###前提・実現したいこと
WordpressでCSS編集によって、見出しの横幅を記事横いっぱいに、レスポンスシブで表示したい。
###発生している問題・エラーメッセージ
こちらのサイトを参考に、
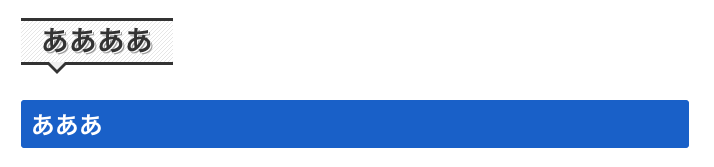
プラグイン「Simple custom CSS」で、見出しを作成したのですが、画像の上の見出しのように横幅が文字数に比例してしまっています。
画像下の見出しは、もともと入っていた見出し「h2」です。この見出しのように、文字数に比例しないようにしたいです。
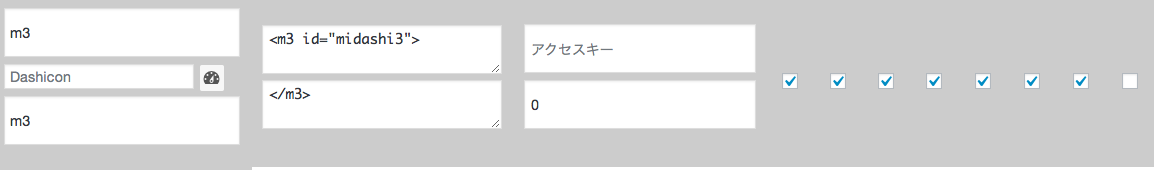
また、プラグイン「Add Quick Tag」で以下のように、しています。

エラーメッセージ
###該当のソースコード
m3#midashi3{
position:relative;
padding:5px 20px;
font:bold 28px/1.6 Arial, Helvetica, sans-serif;
color:#333;
background:#fff;
text-shadow:
1px 1px 0 #fff,
2px 2px 0 #999;
border-top:#333 solid 3px;
border-bottom:#333 solid 3px;
background-image: -webkit-gradient(linear, left top, right bottom,
from( rgba(255, 255, 255, 0.0)),
color-stop(0.4, rgba(255, 255, 255, 0.0)),
color-stop(0.4, rgba(0, 0, 0, 0.1)),
color-stop(0.6, rgba(0, 0, 0, 0.1)),
color-stop(0.6, rgba(255, 255, 255, 0.0)),
to( rgba(255, 255, 255, 0.0))
);
background-image: -webkit-linear-gradient(top -45deg,
transparent 40%,
rgba(0, 0, 0, 0.1) 40%,
rgba(0, 0, 0, 0.1) 60%,
transparent 60%
);
background-image: -moz-linear-gradient(top -45deg,
transparent 40%,
rgba(0, 0, 0, 0.1) 40%,
rgba(0, 0, 0, 0.1) 60%,
transparent 60%
);
background-image: -o-linear-gradient(top -45deg,
transparent 40%,
rgba(0, 0, 0, 0.1) 40%,
rgba(0, 0, 0, 0.1) 60%,
transparent 60%
);
background-image: linear-gradient(to bottom -45deg,
transparent 40%,
rgba(0, 0, 0, 0.1) 40%,
rgba(0, 0, 0, 0.1) 60%,
transparent 60%
);
background-size:4px 4px;
}
m3#midashi3:before{
content:" ";
position:absolute;
top:100%;
left:24px;
width:0;
height:0;
border-width:12px;
border-style:solid;
border-color:transparent;
border-top-color:#333;
}
m3#midashi3:after{
content:" ";
position:absolute;
top:100%;
left:28px;
width:0;
height:0;
border-width:8px;
border-style:solid;
border-color:transparent;
border-top-color:#f0f0f0;
z-index:1;
}
###試したこと
横幅だけ広げても、レスポンシブになりませんでした....
###補足情報(言語/FW/ツール等のバージョンなど)
基礎的な質問で申し訳ありませんが、
ご回答のほう是非宜しくお願いします。
回答1件
あなたの回答
tips
プレビュー