HTML5、Bootstrapにてページを作成しています。
IE11でテキストフィールドにフォーカスを当てた際に、謎の事象が発生しました。
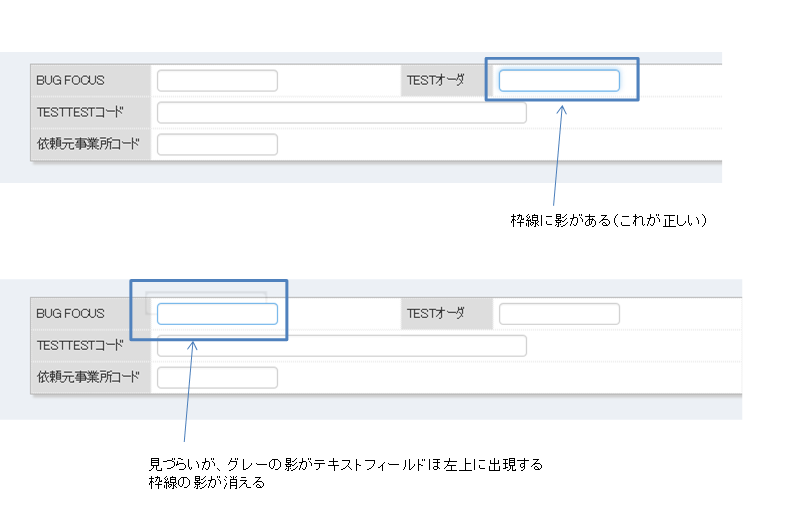
1.枠線の影が消える
2.テキストフィールドの左上にグレーの影が表示される
この現象は下記の環境で発生しています。
・Windows7 Professional SP1(32bit)
・IE 11.0.9600.18537 (更新バージョン 11.0.38(KB3203621)
・画面解像度 横:1280px
・DPIなし(詳細は質問の最後に記載)
Windows10のIE11やEdge、Chrome等では発生していません。
また、1280px以外の解像度では発生していません。
上記現象が再現できる状態のものを以下のサイトにアップロードしています。
現象自体はテーブルやテキストフィールドの横幅を変えれば発生しなくなるのは分かっています。しかし、テーブルの作り方によっては画面解像度横1280px以外でも発生するのではないかと危惧しています。
IEの不具合ではないかと疑っているのですが、同じようなことが発生する文献がある等、何か知恵や情報をいただけないかと思っています。
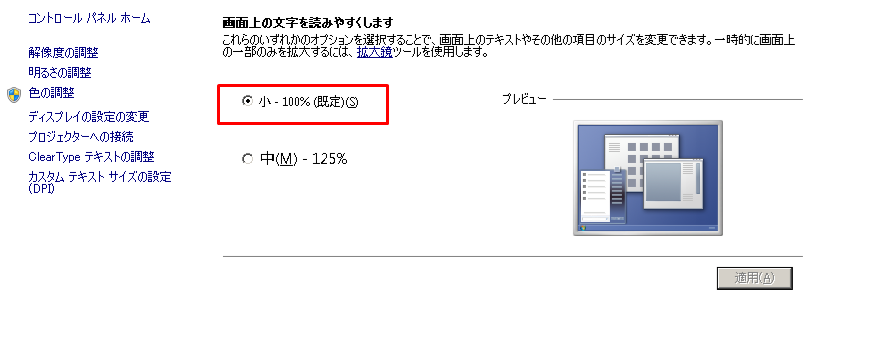
※※※※※※DPIなしの確認方法について※※※※※※
①デスクトップを右クリックし「画面の解像度」を選択
②「テキストやその他項目の大きさの変更」を選択
③ラジオボタンが・「小(100%)」になっているか
以上、宜しくお願いします。