スマホ用のレスポンシブデザインを作るうえでわからないことが出てきたため、質問させていただきます。
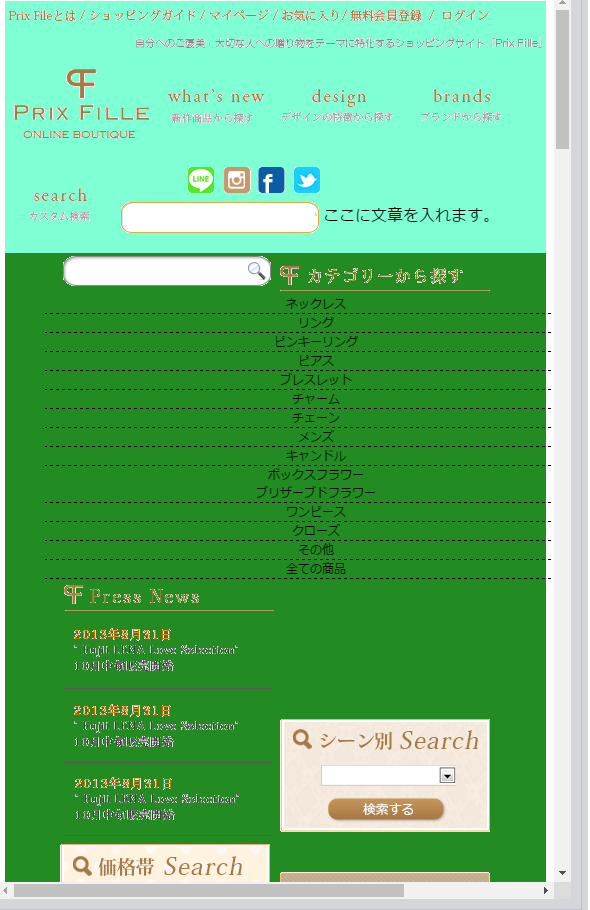
下の画像見てお分かりいただけると思いますが、点線で区切られたリストが右側にずれてしまっています。
marginやpaddingの調整、text-align:center;を加えても変化はありませんでした。
どこのコードをいじればこの緑色の中のリストを真ん中に配置することができるでしょうか?
大変恐縮ですが、お分かりになる方ご教授頂けると幸いです。
よろしくお願いします。
HTML
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]--> <script src="sample.js"></script> <!-- ※2.メディアクエリの設定でウインドウサイズに応じて読み込むスタイルを切り替える。 --> <!-- ※デフォルトのスタイル(layout.css)を1024px以上のウインドウサイズの場合に読み込ませる。 --> <link rel="stylesheet" type="text/css" media="screen and (min-width: 1024px)" href="box.css" /> <!-- ※タブレット用のスタイル(tablet.css)を1024px以下のウインドウサイズの場合に読み込ませる。 --> <link rel="stylesheet" type="text/css" media="screen and (max-width: 1023px) and (min-width: 769px)" href="box-tablet.css" /> <!-- ※スマートフォン用のスタイル(sp.css)を768px以下のウインドウサイズの場合に読み込ませる。 --> <link rel="stylesheet" type="text/css" media="screen and (max-width: 768px)" href="box-sp.css" /> <div class= "boxall"> <div class="boxsidebar"> <img src="box img/box sidebar/search-in.gif" alt=""> <img src="box img/box sidebar/category.gif" alt=""> <div class="categorylist"> <ul> <li>ネックレス</li> <li>リング</li> <li>ピンキーリング</li> <li>ピアス</li> <li>ブレスレット</li> <li>チャーム</li> <li>チェーン</li> <li>メンズ</li> <li>キャンドル</li> <li>ボックスフラワー<br>ブリザーブドフラワー</li> <li>ワンピース</li> <li>クローズ</li> <li>その他</li> <li>全ての商品</li> </ul> </div> <img src="box img/box sidebar/press-news.gif" alt=""> <img src="box img/box sidebar/search-scene.gif" alt=""> <img src="box img/box sidebar/search.gif" alt=""> <img src="box img/box sidebar/free-shipping.gif" alt=""> <img src="box img/box sidebar/shipping-guide.gif" alt=""> <img src="box img/box sidebar/blog.gif" alt=""> <img src="box img/box sidebar/facebook.gif" alt=""> <img src="box img/box sidebar/twitter.gif" alt=""> <img src="box img/box sidebar/line.gif" alt=""> <img src="box img/box sidebar/instagram.gif" alt=""> <img src="box img/box sidebar/qrcode.gif" alt=""> </div> </div>
CSS
@charset "utf-8"; header{ width:100%; background-color:#7FFFD4; margin:0 auto; } .categorylist{ list-style:none; font-size:12px; width:100%; display:table; text-align:center; padding:0; margin:0 auto; } ul li{ border-bottom:1px dashed black; list-style:none; text-align:center; margin:0 auto; display:block; } ul { width:100%; text-align:center; margin:0 auto; } .boxsidebar{ background-color:#228b22; width:100%; margin:0 auto; text-align:center; } .boxall{ width:100%; text-align:center; margin:0 auto; } コード
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/03/21 08:34