###前提・実現したいこと
BoostrapでのHTML、CSSについて。
部分的にCSSが反映されないためその原因を知りたい。
###発生している問題・エラーメッセージ
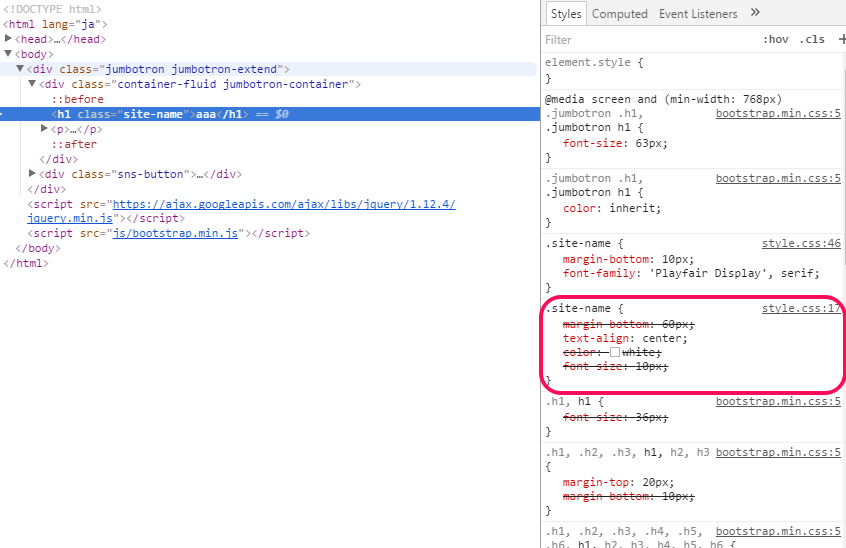
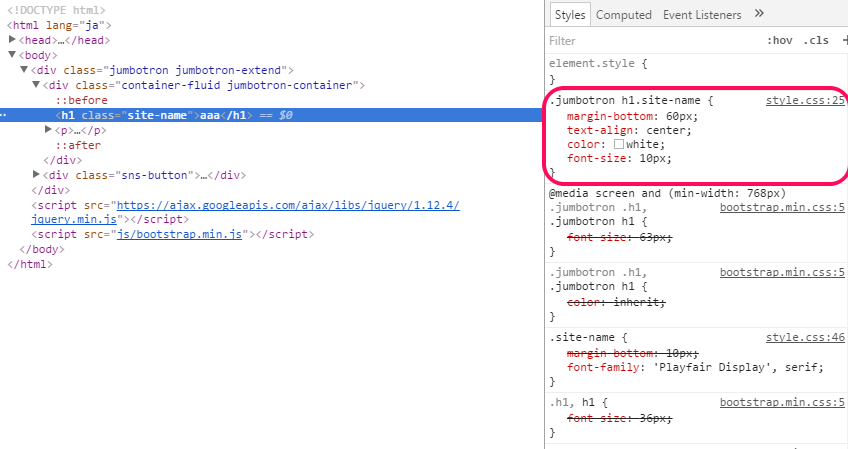
①HTMLテキストのbodyエリアにある<h1 class ="aaa">テキスト</h1>をcssで編集し、
ブラウザ表示の際に反映させたいのですが部分的に反映されません。
text-align: center; → 反映される
font-size:10px; → 反映されない
color:white; → 反映されない
反映されない部分を反映させたいです。
⓶jumbotronの左右に余白を入れたいのですがこちらも反映されません。
<div class="jumbotron"> <div class="container-fluid"> <h1>Cemal Can Dinça</h1> <p><a class="btn btn-primary btn-lg" href="#" role="button">CONTACT ME</a></p> </div> </div>この方法で余白が入ると思ったのですが入りませんでした。
エラーメッセージ
###該当のソースコード
<!-- こちらがHTMLのソースコードになります。-->```ここに言語を入力 <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/normalize.css"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"> </head> <body> <div class="jumbotron jumbotron-extend"> <div class="container-fluid jumbotron-container"> <h1 class="site-name">aaa</h1> <p><a class="btn btn-black" href="#" role="button">CONTACT ME</a></p> </div> <div class="sns-button"> <ul class="list-inline"> <li><a href="#"><img src="img/icon_linkedin.png" alt="Linkedin"></a></li> <li><a href="#"><img src="img/icon_vimeo.png" alt="vimeo"></a></li> <li><a href="#"><img src="img/icon_tel.png" alt="tel"></a></li> <li><a href="#"><img src="img/icon_insta.png" alt="instagram"></a></li> <li><a href="#"><img src="img/icon_tumblr.png" alt="tumblr"></a></li> </ul> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
/ここからはCSSのソースコードになります。/
```ここに言語を入力 .jumbotron-extend { height: 100vh; min-height: 350px; margin-bottom: 60px; background: url(../img/bluewater.jpeg) no-repeat center center; background-size: cover; } .jumbotron-container { position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); padding-left: 30px; padding-right: 30px; } .site-name { margin-bottom: 60px; text-align: center; text-align:; font-size:10px; } .btn-black { border-radius: 0; background-color: #000; color: #fff; font-family: 'Avenir', serif; } .btn-black:hover { background-color: #fff; color: #000; } .sns-button { position: absolute; bottom: 32px; left: 46px; } .site-name { margin-bottom: 10px; font-family: 'Playfair Display', serif; } .btn-black { border-radius: 0; background-color: #000; color: #fff; font-family: 'Avenir', serif; } .btn-black:hover { background-color: #fff; color: #000; }
###補足情報(言語/FW/ツール等のバージョンなど)
フォルダ階層は以下のようになっております。
Desktop/
└── bootstrap-demo/
├── index.html
├── img
├── css/
│ ├── style.css
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
│ └── npm.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
回答2件
あなたの回答
tips
プレビュー