html
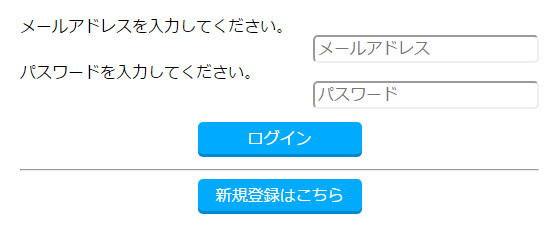
1<div id="form"> 2 <form action="" method="post" id="login"> 3 <ul> 4 <li class="form_text">メールアドレスを入力してください。</li> 5 <li class="form_input"><input type="text" name="email" placeholder="メールアドレス" value="<?= isset($app->getValues()->email) ? h($app->getValues()->email) : ''; ?>"></li> 6 </ul> 7 <ul> 8 <li class="form_text">パスワードを入力してください。</li> 9 <li class="form_input"><input type="password" name="password" placeholder="パスワード"></li> 10 </ul> 11 <ul> 12 <li><p class="err"><?= h($app->getErrors('login')); ?></p></li> 13 </ul> 14 15 <div class="btn" onclick="document.getElementById('login').submit();">ログイン</div> 16 <input type="hidden" name="token" value="<?= h($_SESSION['token']); ?>"> 17 <input type="hidden" name="posttype" value="login"> 18 <hr> 19 <p class="btn"><a href="<?= h( SITE_URL . "/signup.php") ?>"> 新規登録はこちら</a></p> 20 </form> 21 </div>
css
1/* フォームスタイル開始 */ 2#form{ 3 width: 580px; 4 background: #fff; 5 margin: 0 auto; 6 margin-top: 120px; 7 padding: 25px; 8 border: solid 1.5px #000; 9 border-radius: 13px; 10 } 11.form_text{ 12 13} 14.form_input{ 15 text-align: right; 16} 17.form_ul{ 18 display: inline; 19} 20.form_input input{ 21 border-radius: 5px; 22 padding: 3px; 23} 24.signup_btn{ 25 clear: both; 26} 27.caution{ 28 color: #f00; 29 font-size: 11px; 30 margin: 0; 31}
というコードで

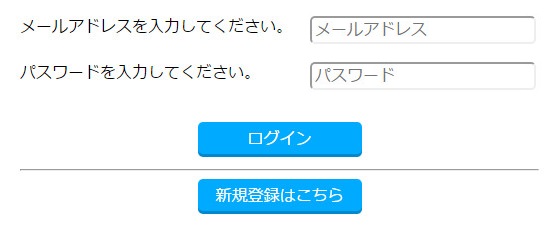
こう表示するんですが、理想は下の写真のようにしたいんです。

文字の横に入力フォームが来るようにしたいです。
どうしたらいいなどのコメントありましたら教えてください。
回答3件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/04/22 07:50
2017/04/22 07:59
2017/04/22 08:02
2017/04/22 08:03 編集
2017/04/22 08:50