###前提・実現したいこと
こんにちは
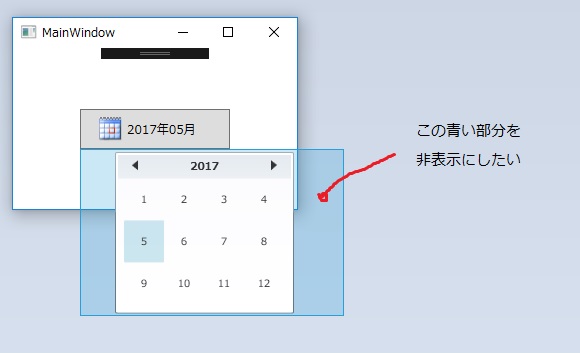
WPFでボタン押すとContextMenuの中にカレンダーが表示され、
年月を選択できる物を作っています。
カレンダー選択まではうまくいったのですが、
カレンダーの上にカーソルを持っていくと出てくる
青いハイライトがどうしても消えてくれません。
ContextMenuのIsMouseOverTriggerや
FocusVisualStyleをnullにしましたがダメでした。
宜しくお願いします。
###発生している問題
###該当のソースコード
XAML
1<Window x:Class="WpfApplication1.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WpfApplication1" 7 mc:Ignorable="d" 8 Title="MainWindow" Height="200" Width="300"> 9 10 <Window.Resources> 11 <local:MainWindowViewModel x:Key="ViewModel"/> 12 13 <Style x:Key="CalendarButton" TargetType="{x:Type Button}"> 14 <Setter Property="ContextMenu"> 15 <Setter.Value> 16 <ContextMenu> 17 <ContextMenu.Template> 18 <ControlTemplate> 19 <Border Name="border"> 20 <!--<Border.Style> 21 <Style TargetType="Border"> 22 <Setter Property="Margin" Value="-34,-2,-49,-2"/> 23 </Style> 24 </Border.Style>--> 25 <ItemsPresenter/> 26 </Border> 27 </ControlTemplate> 28 </ContextMenu.Template> 29 <Calendar x:Name="calendar1" DisplayMode="Year" Visibility="Hidden"/> 30 </ContextMenu> 31 </Setter.Value> 32 </Setter> 33 </Style> 34 </Window.Resources> 35 <Window.DataContext> 36 <StaticResource ResourceKey="ViewModel"/> 37 </Window.DataContext> 38 39 <Grid> 40 <Button 41 Width="150" 42 Height="40" 43 Style="{StaticResource CalendarButton}" 44 Command="{Binding ButtonClickCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Self}}"> 45 <Button.InputBindings> 46 <MouseBinding Gesture="RightClick" Command="{Binding RightClickDisableCommand}" CommandParameter="{Binding RelativeSource={RelativeSource FindAncestor,AncestorType=Button,AncestorLevel=1}}"/> 47 </Button.InputBindings> 48 <StackPanel Orientation="Horizontal"> 49 <!--<Image Source="/img/calendar.png" Width="24" Height="24" Stretch="Fill"/>--> 50 <TextBlock 51 Width="85" 52 Text="{Binding SelectedDate,Mode=OneWay,StringFormat={}{0:yyyy年MM月},UpdateSourceTrigger=PropertyChanged}" 53 VerticalAlignment="Center" 54 Margin="5,0,0,0"/> 55 </StackPanel> 56 </Button> 57 </Grid> 58</Window>
C#
1using System; 2using System.ComponentModel; 3using System.Runtime.CompilerServices; 4using System.Windows.Controls; 5using System.Windows.Controls.Primitives; 6using System.Windows.Input; 7 8namespace WpfApplication1 9{ 10 public class MainWindowViewModel : INotifyPropertyChanged 11 { 12 13 /// <summary> 14 /// 選択された日付 15 /// </summary> 16 public DateTime SelectedDate 17 { 18 get { return _selectedDate; } 19 set 20 { 21 _selectedDate = value; 22 NotifyPropertyChanged(); 23 } 24 } 25 private DateTime _selectedDate = DateTime.Now.Date; 26 27 /// <summary> 28 /// ContextMenuの表示とカレンダーの選択コマンド 29 /// </summary> 30 public ICommand ButtonClickCommand { get; private set; } 31 32 /// <summary> 33 /// 右クリック時のContextMenuを表示禁止コマンド 34 /// </summary> 35 public ICommand RightClickDisableCommand { get; private set; } 36 37 /// <summary> 38 /// コンストラクタ 39 /// </summary> 