気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答1件
0
ベストアンサー
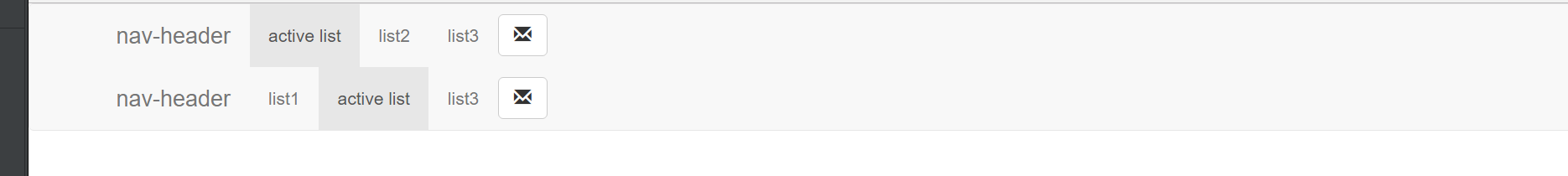
nav要素の中に、containerを2つ持たせるとご希望の挙動になるのではないでしょうか。
html
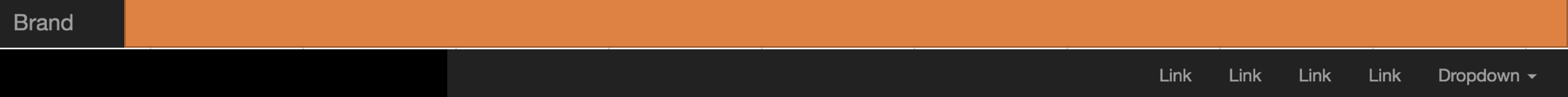
1<!DOCTYPE html> 2<!-- 3To change this license header, choose License Headers in Project Properties. 4To change this template file, choose Tools | Templates 5and open the template in the editor. 6--> 7<html> 8 <head> 9 <title>bootstrapTest</title> 10 <meta charset="UTF-8"> 11 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 12 <link href="css/bootstrap.min.css" rel="stylesheet"> 13 <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> 14 <script src="js/bootstrap.min.js"></script> 15 </head> 16 <body> 17 <!-- 1.ナビゲーションバーの設定 --> 18 <nav class="navbar navbar-default"> 19 <div class="container"> 20 <!-- 2.ヘッダ情報 --> 21 <div class="navbar-header"> 22 <a class="navbar-brand">nav-header</a> 23 </div> 24 <!-- 3.リストの配置 --> 25 <ul class="nav navbar-nav"> 26 <li class="active"><a href="#">active list</a></li> 27 <li><a href="#">list2</a></li> 28 <li><a href="#">list3</a></li> 29 </ul> 30 <!-- 4.ボタン --> 31 <button type="button" class="btn btn-default navbar-btn"> 32 <span class="glyphicon glyphicon-envelope"></span> 33 </button> 34 </div> 35 <div class="container"> 36 <!-- 2.ヘッダ情報 --> 37 <div class="navbar-header"> 38 <a class="navbar-brand">nav-header</a> 39 </div> 40 <!-- 3.リストの配置 --> 41 <ul class="nav navbar-nav"> 42 <li><a href="#">list1</a></li> 43 <li class="active"><a href="#">active list</a></li> 44 <li><a href="#">list3</a></li> 45 </ul> 46 <!-- 4.ボタン --> 47 <button type="button" class="btn btn-default navbar-btn"> 48 <span class="glyphicon glyphicon-envelope"></span> 49 </button> 50 </div> 51 </nav> 52 </body> 53</html>
投稿2017/04/11 05:40
総合スコア3027
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
追加で教えてください。
スクロールした際、2番目のメニューバーのみ固定するにはどうすれば
いいでしょうか。
少し工夫が必要だと思います。このサイトあたりが参考になるのではないでしょうか。
http://qiita.com/saitoxu/items/b85d9c780f7c50bef57e
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。