【htmlを教えてください。】
WordPressで固定ページを作成中です。
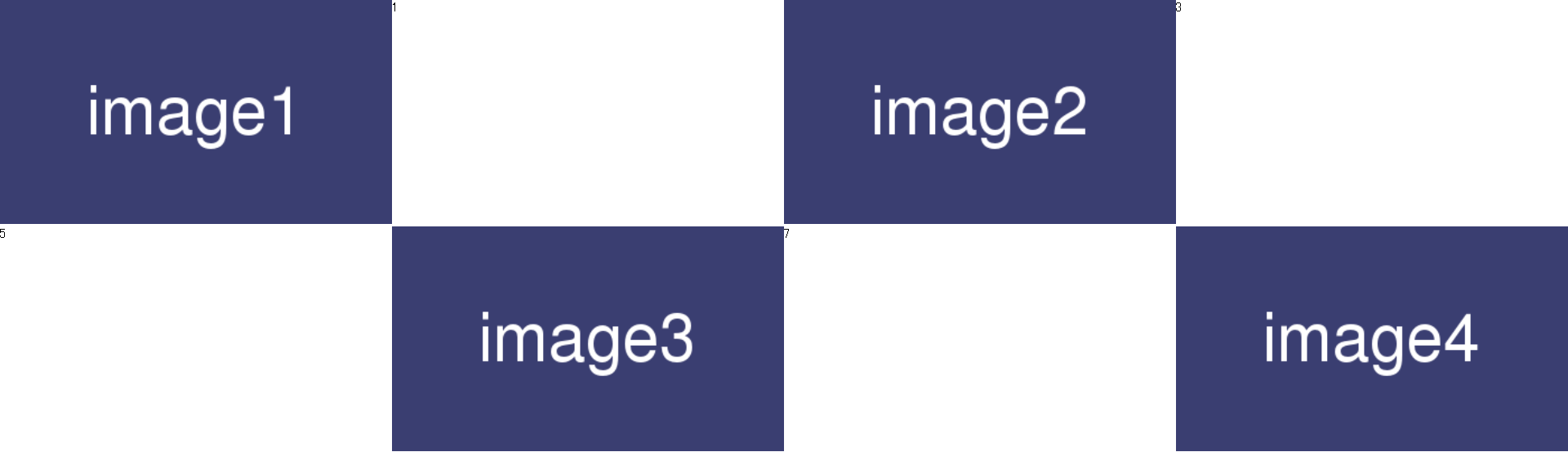
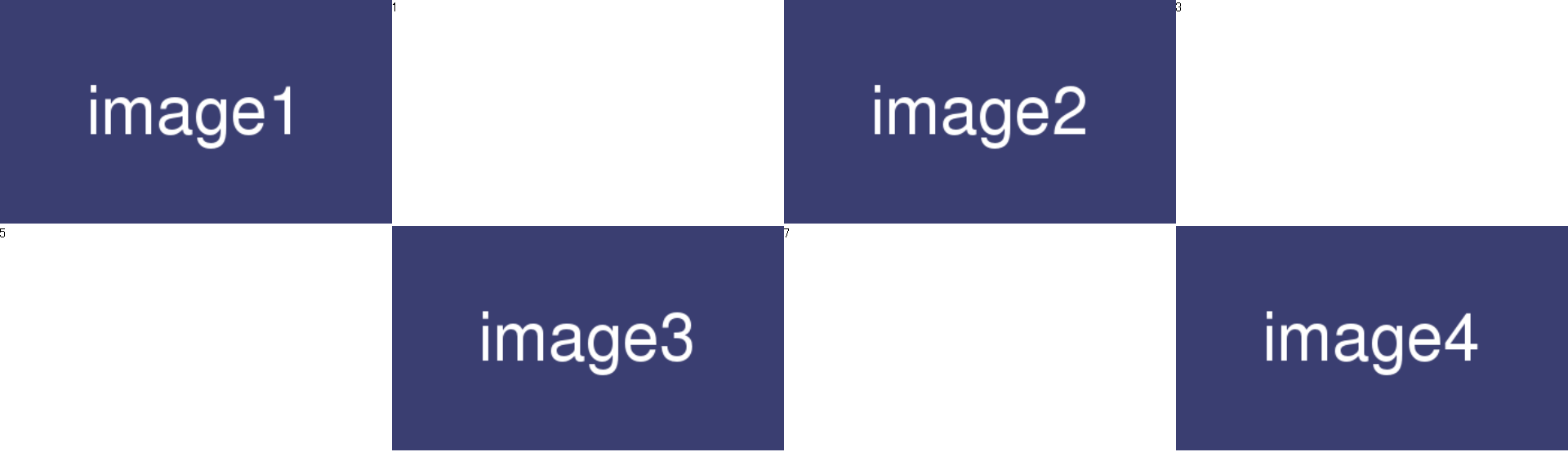
画像 文字 画像 文字
文字 画像 文字 画像
このように4×2で格子状に(市松模様みたいな)
画像と文字を並べ、それぞれの文字にリンクを貼りたいです。(文字は中央揃え)
テーブルを利用してみましたが変にスペースが空いてしまいうまく調整できませんでした。
よろしくお願い致します。
追記です。
テーマはまだ未定で、投稿のテキストで可能な方法があればと思っています。
自身のものです↓
<table> <tbody> <tr> <td> <p style="text-align: center;"> </p> <p style="text-align: center;">画像</p> </td> <td> <p style="text-align: center;">文字</p> <p style="text-align: center;">サンプル</p> </td> <td style="text-align: center;">画像</td> <td> <p style="text-align: center;">文字</p> <p style="text-align: center;">サンプル</p> </td> </tr> <tr> <td> <p style="text-align: center;">文字</p> <p style="text-align: center;">サンプル</p> </td> <td style="text-align: center;">画像</td> <td> <p style="text-align: center;">文字</p> <p style="text-align: center;">サンプル</p> </td> <td style="text-align: center;">画像</td> </tr> </tbody> </table> <p> </p>
回答2件
あなたの回答
tips
プレビュー