40 public MainWindowViewModel() 41 { 42 this.ButtonClickCommand = new ButtonClick(); 43 this.RightClickDisableCommand = new RightClickDisable(); 44 } 45 46 /// <summary> 47 /// RightClickDisableCommand実装 48 /// </summary> 49 private class RightClickDisable : ICommand 50 { 51 public event EventHandler CanExecuteChanged 52 { 53 add { CommandManager.RequerySuggested += value; } 54 remove { CommandManager.RequerySuggested -= value; } 55 } 56 57 public bool CanExecute(object parameter) { return true; } 58 59 public void Execute(object parameter) 60 { 61 var button = parameter as Button; 62 button.ContextMenu.Visibility = System.Windows.Visibility.Hidden; 63 } 64 } 65 66 /// <summary> 67 /// ButtonClickCommand実装 68 /// </summary> 69 private class ButtonClick : ICommand 70 { 71 public event EventHandler CanExecuteChanged 72 { 73 add { CommandManager.RequerySuggested += value; } 74 remove { CommandManager.RequerySuggested -= value; } 75 } 76 77 public bool CanExecute(object parameter) { return true; } 78 79 public void Execute(object parameter) 80 { 81 var button = parameter as Button; 82 button.ContextMenu.Visibility = System.Windows.Visibility.Visible; 83 button.ContextMenu.PlacementTarget = button; 84 button.ContextMenu.Placement = PlacementMode.Bottom; 85 86 var cal = button.ContextMenu.Items[0] as Calendar; 87 button.ContextMenu.IsOpen = true; 88 cal.DisplayMode = CalendarMode.Month; 89 cal.DisplayMode = CalendarMode.Year; 90 cal.Visibility = System.Windows.Visibility.Visible; 91 92 cal.DisplayModeChanged += Calendar_DisplayModeChanged; 93 button.ContextMenu.Closed += ContextMenu_Closed; 94 } 95 96 private void ContextMenu_Closed(object sender, System.Windows.RoutedEventArgs e) 97 { 98 var contextMenu = sender as ContextMenu; 99 var cal = contextMenu.Items[0] as System.Windows.Controls.Calendar; 100 101 cal.DisplayModeChanged -= Calendar_DisplayModeChanged; 102 contextMenu.Closed -= ContextMenu_Closed; 103 } 104 105 private void Calendar_DisplayModeChanged(object sender, CalendarModeChangedEventArgs e) 106 { 107 var cal = sender as Calendar; 108 var vm = cal.DataContext as MainWindowViewModel; 109 110 if (cal.DisplayMode == CalendarMode.Month) 111 { 112 var contextMenu = cal.Parent as ContextMenu; 113 vm.SelectedDate = cal.DisplayDate; 114 cal.Visibility = System.Windows.Visibility.Hidden; 115 contextMenu.IsOpen = false; 116 } 117 } 118 } 119 120 #region PropertyChanged実装 121 122 public event PropertyChangedEventHandler PropertyChanged; 123 124 public void NotifyPropertyChanged([CallerMemberName] String propertyName = "") 125 { 126 if (PropertyChanged != null) 127 { 128 PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); 129 } 130 } 131 132 #endregion 133 134 } 135} 136
###試したこと
Marginを使って調整する事はできましたが
他の方法を知りたいです。
###補足情報(言語/FW/ツール等のバージョンなど)
VisualStudio2015Pro Update3
.Net Framework 4.5.2
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。