こんにちは、初めての質問投稿です。
###前提・実現したいこと

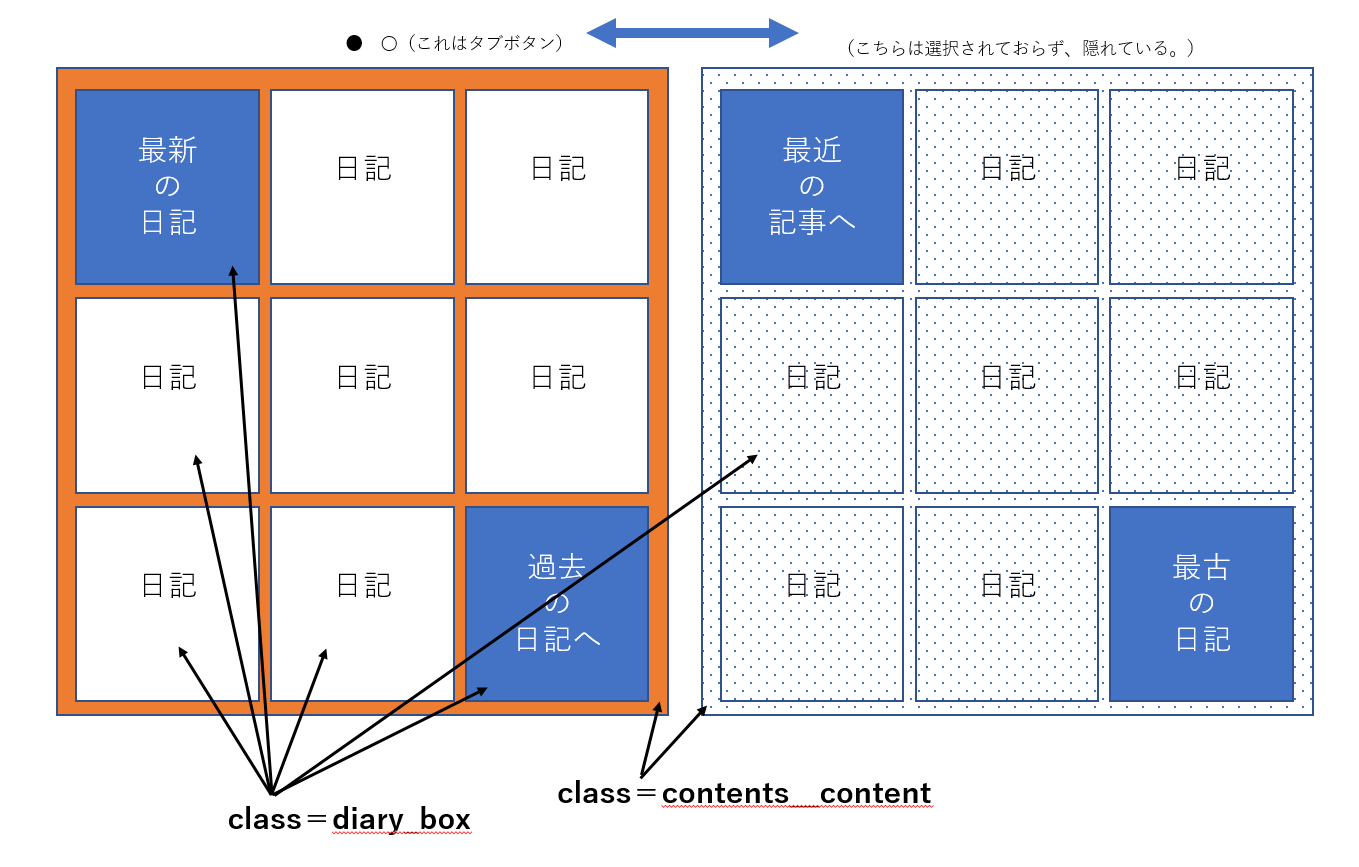
上の画像のように、bxsliderを用いて、日記一覧のスライドタブ切替を作成したのですが(ここまではできている)、、、
画像の青い部分において、javascript(jQueryを活用)で**「最新の日記 or 最近の日記へ」や「最古の日記 or 過去の日記へ」を区別してHTMLを書きこむ**ようにしたい。
※ちなみに、contents__content以降のソースは、外部HTMLになっており、jQueryのload()で埋め込んでいます。(日記が増えてきたらindexのHTML量がとんでもないことになると思ったため。)
###問題点
アップロードしても、全ての青い部分に、(左上は)「最近の日記へ」、(右下は)「最古の日記」としか表示されません。
この誤作動について、以下のソースにおける、「contents__content:last-child」のみ実行されている状態なのではないか、と推測されますが、どのように修正して、各タブの青い部分を区別させて表示できるようにしたらよいでしょうか?
