等のバージョンなど)
より詳細な情報![イメージ説明]
素人なのでわかりにくくて申し訳ないですが、お知恵を貸していただければと思います。
タブの実装はこちらのサイトから
https://css-tricks.com/organic-tabs/
コンテンツスライダーはこちらから
http://bxslider.com/
回答1件
あなたの回答
tips
プレビュー




