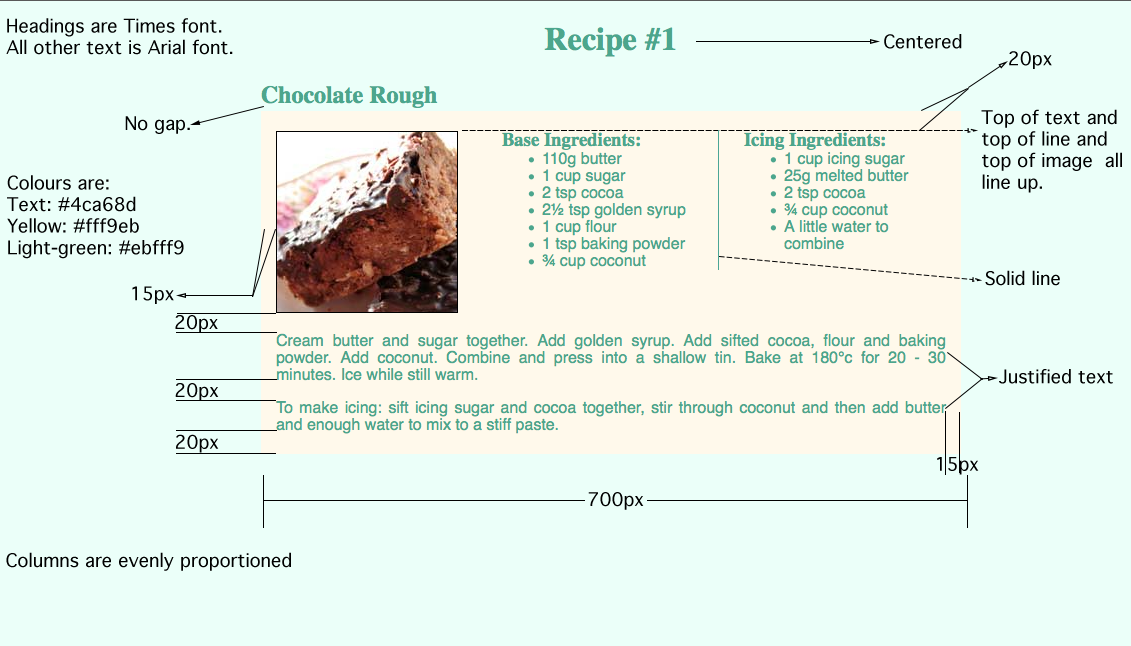
div の場所と<h1>のタイトルは同じようにウィンドウを大きくしたり小さくしたりすると、場所を毎回変えるのですが、どうしてか、h2 のChocolate Rough だけ動きません。どうしてなのでしょうか??あとこのページは添付してあるこのページのようにならないといけません。。

HTML
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="UTF-8"> 5 <link rel = "stylesheet" type = "text/css" href = "receipe2_style.css"> 6 <title>recipe2</title> 7 </head> 8 <body> 9 <h1>Recipe #1</h1> 10 <div> 11 <h2>Chocolate Rough</h2> 12 13 14 15 16 <!-- Division The <div> tag defines a division or a section in an HTML document. 17 The <div> tag is used to group block-elements to format them with CSS.--> 18 <figure><!-- image part division --> 19 <img src = "chocRough.jpg"> 20 </figure> 21 22<!-- "Base" Ingredients part division --> 23 <section> 24 <h3>Base Ingredients:</h3> 25 <ul> 26 <li>110g butter</li> 27 <li>1 cup sugar</li> 28 <li>2 tsp cocoa</li> 29 <li>2½ tsp golden syrup</li> 30 <li>1 cup flour</li> 31 <li>1 tsp baking powder</li> 32 <li>¾ cup coconut</li> 33 </ul> 34 </section> 35 36<!-- "Icing Ingredients part" --> 37 <section id= "Icing"> 38 <h3>Icing Ingredients:</h3> 39 <ul> 40 <li>1 cup icing sugar</li> 41 <li>25g melted butter</li> 42 <li>2 tsp cocoa</li> 43 <li>¾ tsp golden syrup</li> 44 <li>A little water to <br>combine</li> 45 </ul> 46 </section> 47 48 <p>Cream butter and sugar together. Add golden syrup. Add sifted cocoa, flour and baking powder. Add coconut. Combine and press into a shallow tin. Bake at 180°c for 20 - 30 minutes. Ice while still warm. 49 </p> 50 <p>To make icing: sift icing sugar and cocoa together, stir through coconut and then add butter and enough water to mix to a stiff paste. 51 </p> 52 53 </div> 54 </body> 55</html>
CSS
1 2html{ 3background-color:rgb(235, 255, 249); 4} 5 6body{ 7 font-family: "Arial" , Verdana, sans-serif; 8 9 color:#4ca68d; 10} 11 12/* Main heading */ 13h1{ 14 text-align:center; 15 font-family: "Times New", Times, serif; 16 17} 18/* Chocolate Rough*/ 19h2{ 20 margin:0px auto; 21 22 position:absolute; 23 top:50px; 24 left:200px; 25 font-family: "Times New", Times, serif; 26 } 27 28h3{ 29 30 margin:0px; 31 32 font-family: "Times New", Times, serif; 33} 34/* Inside part */ 35div{ 36 background-color:#fff9eb; 37 margin:0px auto; 38 padding:20px 15px 20px 15px; 39 border:none; 40 width:670px; 41 height:320px; 42} 43 44 45/* chocolate image */ 46figure{ 47 float:left; 48 margin:0px; 49 width:223px; 50 51 52 53 54} 55 56figure+section{ 57 border-right:1px solid; 58 59 60 61 62} 63 64/* Base_Ingredients */ 65section{ 66 width:223px; 67 68 float:left; 69} 70#Icing h3{ 71 margin-left:30px; 72} 73#Icing ul{ 74 75 margin-left:75px; 76} 77section ul{ 78 79 margin-bottom:0px; 80 margin-top:0px; 81 margin-left:43px; 82 padding-left:0px; 83 84 85} 86section ul li{ 87 text-indent:-4px; 88} 89 90 91 92p{ 93 text-align: justify; 94 text-justify:inter-word; 95 clear:left; 96 margin-top:20px; 97 margin-bottom:0px; 98 99 100 101} 102 103 104 105
回答3件
あなたの回答
tips
プレビュー




