jQuery最高の教科書という本から引っ張ってきたjQueryのプラグインを利用して、スライドショーを作りたいのですが、
「インジケーター」と「ナビの矢印」の位置の設定の仕方が分からず困っています。
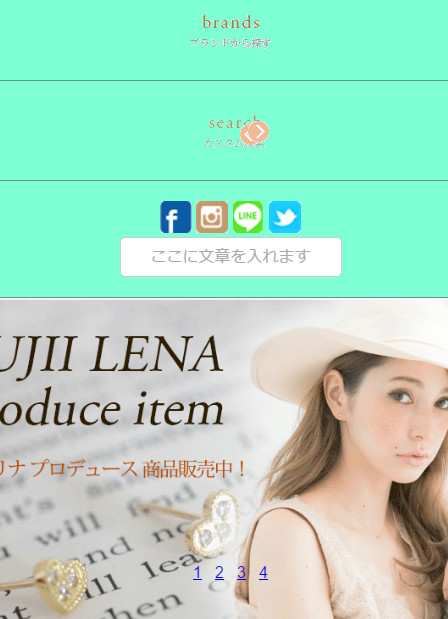
「インジケーター」と「ナビの矢印」がなぜかfloatなど使ってもいないのに、画像1を見てわかるように、上に方に配置されてしまいます。
画像1

画像2のRankingの上にあるものが、スライドショーです。このスライドショーの左右にナビボタンを、真下にナビゲーターを配置したいと考えています。
質問
・上に飛ばされてしまった「インジケーター」と「ナビの矢印」をスライドショーの規定の位置に配置するには、どうすればいいでしょうか?
この問題がおわかりになる方、大変恐縮ですが、ご回答いただけると幸いです。
よろしくお願いします。
念のため、いかに私のwebsiteのURLを添付させていただきます。
URL
HTML
<div class="slideshow"> <div class="slideshow-slides"> <a href="#" class="slide"><img src="box img/box slide/slide-1.gif" alt=""></a> <a href="#" class="slide"><img src="box img/box slide/slide-2.gif" alt=""></a> <a href="#" class="slide"><img src="box img/box slide/slide-3.gif" alt=""></a> <a href="#" class="slide"><img src="box img/box slide/slide-4.gif" alt=""></a> </div> <div class="slideshow-nav"> <a href="#" class="prev"><img src="box img/box slide/arrow-L.gif" alt=""></a> <a href="#" class="next"><img src="box img/box slide/arrow-R.gif" alt=""></a> </div> <div class="slideshow-indicator"></div> </div> コード
CSS
.slideshow { width:160px; height:88px; overflow: hidden; text-align: center; color:rgb(52, 75, 153); } .slideshow-slides { width: 100%; height: 100%; position: absolute; color:rgb(52, 75, 153); /* left は JavaScript で指定 */ } .slideshow-slides .slide { width: 100%; height: 100%; overflow: hidden; position: absolute; color:rgb(52, 75, 153); /* left は JavaScript で指定 */ } .slideshow-slides .slide img { width:160px; height:88px; left: 50%; margin-left: -80px; position: absolute; color:rgb(52, 75, 153); } .slideshow-nav a:before{ display: inline-block; font-size: 0; line-height: 0; } .slideshow-nav a { position: absolute; top: 50%; left: 50%; width: 10px; height: 10px; margin-top: -10px; } .slideshow-nav a.prev { margin-left: 0px; } .slideshow-nav a.prev:before { margin-top: -20px; } .slideshow-nav a.next { margin-left: 10px; } .slideshow-nav a.next:before { margin-left: 10px; margin-top: -20px; } .slideshow-nav a.disabled { display: none; } .slideshow-indicator { bottom: 30px; height: 16px; left: 0; position: absolute; right: 0; text-align: center; } .slideshow-indicator a { background-color: rgba(0, 0, 0, 0); /* for IE9 */ overflow: hidden; display: inline-block; width: 16px; height: 16px; margin-left: 3px; margin-right: 3px; margin-top:40px; } .slideshow-indicator a.active { cursor: default; } .slideshow-indicator a:before { display: inline-block; font-size: 0; line-height: 0; margin-left: -110px; } .slideshow-indicator a.active:before { margin-left: -130px; } /* JavsScript 無効時 */ .no-js .slideshow { height: auto; } .no-js .slideshow-slides { height: auto; position: static; } .no-js .slideshow-slides .slide { display: block; height: auto; position: static; } .no-js .slideshow-slides .slide img { margin: auto; position: static; } .no-js .slideshow-nav, .no-js .slideshow-indicator { display: none; }
JS
