###前提・実現したいこと
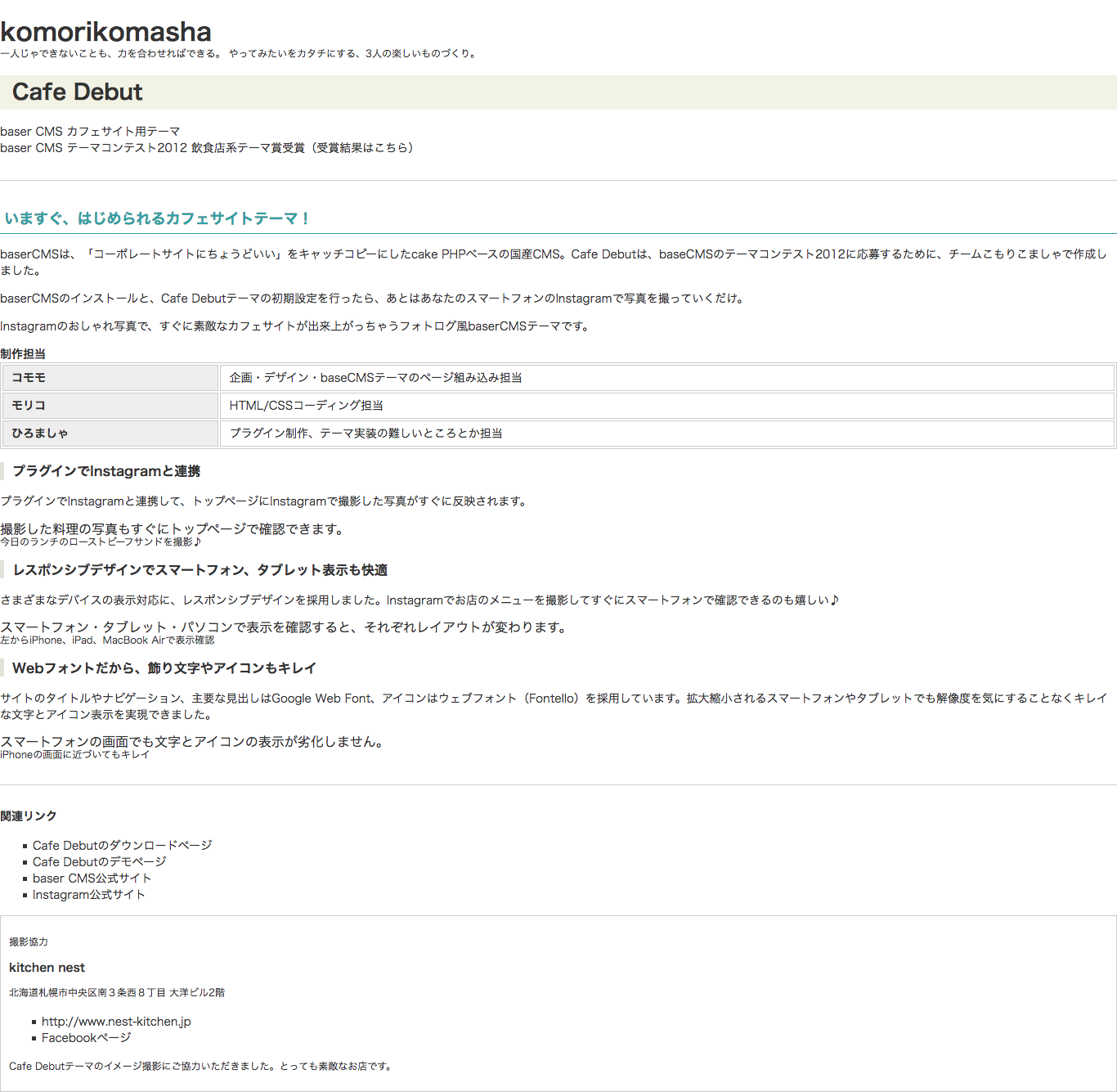
HTML5、CSS3でidタグが正しく表示されません。
「komorikomasha」が本来であれば、30pxで表示されるはずですが、、うまくいきません。
###該当のソースコード
【HTML】
<!DOCTYPE html> <html lang = "ja"> <head> <meta charset = "utf-8"> <title>ページのタイトル</title> <link rel="stylesheet" href="../common/css/normalize.css"> <link rel="stylesheet" href="../common/css/style.css"> </head> <body> <h1 id="siteTitle">komorikomasha</h1> <p id="catchcopy">一人じゃできないことも、力を合わせればできる。 やってみたいをカタチにする、3人の楽しいものづくり。</p> <article class="articleDetail"> <header class="articleDetailHead"> <h1 class="pageTitle">Cafe Debut</h1> <img src="images/img_01_01.jpg" alt="" width="720" height="390"> <p>baser CMS カフェサイト用テーマ<br> baser CMS テーマコンテスト2012 飲食店系テーマ賞受賞(受賞結果はこちら)</p> </header> <section class="articleDetailBody"> <h2 class="heading-typeA">いますぐ、はじめられるカフェサイトテーマ!</h2> <p>baserCMSは、「コーポレートサイトにちょうどいい」をキャッチコピーにしたcake PHPベースの国産CMS。Cafe Debutは、baseCMSのテーマコンテスト2012に応募するために、チームこもりこましゃで作成しました。</p> <p>baserCMSのインストールと、Cafe Debutテーマの初期設定を行ったら、あとはあなたのスマートフォンのInstagramで写真を撮っていくだけ。</p> <p>Instagramのおしゃれ写真で、すぐに素敵なカフェサイトが出来上がっちゃうフォトログ風baserCMSテーマです。</p> <table> <caption>制作担当</caption> <tr> <th>コモモ</th> <td>企画・デザイン・baseCMSテーマのページ組み込み担当</td> </tr> <tr> <th>モリコ</th> <td>HTML/CSSコーディング担当</td> </tr> <tr> <th>ひろましゃ</th> <td>プラグイン制作、テーマ実装の難しいところとか担当</td> </tr> </table> <section> <h3 class="heading-typeB">プラグインでInstagramと連携</h3> <p>プラグインでInstagramと連携して、トップページにInstagramで撮影した写真がすぐに反映されます。</p> <figure> <img src="images/img_01_02.jpg" alt="撮影した料理の写真もすぐにトップページで確認できます。" width="720" height="390"> <figcaption>今日のランチのローストビーフサンドを撮影♪</figcaption> </figure> </section> <section> <h3 class="heading-typeB">レスポンシブデザインでスマートフォン、タブレット表示も快適</h3> <p>さまざまなデバイスの表示対応に、レスポンシブデザインを採用しました。Instagramでお店のメニューを撮影してすぐにスマートフォンで確認できるのも嬉しい♪</p> <figure> <img src="images/img_01_03.jpg" alt="スマートフォン・タブレット・パソコンで表示を確認すると、それぞれレイアウトが変わります。" width="720" height="390"> <figcaption>左からiPhone、iPad、MacBook Airで表示確認</figcaption> </figure> </section> <section> <h3 class="heading-typeB">Webフォントだから、飾り文字やアイコンもキレイ</h3> <p>サイトのタイトルやナビゲーション、主要な見出しはGoogle Web Font、アイコンはウェブフォント(Fontello)を採用しています。拡大縮小されるスマートフォンやタブレットでも解像度を気にすることなくキレイな文字とアイコン表示を実現できました。