###試していること、流れのイメージ
eachの繰り返しと、isによる条件分岐を用いて、
①contents__contentの「last=最も新しい」と「first=最も古い」と「それ以外=中間のもの」に条件分岐。
②diary_listの「last=9つの日記の中で左上の位置にある」と「first=9つの日記の中で右下の位置にある」に条件分岐。
③それぞれのand条件に基づいて「最新の日記」、「最古の日記」、「最近の日記へ」、「過去の日記へ」を書き込む。
④「最近の日記へ」、「過去の日記へ」においては、pタグにidを付けておき、bxsliderで適応させる。
###上記に基づく現状のソース
html
1<!--index.html--> 2<head> 3 <!--cssは省略する--> 4 <script src="js/jquery-3.2.0.min.js"></script> 5 <script src="js/jquery.bxslider.js"></script> 6 <script src="js/tab_slide.js"></script> 7</head> 8<body> 9 <div class="tabContainer"><!--ここにタブボタン--> 10 <div class="tab"> 11 <!--ここにload--> 12 </div> 13 </div> 14 <div class="contents"><!--ここに日記一覧--> 15 <!--ここにload--> 16 </div> 17</body> 18 19 20<!--diary_list.html--> 21<div class=""contents_content> 22 <div class="diary_box">ここに日記の概要</div> 23 <div class="diary_box">ここに日記の概要</div> 24 <div class="diary_box">ここに日記の概要</div> 25 <div class="diary_box">ここに日記の概要</div> 26 <div class="diary_box">ここに日記の概要</div> 27 <div class="diary_box">ここに日記の概要</div> 28 <div class="diary_box">ここに日記の概要</div> 29 <div class="diary_box">ここに日記の概要</div> 30 <div class="diary_box">ここに日記の概要</div> 31 <div class="diary_box">ここに日記の概要</div> 32</div> 33<div class=""contents_content> 34 <div class="diary_box">ここに日記の概要</div> 35 <div class="diary_box">ここに日記の概要</div> 36 <div class="diary_box">ここに日記の概要</div> 37 <div class="diary_box">ここに日記の概要</div> 38 <div class="diary_box">ここに日記の概要</div> 39 <div class="diary_box">ここに日記の概要</div> 40 <div class="diary_box">ここに日記の概要</div> 41 <div class="diary_box">ここに日記の概要</div> 42 <div class="diary_box">ここに日記の概要</div> 43 <div class="diary_box">ここに日記の概要</div> 44</div> 45 46 47<!--タブボタンの外部HTMLはファイル名(tab.html)のみとして省略する-->
javascript
1//tab_slide.js 2 3$(function(){ 4 $(".tab").load("./tab.html"); 5 6 $(".contents").load("./diary_list.html",function(){ 7 //「$(document).ready.funcuion」を消しました。 8 /*ここにbxsliderの処理(省略)*/ 9 10 11 /*以下Next、Prevボタンの判定・設置*/ 12 $(".contents__content").each(function () { 13 if ($(this).is(":first-child")) { 14 $(".diary_box").each(function () { 15 if ($(this).is(":first-child")) {//「:」の追加修正しました 16 this.innerHTML = "<p>最新の日記</p>"; 17 } else if ($(this).is(":last-child")) {//「:」の追加修正しました 18 this.innerHTML = "<p id="prev">過去の日記へ</p>"; 19 } 20 21 return; 22 }); 23 24 } else if ($(this).is(":last-child")) { 25 $(".diary_box").each(function () { 26 if ($(this).is(":first-child")) {//「:」の追加修正しました 27 this.innerHTML = "<p id="next">最近の日記へ</p>"; 28 } else if ($(this).is(":last-child")) {//「:」の追加修正しました 29 this.innerHTML = "<p>最古の日記</p>"; 30 } 31 32 return; 33 }); 34 35 } else { 36 $(".diary_box").each(function () { 37 if ($(this).is(":first-child")) {//「:」の追加修正しました 38 this.innerHTML = "<p id="next">最近の日記へ</p>"; 39 } else if ($(this).is(":last-child")) {//「:」の追加修正しました 40 this.innerHTML = "<p id="prev">過去の日記へ</p>"; 41 } 42 43 return; 44 }); 45 46 } 47 }); 48}); 49 50
###その他のやったこと、悩んでいるところ
・innerHTMLではなく、document.writeにするか・・・?
・Next、Prevボタンの判定・設置のjavascriptソースの位置は上記の位置で正しいのか・・・?
・これが間違いであり、正しい書き方やほかの方法があるのか?
###補足情報(言語/FW/ツール等のバージョンなど)
bxsliderを用いたスライドタブ切替はここから参考にしています。
(http://www.tam-tam.co.jp/tipsnote/html_css/post9210.html)
###指摘され、修正した箇所
※ソースにも、修正箇所が分かるようにコメントアウトとしてあります。
・「$(document).ready」の削除
・「:first-child」などの「:」が抜けていたため、修正。
ご教授よろしくお願いいたします。
回答3件
あなたの回答
tips
プレビュー




