###前提・実現したいこと
rails4 ローカル環境
現在メッセージ機能を実装してラインのようなメッセージのやりとりができるようにしたいと思っています。
###発生している問題・エラーメッセージ
メッセージ機能は無事に実装できて、メッセージのやり取りをしているページで『相手のメッセージは左側』『自分のメッセージは右側』という表示にして吹き出しをつけて表示しようと思っています。
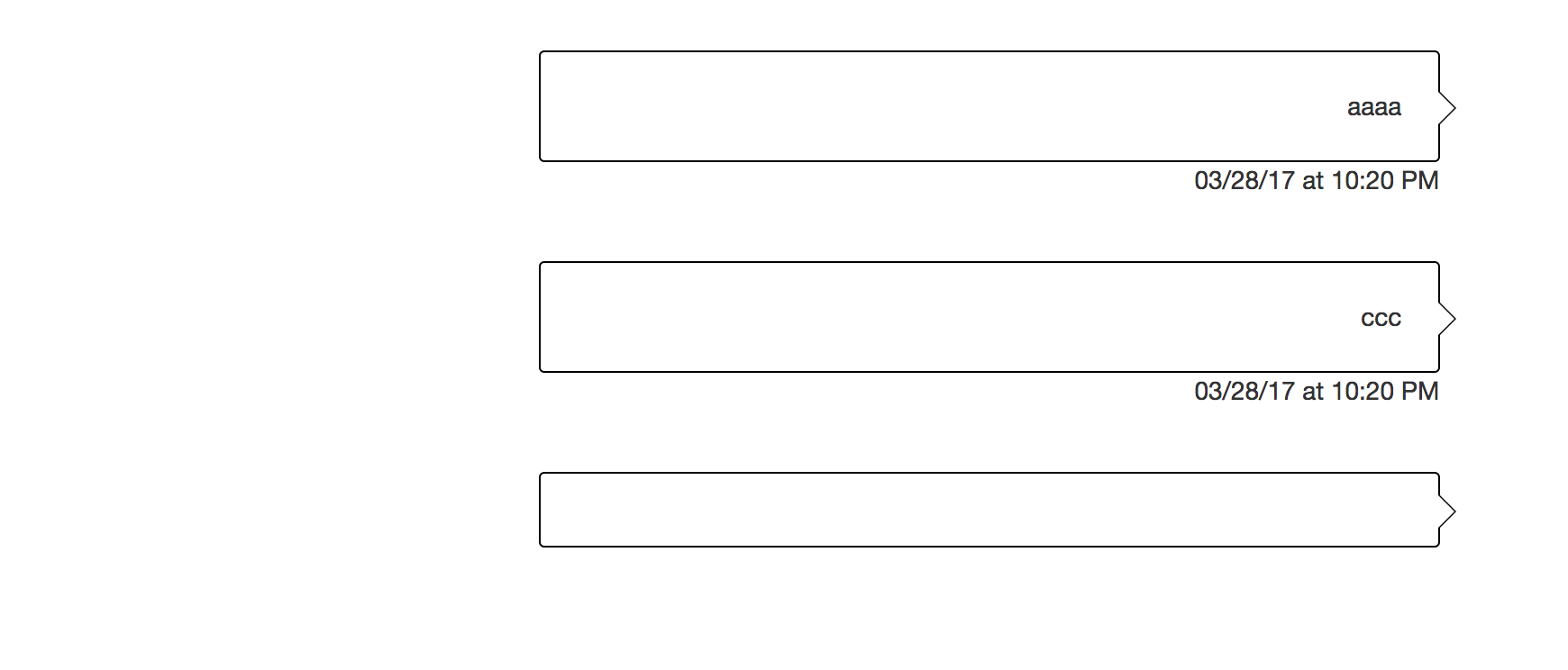
吹き出しもCSSで実装したのですが、吹き出しをつけると下記の画像のように空の吹き出しが1つ勝手に表示されてしまいます。
原因が分からず解決できずにいます。
どのようにしたら空の吹き出しは決して正常に表示できるか教えてください。
###該当のソースコード
現在はこのように記述しています。
views/messages/index.html.erb
<div class="container message"> <div class="wrapper col-md-8 col-md-offset-2 col-sm-10 message-index"> <p class="message-user-name"><%= @conversation.target_user(current_user).name %>さんとのメッセージ</p> <% if @over_ten %> <center><%= link_to '以前のメッセージをすべて表示', '?m=all' %></center> <% end %> <div class="ui segment"> <% @messages.each do |message| %> <% if message.user_id == current_user.id %> <!-- 自分のメッセージ --> <div class="item-right"> <% user = User.find(message.user_id) %> <div id="balloon1"> <%= message.body %> </div><br> <div class="clear"></div> <p><%= message.message_time %></p> </div> <br> <% else %> <!-- 相手のメッセージ --> <div class="item-left"> <% user = User.find_by(id: message.user_id) %> <%= profile_img(message.user) %> <div id="balloon"> <%= message.body %> </div> <p><%= message.message_time %></p> </div> <% end %> <% end %> </div> <!-- メッセージの送信 --> <%= form_for [@conversation, @message], html: {class: "ui reply form"} do |f| %> <div class="message-field"> <%= f.text_area :body, class: "form-control input-mysize" %> <%= f.text_field :user_id, value: current_user.id, type: "hidden" %> <%= f.submit "メッセージを送る" %> </div> <% end %> </div> </div>
message.scss
.message { margin-top: 70px; margin-bottom: 80px; .message-user-name { text-align: center; background-color: #40454E; color: white; padding: 20px; } } .message-index { background-color: #E1EFFA; padding: 0; } .message-field { padding-top: 20px; background-color: white; } .segment { padding: 20px; } .input-mysize-message { width: 100%; height: 300px !important; } .item-right { text-align: right; margin-top: 5px; margin-bottom: 5px; } .item-left { text-align: left; margin-top: 5px; margin-bottom: 5px; p { padding-left: 410px; } } .clear { clear:both; } div#balloon{ background: #fff; dispay: inline-block; position: relative; width: 500px; height: auto; padding: 20px; border: 1px solid #000; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; margin-left: 40px; } div#balloon:before { content: ""; display: inline-block; border: 10px solid transparent; border-right-color: #000; position: absolute; left: -20px; top: 50%; margin-top: -9px; } div#balloon:after { content: ""; display: inline-block; border: 9px solid transparent; border-right-color: #fff; position: absolute; left: -18px; top: 50%; margin-top: -8px; } div#balloon1{ float: right; width: 500px; height: auto; padding: 20px; background: #fff; dispay: inline-block; position: relative; border: 1px solid #000; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; } div#balloon1:before { content: ""; display: inline-block; border: 10px solid transparent; border-left-color: #000; position: absolute; right: -20px; top: 50%; margin-top: -9px; } div#balloon1:after { content: ""; display: inline-block; border: 9px solid transparent; border-left-color: #fff; position: absolute; right: -18px; top: 50%; margin-top: -8px; }
#状況追記
どうやら枠線を設定したりすると勝手に空のメッセージ部分が表示されてしまうみたいです。
原因は分かったのですが、どう解決すればいいか分かりません。
分かりづらい説明ですがアドバイス頂けると嬉しいです。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。