WordPressにて、投稿の新規作成画面での投稿に関してわからないことがあります。独自タグ(CSS)を文字列以外の装飾を反映させたいく画像を複数枚投稿後に2列・3列などと並べたいのですがうまくいきませんでした。自分では解決できそうもないので質問をさせていただきます。皆様のお力をお貸しください・・・よろしくお願いいたします。
#やりたいこと
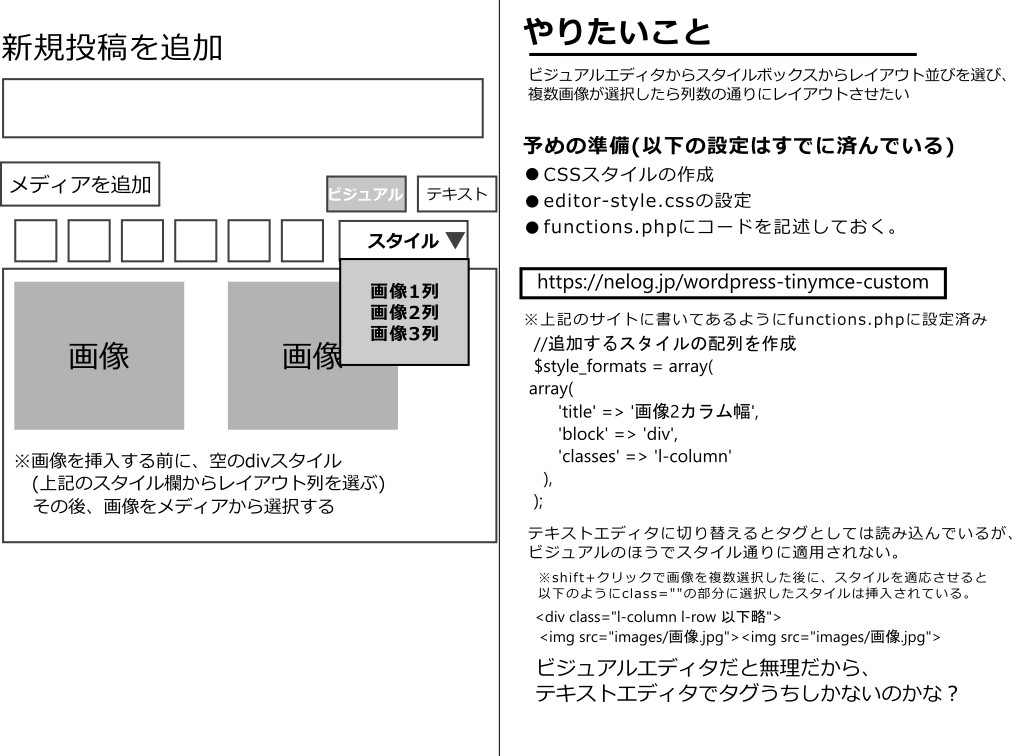
ビジュアルエディタでスタイルシートが適応されている状態を仮想的にみれる状態で、独自タグボタン追加用のドロップボックスからスタイルを選択しそれを反映させたいです。(主に投稿した複数の画像)
■通常のHTMLでのレイアウト上の動き
☆スマホ時

☆タブレット時

☆実現したいことの大まかなイメージと説明

以下のHTMLとCSSは、こんな動きをしたいという段階のソースです。
※CSSソースの■editory-styleの箇所はWordPressの子ディレクトリの方でビジュアルエディタで使用したいスタイルの箇所です。
HTMLソース
<div class="News--header"> <div class="News--header-Twinthumb"> <div class="r-thumb"> <img src="http://placehold.it/460x350"> <p class="r-thumb__txt"> 画像 </p> </div> <div class="l-thumb"> <img src="http://placehold.it/460x350"> <p class="l-thumb__txt"> 画像 </p> </div> </div><!-- News--header-Twinthumb e
CSSソース(■editor-style.css)はWordPressの子ディレクトリにあるcss
@charset "utf-8"; *{ margin: 0; padding: 0; -webkit-box-sizing: border-box; box-sizing: border-box; } li,ol,ul{ list-style: none; } .News--header, .News--header-Twinthumb{ margin: 0 auto; margin-top: 20px; margin-bottom: 20px; position: relative; max-width: 1200px; width: 95%; } @media screen and (min-width:768px){ .News--header-Twinthumb{ display:flex; justify-content: space-around; } } .r-thumb, .l-thumb{ margin-top: 20px; text-align: center; } @media screen and (min-width: 768px){ .r-thumb{ margin-right: 20px; } } @media screen and (min-width: 768px){ .l-thumb{ margin-right: 0px; } } .r-thumb__txt, .l-thumb__txt{ padding: 10px; font-size: 12px; font-size: 1.2rem; letter-spacing: 1.5px; line-height: 50px; } ■editor-style.css /*画像*/ img{ max-width: 100%; height: auto; } /*記事内の画像*/ .articleimg{ margin-bottom: 30px; max-width: 100%; height: auto; } /*2枚画像*/ .l-column{ flex: 0 1 1200px; max-width: 1200px; margin: 0 auto; margin-top: 20px; padding: 0 15px; } .l-row{ display: flex; justify-content: space-between; max-width: 1200px; margin: 0 auto; } .l-halfColumn{ flex: 1 0 0px; width: calc((100% - 20px) /2); margin-right: 20px; } .l-halfColumn:nth-child(even){ margin-right: 0; } .u-mb60px{ margin-bottom: 60px; } .u-mb100px{ margin-bottom: 100px; } /*横に並べる*/ .center{ display: flex; justify-content: spcae-around; align-items: center; flex-wrap: wrap; } @media screen and (max-width: 640px){ .center{ flex-direction: column; } }
Jqueryソース
Jqueryコード
1//先頭にスクロールするボタン 2(function($){ 3 var topBtn = jquery('#Top'); 4 topBtn.click(function(){ 5 $('body,html').animate({ 6 scrollTop: 0 7 },800); 8 return false; 9 }); 10})(jQuery);
WordPressフォルダのfunctions.php内のコード
functions.php内のコード
1//Jqueryを動かす 2function add_files(){ 3//管理画面はデフォルトのjQueryを呼び出す 4 if ( !is_admin() ) { 5 //WPのJqueryは読み込まない 6 wp_deregister_script('jquery'); 7 8 //googleからもらってくる 9 wp_enqueue_script('jquery', 'http://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js', array(), '2.1.4'); 10 11 // サイト共通JS 12 wp_enqueue_script( 'common-script', get_template_directory_uri() . '/js/common-script.js', array( 'jquery' ), '', true ); 13 } 14} 15 16add_action('wp_enqueue_scripts','add_files');
header.php内のコード
header.phpのJqueryを呼び出す記述
1<?php wp_enqueue_script( 'common', get_template_directory_uri() . '/js/common-script.js', "", '', true );?> 2<?php wp_head(); ?>
#試したこと
editor-style.cssに記述したスタイルをビジュアルエディタで独自タグのドロップボックスにはあり、挿入後にテキストエディタの方で確認するとちゃんと挿入されているのですが、実際に投稿してみるとタグコードが入れ子状態などになっておらず、一番最初に空のdivタグのclass部分にまとめて記載されています。
わけて階層順で行うにはどうしたらいいのでしょうか?
あと、Jqueryの件についてですが検索するとたくさんの対策確認用のサイトが出てきてfunctions.phpにショートコードとして記述しているのですがJqueryが読み込んでなく動いてくれません。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。