###前提・実現したいこと
ここに質問したいことを詳細に書いてください
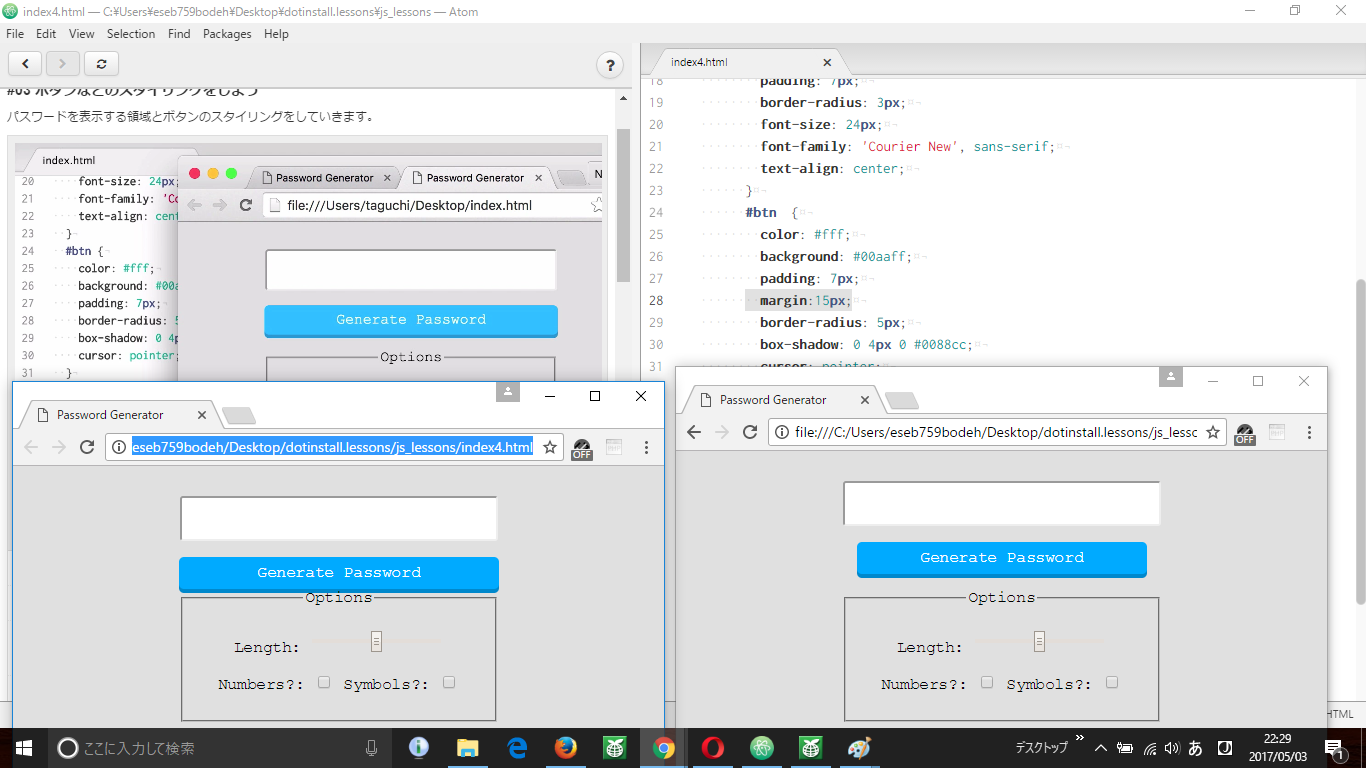
generate passwordのボタンとoptionsの文字との間にボタンの大きさを変えずにすべて同じ大きさに揃え左上のようにマージンだけをとりたい。
###発生している問題・エラーメッセージ
特にない
###該当のソースコード
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="utf-8"> 5 <title>Password Generator</title> 6 <style> 7 body { 8 background: #e0e0e0; 9 font-family: 'Courier New', sans-serif; 10 text-align: center; 11 } 12 .container { 13 width: 320px; 14 margin: 30px auto; 15 } 16 input[type="text"] { 17 width: 300px; 18 padding: 7px; 19 border-radius: 3px; 20 font-size: 24px; 21 font-family: 'Courier New', sans-serif; 22 text-align: center; 23 } 24 #btn { 25 color: #fff; 26 background: #00aaff; 27 padding: 7px; 28 border-radius: 5px; 29 box-shadow: 0 4px 0 #0088cc; 30 cursor: pointer; 31 } 32 #btn:hover { 33 opacity: 0.8; 34 } 35 </style> 36</head> 37<body> 38 <div class="container"> 39 <p><input type="text"></p> 40 <div id="btn">Generate Password</div> 41 <fieldset> 42 <legend>Options</legend> 43 <p>Length: <input type="range"></p> 44 <p> 45 Numbers?: <input type="checkbox"> 46 Symbols?: <input type="checkbox"> 47 </p> 48 </fieldset> 49 </div> 50 <!-- container --> 51</body> 52</html>
###試したこと
#btn にmargin:15px;を加えた
###補足情報(言語/FW/ツール等のバージョンなど)
リンク内容
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/05/03 13:58
2017/05/03 13:58