$(function () { /* * Slideshow */ $('.slideshow').each(function () { // 変数の準備 // - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - var $container = $(this), // a $slideGroup = $container.find('.slideshow-slides'), // b $slides = $slideGroup.find('.slide'), // c $nav = $container.find('.slideshow-nav'), // d $indicator = $container.find('.slideshow-indicator'), // e // スライドショー内の各要素の jQuery オブジェクト // a スライドショー全体のコンテナー // b 全スライドのまとまり (スライドグループ) // c 各スライド // d ナビゲーション (Prev/Next) // e インジケーター (ドット) slideCount = $slides.length, // スライドの点数 indicatorHTML = '', // インジケーターのコンテンツ currentIndex = 0, // 現在のスライドのインデックス duration = 500, // 次のスライドへのアニメーションの所要時間 easing = 'easeInOutExpo', // 次のスライドへのアニメーションのイージングの種類 interval = 7500, // 自動で次のスライドに移るまでの時間 timer; // タイマーの入れ物 // HTML 要素の配置、生成、挿入 // - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - // 各スライドの位置を決定し、 // 対応するインジケーターのアンカーを生成 $slides.each(function (i) { $(this).css({ left: 100 * i + '%' }); indicatorHTML += '<a href="#">' + (i + 1) + '</a>'; }); // インジケーターにコンテンツを挿入 $indicator.html(indicatorHTML); // 関数の定義 // - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - // 任意のスライドを表示する関数 function goToSlide (index) { // スライドグループをターゲットの位置に合わせて移動 $slideGroup.animate({ left: - 100 * index + '%' }, duration, easing); // 現在のスライドのインデックスを上書き currentIndex = index; // ナビゲーションとインジケーターの状態を更新 updateNav(); } // スライドの状態に応じてナビゲーションとインジケーターを更新する関数 function updateNav () { var $navPrev = $nav.find('.prev'), // Prev (戻る) リンク $navNext = $nav.find('.next'); // Next (進む) リンク // もし最初のスライドなら Prev ナビゲーションを無効に if (currentIndex === 0) { $navPrev.addClass('disabled'); } else { $navPrev.removeClass('disabled'); } // もし最後のスライドなら Next ナビゲーションを無効に if (currentIndex === slideCount - 1) { $navNext.addClass('disabled'); } else { $navNext.removeClass('disabled'); } // 現在のスライドのインジケーターを無効に $indicator.find('a').removeClass('active') .eq(currentIndex).addClass('active'); } // タイマーを開始する関数 function startTimer () { // 変数 interval で設定した時間が経過するごとに処理を実行 timer = setInterval(function () { // 現在のスライドのインデックスに応じて次に表示するスライドの決定 // もし最後のスライドなら最初のスライドへ var nextIndex = (currentIndex + 1) % slideCount; goToSlide(nextIndex); }, interval); } // タイマーを停止る関数 function stopTimer () { clearInterval(timer); } // インベントの登録 // - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - // ナビゲーションのリンクがクリックされたら該当するスライドを表示 $nav.on('click', 'a', function (event) { event.preventDefault(); if ($(this).hasClass('prev')) { goToSlide(currentIndex - 1); } else { goToSlide(currentIndex + 1); } }); // インジケーターのリンクがクリックされたら該当するスライドを表示 $indicator.on('click', 'a', function (event) { event.preventDefault(); if (!$(this).hasClass('active')) { goToSlide($(this).index()); } }); // マウスが乗ったらタイマーを停止、はずれたら開始 $container.on({ mouseenter: stopTimer, mouseleave: startTimer }); // スライドショーの開始 // - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - // 最初のスライドを表示 goToSlide(currentIndex); // タイマーをスタート startTimer(); }); });
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。