html
1<!DOCTYPE html> 2<html> 3<head> 4<meta charset="UTF-8"> 5<link rel="stylesheet" href="../css/test.css"> 6<title>Test</title> 7</head> 8<body> 9<div class="masume"></div> 10<div class="masume"></div> 11<div class="masume"></div> 12<div class="masume"><p class="koma"></p></div> 13<div class="masume"></div> 14<div class="masume"></div> 15<div class="masume"></div> 16<div class="masume"><p class="koma"></p></div> 17<div class="masume"></div> 18 19<script src="https://code.jquery.com/jquery-3.1.0.min.js"></script> 20<script src="../js/test.js"></script> 21</body> 22</html>
css
1html body { 2 margin: 0; 3} 4.masume { 5 float: left; 6 width: 28px; 7 height: 28px; 8 border: solid 1px #000; 9} 10 11.koma { 12 clear: left; 13 background-color: blue; 14 width: 28px; 15 height: 28px; 16 margin: 0; 17}
javascript
1$(function(){ 2 var $selectedKoma = null; 3 4 $('.koma').on('click', function(){ 5 $selectedKoma = $(this); 6 console.log("選択されました。"); 7 }); 8 9 $('.masume:not(:has(.koma))').on('click', function(){ 10 console.log($selectedKoma); 11 $(this).append($selectedKoma); 12 $selectedKoma = null; 13 }); 14}); 15
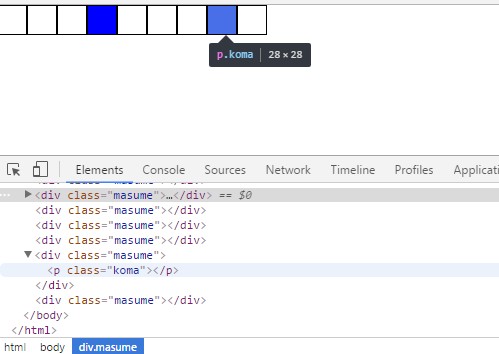
あるmasumeクラスの子要素のkomaクラスを別のmasumeクラスの子要素に移動させたいのですが、一回きりで移動しなくなってしまいます。console.logで確かめたところ、なぜか2回目から'.masume:not(:has(.koma))'まで選択されているようです。
何回も移動できるようにしたいので、やり方を教えてください。よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/04/19 03:08