こんにちは。
Windows10でWPFのアプリケーションを開発しています。
Visual Studio 2015 Communityを使っています。
###前提・実現したいこと
WPFでUserControlを使いたいです。トラブルなしで。
###試したこと
UserControlを作り、xamlに配置しました。
###発生している問題・エラーメッセージ
例外がスローされました。
NullReferenceException: オブジェクト参照がオブジェクトインスタンスに設定されていません。
StackTrace
InnerException:なし
###該当のソースコード
xaml(UserControl)
1<!--8-1-2--> 2<UserControl x:Class="UserControls.MyUserControl.HeaderUserControl" 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 7 xmlns:local="clr-namespace:UserControlsHeaderUserControl" 8 mc:Ignorable="d" 9 d:DesignHeight="29" d:DesignWidth="400"> 10 <Grid> 11 <Grid.ColumnDefinitions> 12 <ColumnDefinition Width="67*"/> 13 <ColumnDefinition Width="22*"/> 14 <ColumnDefinition Width="72*"/> 15 <ColumnDefinition Width="50*"/> 16 <ColumnDefinition Width="89*"/> 17 </Grid.ColumnDefinitions> 18 19 <!--1列目--> 20 <Grid Grid.Column="0"> 21 <Grid.RowDefinitions> 22 <RowDefinition Height="29" x:Name="HeaderRowA"/> 23 </Grid.RowDefinitions> 24 <Border BorderBrush="DarkGray" BorderThickness="1"> 25 <TextBox x:Name="HeaderTextA" Grid.Row="0" TextWrapping="WrapWithOverflow" 26 HorizontalAlignment="Center" VerticalAlignment="Center" x:FieldModifier="public" 27 BorderBrush="Transparent">名称</TextBox> 28 </Border> 29 </Grid> 30 31 <!--2列目--> 32 <Grid Grid.Column="1"> 33 <Grid.RowDefinitions> 34 <RowDefinition Height="29" x:Name="HeaderRowB"/> 35 <RowDefinition Height="99*"/> 36 </Grid.RowDefinitions> 37 <Border BorderBrush="DarkGray" BorderThickness="1"> 38 <TextBox x:Name="HeaderTextB" Grid.Row="0" TextWrapping="WrapWithOverflow" 39 HorizontalAlignment="Center" VerticalAlignment="Center" 40 FontSize="8" x:FieldModifier="public" BorderBrush="Transparent">材質</TextBox> 41 </Border> 42 </Grid> 43 44 <!--3列目--> 45 <Grid Grid.Column="2"> 46 <Grid.RowDefinitions> 47 <RowDefinition Height="29" x:Name="HeaderRowC"/> 48 </Grid.RowDefinitions> 49 <Border BorderBrush="DarkGray" BorderThickness="1" Grid.Row="0" > 50 <TextBox x:Name="HeaderTextC" TextWrapping="WrapWithOverflow" 51 HorizontalAlignment="Center" VerticalAlignment="Center" 52 x:FieldModifier="public" BorderBrush="Transparent">特徴</TextBox> 53 </Border> 54 </Grid> 55 56 <!--4列目--> 57 <Grid Grid.Column="3"> 58 <Grid.RowDefinitions> 59 <RowDefinition Height="29" x:Name="HeaderRowD"/> 60 </Grid.RowDefinitions> 61 <Border BorderBrush="DarkGray" BorderThickness="1" Grid.Row="0" > 62 <TextBox x:Name="HeaderTextD" TextWrapping="WrapWithOverflow" 63 HorizontalAlignment="Center" VerticalAlignment="Center" 64 FontSize="12" x:FieldModifier="public" BorderBrush="Transparent">種類</TextBox> 65 </Border> 66 </Grid> 67 68 <!--5列目--> 69 <Grid Grid.Column="4"> 70 <Grid.RowDefinitions> 71 <RowDefinition Height="29" x:Name="HeaderRowE"/> 72 </Grid.RowDefinitions> 73 <Border BorderBrush="DarkGray" BorderThickness="1" Grid.Row="0" > 74 <TextBox x:Name="HeaderTextE" TextWrapping="WrapWithOverflow" 75 HorizontalAlignment="Center" VerticalAlignment="Center" 76 x:FieldModifier="public" BorderBrush="Transparent">説明</TextBox> 77 </Border> 78 </Grid> 79 </Grid> 80</UserControl>
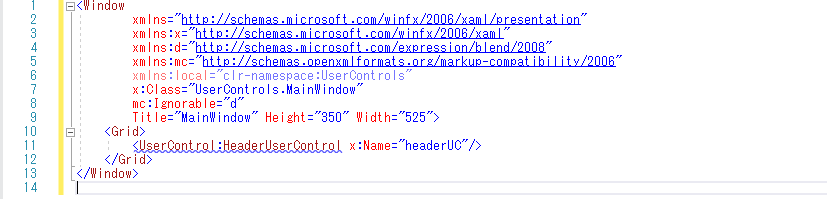
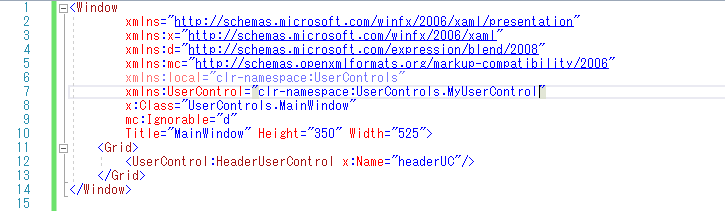
xaml
1<Grid> 2<UserControl:HeaderUserControl x:Name="headerUC"/> 3</Grid>
VerticalAlignment="Bottom"/>-->
###補足情報(言語/FW/ツール等のバージョンなど)
Microsoft Visual Studio Community 2015
Version 14.0.25424.00 Update 3
Microsoft .NET Framework
Version 4.6.01038
インストールしているバージョン:Community
Visual C# 2015 00322-20000-00000-AA575
Microsoft Visual C# 2015
です。
よろしくお願いします。








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/03/21 03:20
2017/03/21 08:13
2017/03/21 08:58