</p> <figure> <img src="images/img_01_04.jpg" alt="スマートフォンの画面でも文字とアイコンの表示が劣化しません。" width="720" height="390"> <figcaption>iPhoneの画面に近づいてもキレイ</figcaption> </figure> </section> </section> <footer class="articleDetailFoot"> <section> <h2 class="heading-typeC">関連リンク</h2> <ul> <li>Cafe Debutのダウンロードページ</li> <li>Cafe Debutのデモページ</li> <li>baser CMS公式サイト</li> <li>Instagram公式サイト</li> </ul> </section> <aside class="creditUnit"> <p>撮影協力</p> <h2 class="heading-typeC">kitchen nest</h2> <p>北海道札幌市中央区南3条西8丁目 大洋ビル2階</p> <ul> <li>http://www.nest-kitchen.jp</li> <li>Facebookページ</li> </ul> <p>Cafe Debutテーマのイメージ撮影にご協力いただきました。とっても素敵なお店です。</p> </aside> </footer> </article> </body> </html>
【CSS】
body{ color: #333333; font-family: sans-serif; } /*ページヘッダー*/ #siteTitle{ font-size: 30px; line-height: 1.2; margin-bottom: 0; } #catchcopy{ font-size: 12px; line-height: 1.5; margin-top: 0; } p{ font-size: 14px; line-height: 1.429; } /*リスト*/ ul li{ font-size: 14px; list-style-type: square; line-height: 1.429; } /*表*/ table{ font-size: 14px; line-height: 1.429; border: 1px solid #CCCCCC; width: 100%; } table th, table td{ border: 1px solid #CCCCCC; padding: 5px 10px; } table th{ background-color: #EEEEEE; text-align: left; } table caption{ text-align: left; font-weight: bold; } figure{ margin: 0; } /*画像キャプション*/ figcaption{ font-size: 12px; } /*見出し*/ .pageTitle{ font-size: 26px; background-color: #F2F2E5; padding: 5px 15px; line-height: 1.231; } .heading-typeA{ font-size: 18px; color: #349FA6; border-bottom: solid 1px #349FA6; padding: 5px; line-height: 1.333; } .heading-typeB{ font-size: 16px; border-left: solid 5px #E3E4D9; padding-left: 10px; line-height: 1.375; } .heading-typeC{ font-size: 14px; line-height: 1.429; } /*区切り線・余白*/ .articleDetailHead{ border-bottom: solid 1px #CCCCCC; margin-bottom: 30px; padding-bottom: 15px; } .articleDetailFoot{ border-top: solid 1px #CCCCCC; margin-top: 30px; padding-top: 15px; } .articelDetailBody section{ margin: 30px 0; } .creditUnit{ padding: 10px; border: solid 1px #CCCCCC; } .creditUnit p{ font-size: 12px; line-height: 1.5; }
###試したこと
ソースードの該当箇所の見直し
###補足情報(言語/FW/ツール等のバージョンなど)
より詳細な情報
HTML5、CSS3、Brackets
回答4件
あなたの回答
tips
プレビュー