websiteを作るなかで分からないことが出てきたため、質問させていただきます。
下記のHTMLコードを見ていただくとわかる通り、
<hr width="100px" align="left"><li>単語</li> と入力されていますが、<hr width="100px" align="left">の数がおおく、widthの値を変更したい時、手間がかかってしまいます。改善策として、hrの部分のwidthとalignをcssに書きましたがうまくいきません。
hrのwidthとalignを簡潔に書く方法がありましたら、ご教授頂けないでしょうか?
大変恐縮ですが、よろしくお願いします。
HTML
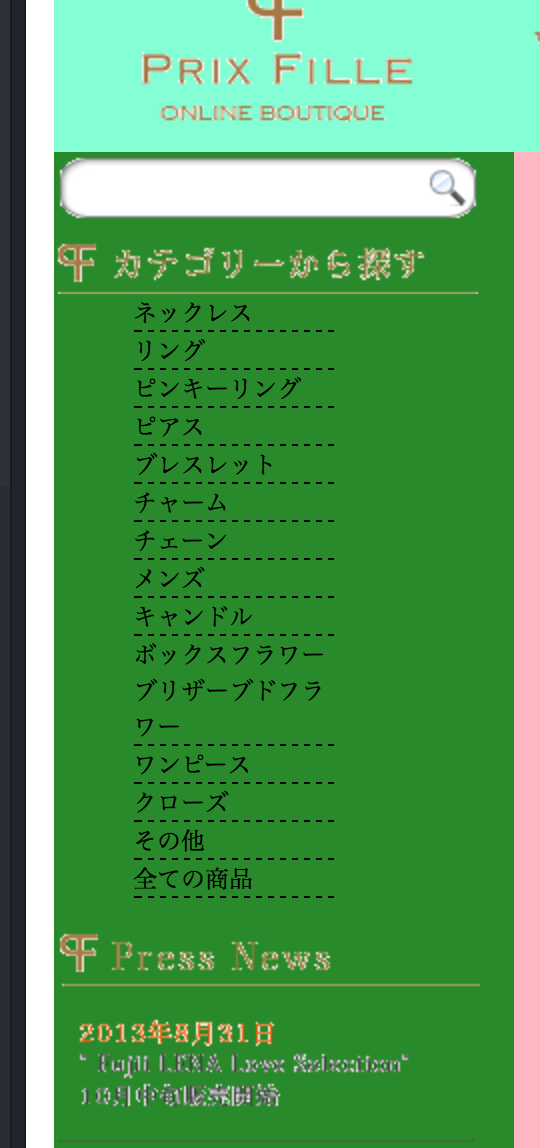
<div class= "boxall"> <div class="boxsidebar"> <img src="box img/box sidebar/search-in.gif" alt=""> <img src="box img/box sidebar/category.gif" alt=""> <div class="categorylist"> <ul> <li>ネックレス</li> <li>リング</li> <li>ピンキーリング</li> <li>ピアス</li> <li>ブレスレット</li> <li>チャーム</li> <li>チェーン</li> <li>メンズ</li> <li>キャンドル</li> <li>ボックスフラワー<br>ブリザーブドフラワー</li> <li>ワンピース</li> <li>クローズ</li> <li>その他</li> <li>全ての商品</li> </ul> </div>
CSS
@charset "utf-8"; header{ width:1000px; background-color:#7FFFD4; margin:auto; } .categorylist{ list-style:none; text-align:left; font-size:12px; width:200px; display:table; padding-left:0; } ul li{ border-bottom:1px dashed black; width:100px; align:left; list-style:none; display:table; } ul { align:left; } .maincontents{ float:right; width:770px; background-color:#FFB6C1; margin:auto; } .boxsidebar{ float:left; background-color:#228b22; width:230px; } .boxall{ width:1000px; margin:auto; }
回答3件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2017/03/14 14:12
2017/03/14 17:07
2017/03/15 00:50